CodePlay
Table of Contents:
Internet Connection Required
Configuration
Entering And Saving Your Code
Using CodePlay in Form Designer
Using jrEmbed
Contributing A Question Type To ujQuiz
-
Install the module via the Marketplace, enable it under the Info tab, and then allow it for whichever quotas you desire under the Quotas tab.
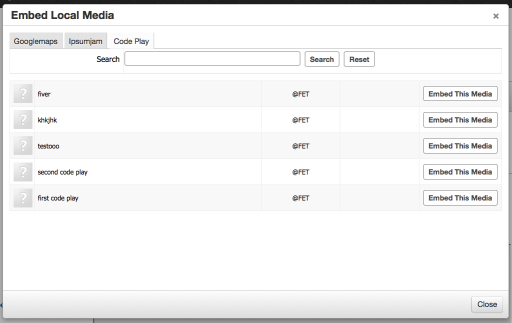
Profiles on those quotas will now be able to create codeplay items. Those codeplay items can also then be embedded in any text area using the Embed Media tab in the TinyMCE editor.
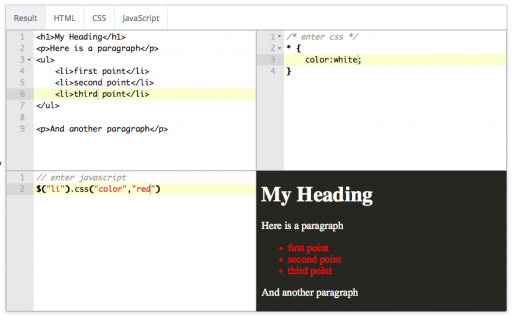
CodePlays are different from a normal display of code (which you can do in the Jamroom.net forums using [ code ][ /code ] tags) in that they are "live". For example, if you change the css in the css window you will see the results immediately in the results window.
You could use CodePlay to build a site similar to CodePen or JSbin or jsFiddle, where the codeplays are listable and searchable. Or, from a support perspective, you could ask for a codeplay which isolates the code in question. We just needed to provide embeds which demonstrate how html, css and javascript work together to produce the final result, and allow the user to fiddle with them in order to learn and better understand basic web code. -
The module loads ace editor and emmet from a cdn, so you do need to be connected to the internet for the module to work.
-
In the CodePlay create and update forms (or other module forms if you are using Form Designer) the editor appears in the form as it will appear in the page.
Entering And Saving Your Code
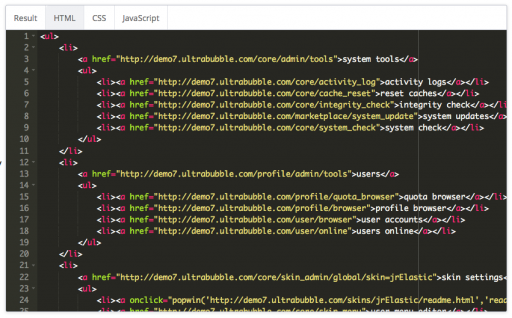
Enter the html, css and javascript into the panels or tabs (depending on the view you have chosen in config), check the results panel to see that your code is working as expected, then save your module item. -
As Admin you can add a Code Play field to pretty much anything using the Form Designer.
Using CodePlay in Form Designer
Ideally you would name the field "*_codeplay", so "blog_codeplay" would work best.
Next add the smarty display function to your template where you want the code play to appear.
{ujCodePlay_display module="jrBlog" item=$item} -
If you name the field as something other than "*_codeplay" you will need to add a fieldname parameter to the smarty function.
{ujCodePlay_display module="jrBlog" fieldname="morecode" item="$item"} -
Use a different view by specifying the view parameter, and/or the style using the style parameter.
{ujCodePlay_display module="jrBlog" view="horizontal" style="github" item="$item"} -
You can also add snippets directly into the function to override the item parameter.
{ujCodePlay_display module="jrBlog" html="<h1>my heading</h1>" css="h1 { color: red; }" js="$("h1).css("color","blue");"} -
The module also contributes a question type to ujQuiz.
Contributing A Question Type To ujQuiz
Read about how this works here:
https://www.jamroom.net/ultrajam/documentation/modules/2517/how-other-modules-can-contribute-new-question-types-to-ujquiz