EditorCodeMirror
-
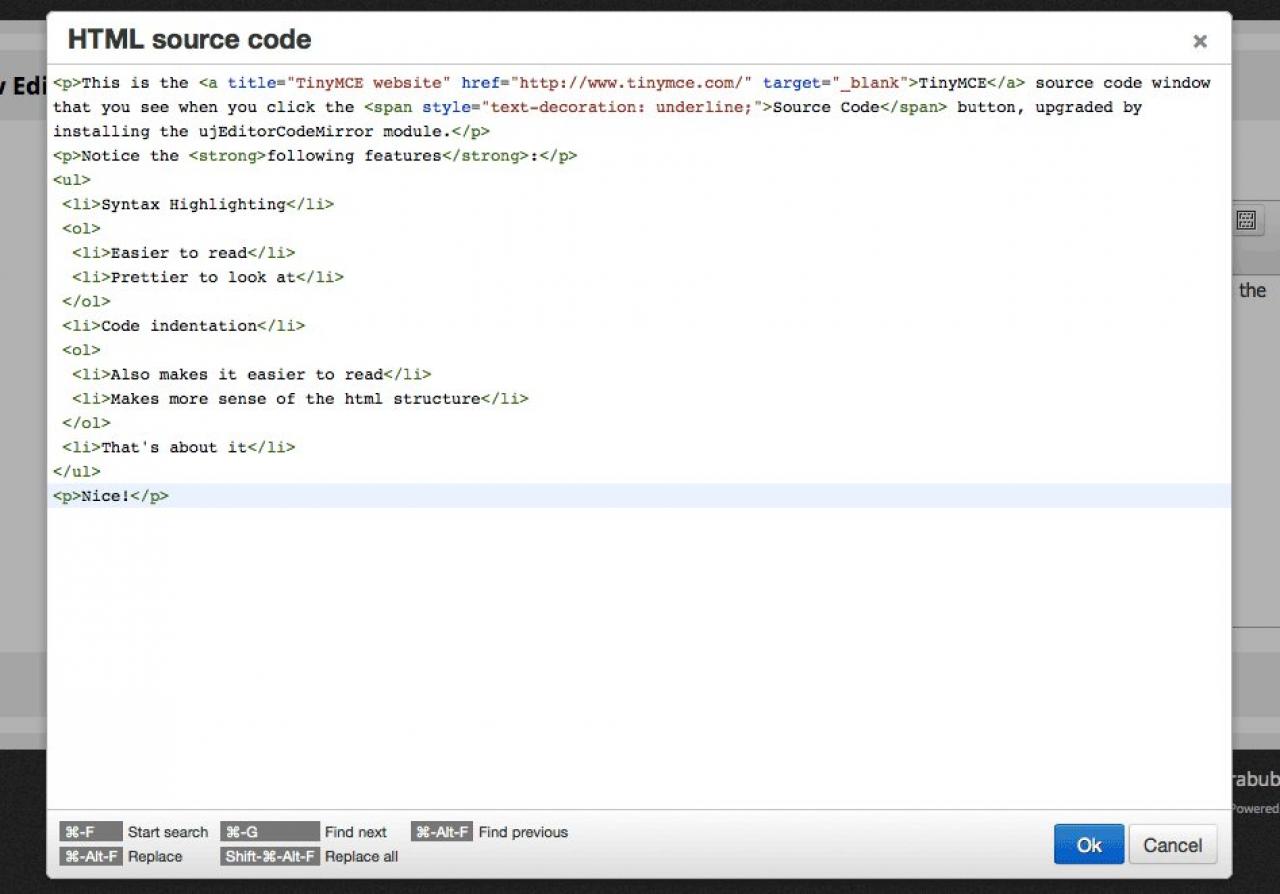
Replaces the TinyMCE source code window with a more advanced code view.
Benefit from CodeMirror syntax highlighting, indentation and find/replace functionality. -
Install the module via the Marketplace.
Installation
Enable it and allow for any quotas.
In jrCore form_editor.tpl or its skin override jrCore_form_editor.tpl add the following:
codemirror: { indentOnInit: true, // indent code path: '{$_conf.jrCore_base_url}/modules/ujEditorCodeMirror/contrib/codemirror/', // custom codemirror instance config: { // CodeMirror config object lineNumbers: false }, }, -
And replace the word "code" in both plugins: and toolbar: with the following:
{if $ujeditorcodemirror}ujeditorcodemirror{else}code{/if} -
On the module's Quota tab, enable for the quotas you want to use the advanced editor on. Other quotas will see the normal code editor.
Enable for quota
-
The ujEditorCodeMirror module uses its own instance of CodeMirror as it requires the latest version.
https://github.com/codemirror/codemirror
It implements the TinyMCE plugin by Arjan Haverkamp
http://www.avoid.org/codemirror-for-tinymce4/