Using the TinyMCE jrEmbed Function
-
The location parameter is the only parameter required.
This is using the default "place" mode. You don't need to write mode="place", but you can if you want. -
Admin can allow a tab in the TinyMCE popup for embedding maps in text areas. This an be as simple as allowing one field on one tab - the user simply types in the name of the place they want to appear on the map. You can allow four tabs (for the 4 modes described below) and all the fields providing all the options, but you will probably want to keep things simpler than that.
First you need to enable the Google Maps Embed API in your Google control panel. Unlike the Javascript API, an API key is compulsory. It is the same API key as the javascript API, you just need to enable the Embed API service with Google.
ujGoogleMaps uses a different API for jrEmbed so as to avoid problems with geocoding and API limits. The maps are simpler than in the rest of the module (you can't do complex custom maps), but there are no usage limits imposed. It will also be easier to explain to your users.
If you leave the popup options at the defaults, you probably don't need to read the documentation below.
You can also add a map directly to a TinyMCE editor text area by typing a jrEmbed tag. If you are going to be doing that (rather than using the popup) then you will need the info below.
How much of this you want to explain to your users is up to you. It may be best to stick to the simplest usage where you only specify a "place":
[jrEmbed module="ujGoogleMaps" location="happyraft shikoku japan"]
-
As well as the default mode (mode="place") there are three other modes.
Three Other Modes
-
This mode creates a directions map showing a route between two places.
Directions Mode
Use mode="directions".
The mode, origin and destination parameters are required, the rest are optional.
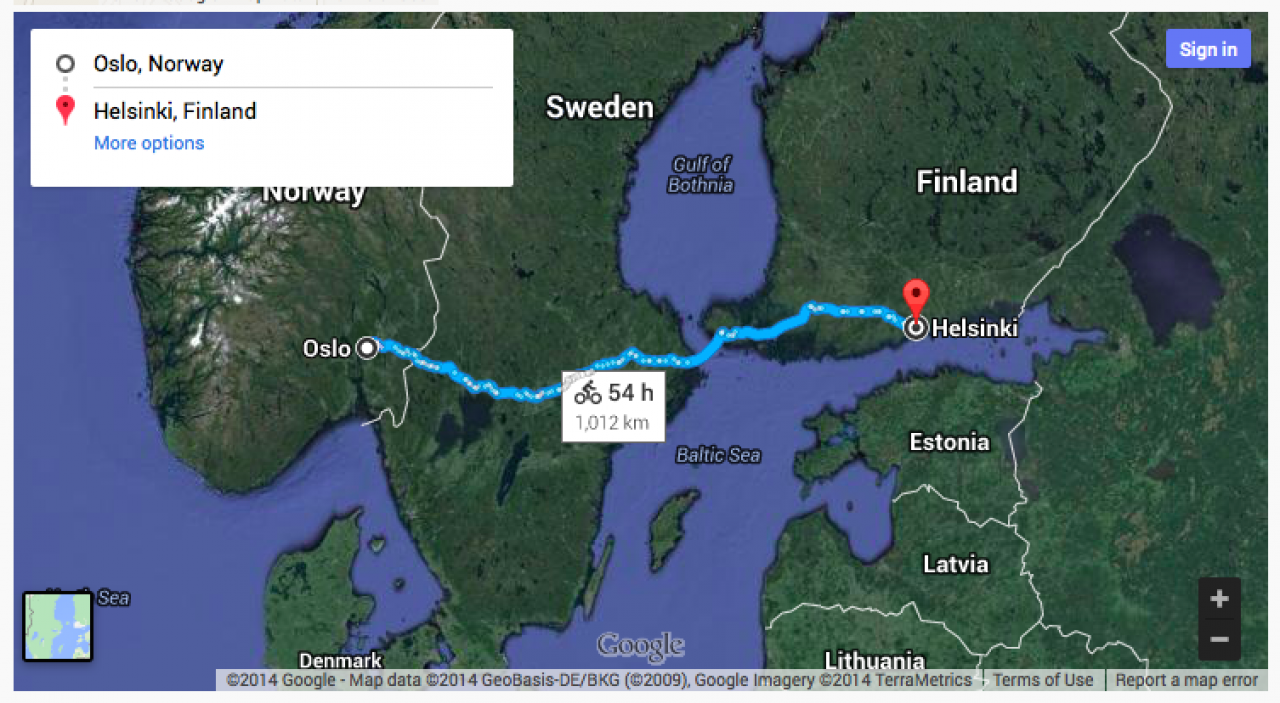
[jrEmbed module="ujGoogleMaps" mode="directions" origin="Oslo Norway" destination="Helsinki Finland" avoid="tolls|highways" maptype="satellite" travel_mode="bicycling"]
-
Optional parameters include the following:
travel_mode can be one of driving, walking, bicycling, transit or flying
avoid will avoid tolls, ferries and/or highways. Multiple values separated by pipe e.g. avoid="tolls|highways"
units specifies either metric or imperial, default is determined by the origin country of the query.
waypoints specifies one or more intermediary places to route directions through between the origin and destination. Multiple waypoints can be specified by using the pipe character (|) to separate places (e.g. waypoints="Berlin,Germany|Paris,France"). You can specify up to 20 waypoints.
A bicycle directions route map would look like this: -
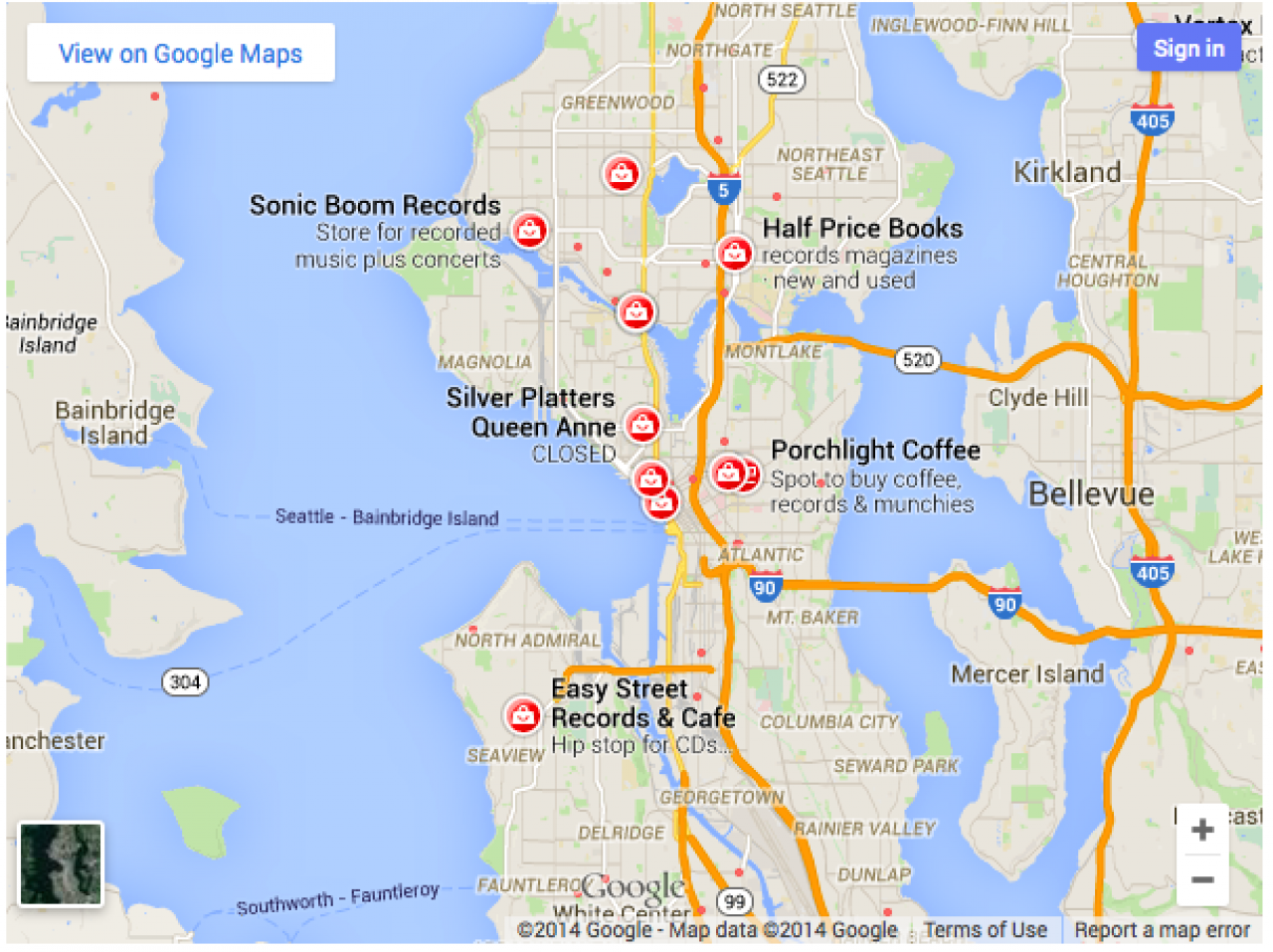
Search mode displays results for a search across the visible map region. It's recommended that a location for the search be defined, either by including a location in the search term (record+stores+in+Seattle) or by including a center and zoom parameter to bound the search.
Search Mode
The mode and search parameters are required, the others are optional.
[jrEmbed module="ujGoogleMaps" mode="search" search="record stores in Seattle"]
-
The view mode shows a map without a central marker. Note that it doesn't have to be a satellite view, it can be a road map as well (see optional parameters below)
View Mode
The mode and center parameters are required, the others are optional.
jrEmbed module="ujGoogleMaps" mode="view" center="-33.8569,151.2152" zoom="18" maptype="satellite"]
-
The following optional parameters can be used in all four modes:
Optional Parameters
center defines the center of the map view. It accepts a comma-separated latitude and longitude value (such as 37.4218,-122.0840).
Note: center is required for the view mode.
zoom sets the initial zoom level of the map. Accepted values range from 0 (the whole world) to 21 (individual buildings). The upper limit can vary depending on the map data available at the selected location.
maptype can be either roadmap (the default) or satellite, and defines the type of map tiles to load.
language defines the language to use for UI elements and for the display of labels on map tiles. Note that this parameter is only supported for some country tiles; if the specific language requested is not supported for the tile set, then the default language for that tileset will be used. By default, visitors will see a map in their own language.
region defines the appropriate borders and labels to display, based on geo-political sensitivities. Accepts a region code specified as a two-character ccTLD (top-level domain) value.
width the width of the map. Default 100%.
height the height of the map. Default 400.