LifeStreams
Table of Contents:
Intro
Installation
Global Config
Quota Config
Profile Settings
Enable a Profile page
Enable a Site Lifestream view
Add the smarty function to your template
In a skin template (not on a profile)
Service Feed Support
Jamroom.net
Google+
Other Services
The icons
Language Support
Function ujLifeStreams_display
Limit the number of items displayed
Provide lifestream filters
Provide a lifestream edit button
Get a specific profile lifestream from the db
Hardcore config
-
The LifeStreams module provides a stream of your profile owner's activity from around the web. It has a smarty function (for displaying in a sidebar or similar), an optional profile page, and an optional site lifestream page. You can also mix multiple lifestreams together.
Intro
It mixes feeds from a config and quota controlled selection of over 40 activity feeds such as Twitter, Facebook Pages*, Google+, YouTube, Github, Jamroom.net and LinkedIn.
Note: * Only Facebook Pages have this feed, not Facebook user profiles. If your user enters their personal fb page nothing will appear in their stream from facebook.
By default, activity from the site (jrAction) is mixed into the lifestream. This can be changed in the ACP.
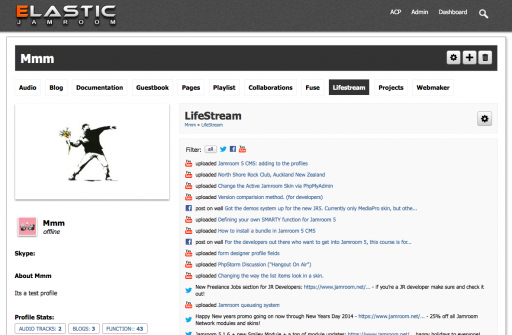
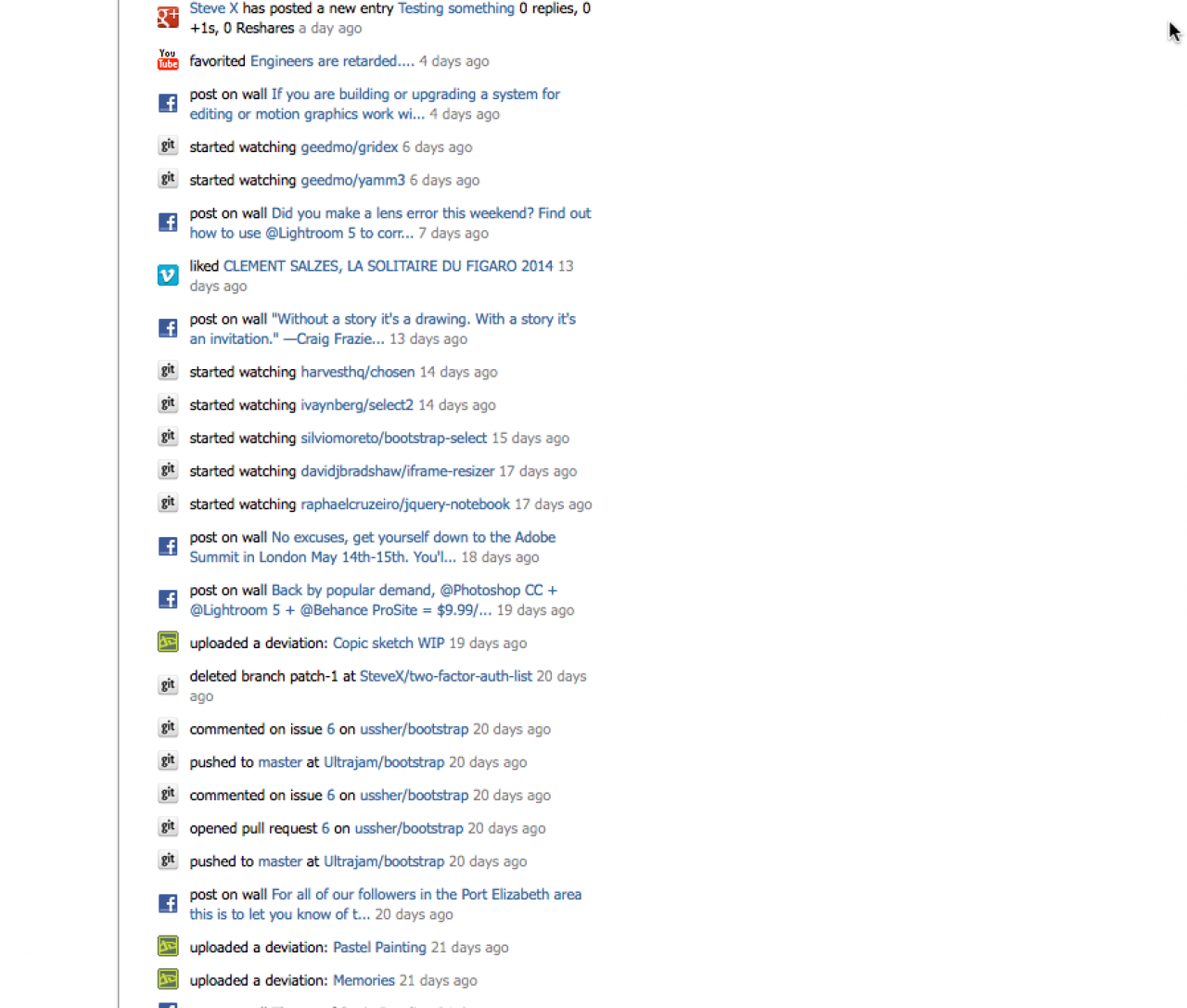
Here is an example of a mixed lifestream with filters:
http://xdev4.ultrajam.co.uk/stevex/
Note: The documentation is long because it covers every detail. But the module itself is really simple to use for both Admin and Profile owner - you probably don't even need to read these docs (there are inline docs when you click the help buttons in the ACP), just install the module and give it a try without reading the docs - it's really easy.
Requirements are jrCore 5.1.26, and jrAction 1.3.1 -
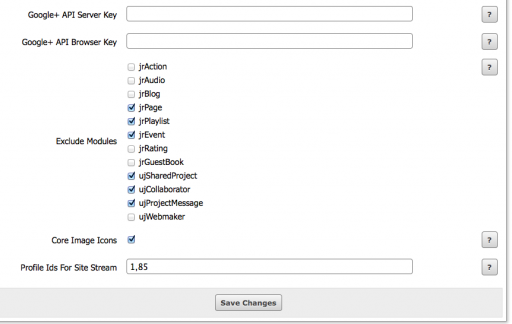
Further down the global config form you will find Exclude Modules.
By enabling jractions in global and quota config activity recorded in jrAction will be mixed into lifestream feeds. Any modules excluded here will not show their items in the lifestreams.
Note: jrAction shows status updates manually posted to the timeline.
You only need to enter the two Google+ API keys if you are enabling Google+. See below for more details.
Enable Core Image Icons if you want to use custom icons, then edit them under the Images tab.
If you want a site lifestream to display at yoursite.com/lifestreams enter a profile id or a comma separated list of profile ids to be used in the site lifestream. If you use multiple profile ids it is up to you to ensure that all service usernames are different, otherwise duplicates will show in the lifestream.
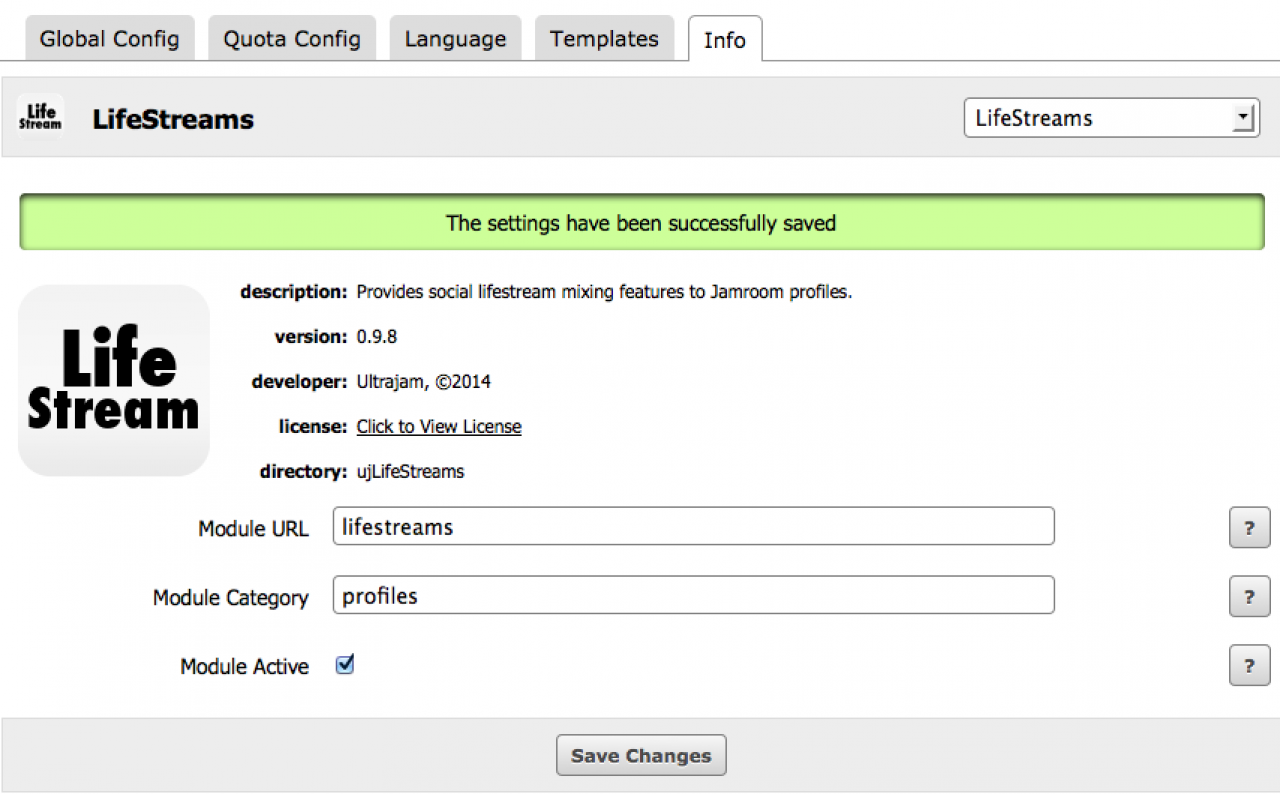
Then save your configuration. -
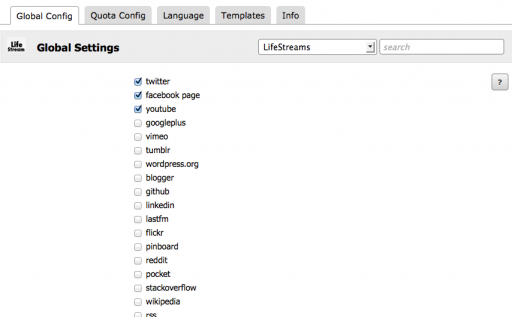
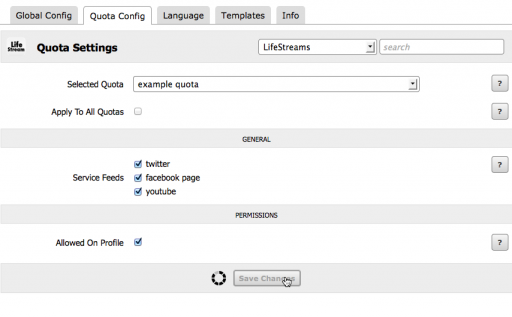
Enable the services (or a subset of them) for each quota you want to provide LifeStream features to.
Quota Config
If you are using the smarty function in a sidebar ensure Enable Display is checked.
If you want a Lifestream page and menu item to display on profiles on this quota, check "Allowed on Profile".
Then save. -
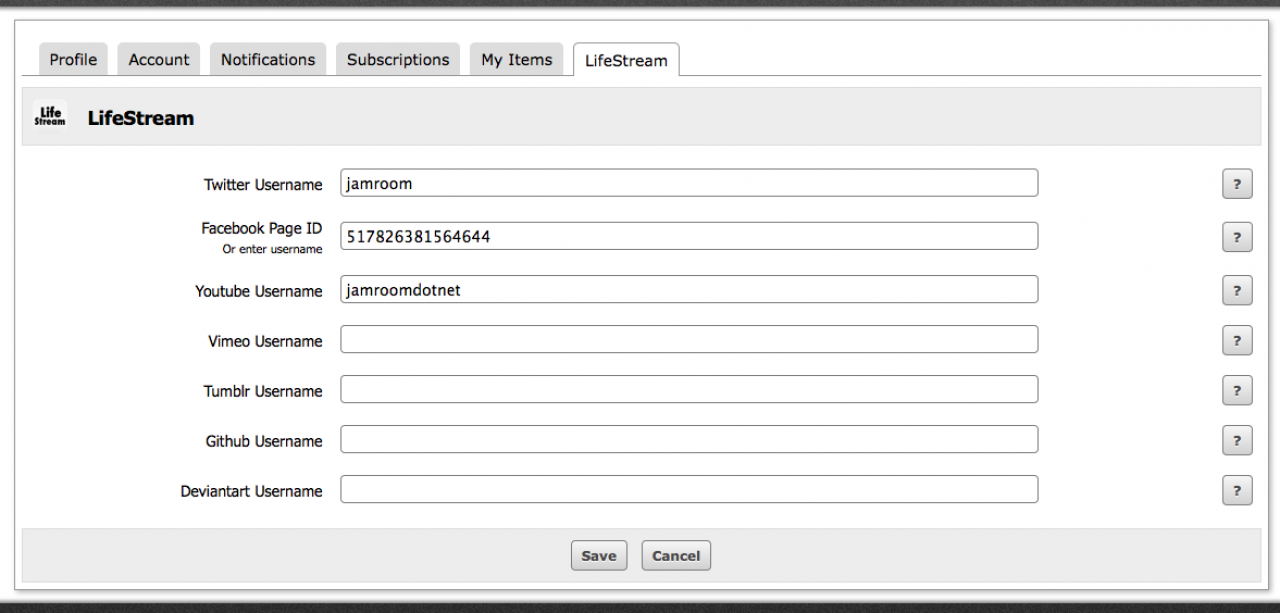
In their account settings, users on each quota will see an additional tab "lifestream" under which they can enter their username/id for each of the services you have enabled for their quota.
Profile Settings
When they enter their username/id for each service, that service will be added into the stream of activity which is displayed on their profile. If they do not enter a username the service will not be shown.
You can reach Profile Settings by clicking Account Settings in the user menu, and then click the Lifestream tab.
Enter your details, and save. -
In quota settings, enable Allowed On Profile and a lifestream button will be added to the menu linking to a page dedicated to the profile's lifestream.
Enable a Profile page
Note that if you are also using the smarty function in the profile sidebar you would want to make sure that doesn't show on the /profilename/lifestreams page - only one LifeStream per page (although you can mix them). -
Enter a profile id (or ids) in global config and a lifestream will be viewable at yoursite.com/lifestream.
Enable a Site Lifestream view
If required, you can copy /modules/ujLifeStreams/templates/index.tpl to your active skin directory to override the function parameters. -
You do not need to do this if you are using the profile view or site lifestreams. But it does allow you to have the lifestream in a sidebar or similar rather than as a profile page of its own.
Add the smarty function to your template
In the ACP skin editor, or by editing your template files directly, add the LifeStream smarty function to the profile template where you want it to appear, so profile_header.tpl in your active skin directory if you want to display the LifeStream in the profile sidebar.
For jrElastic or jrNova something like this in the sidebar underneath the profile bio:
{jrCore_module_url module="ujLifeStreams" assign="lsurl"} {if $_post.option !== $lsurl} <div class="block"> <h3>{jrCore_lang module="ujLifeStreams" id="1" default="LifeStream"}: </h3> <div class="block_content mt10"> <div style="padding:10px;"> {jrCore_module_function function="ujLifeStreams_display"} </div> </div> </div> {/if} -
The (optional) if statement wrapping the above code ensures that when using the smarty function in a profile sidebar AND using the profile page view, the sidebar will not show on the profile page view (you don't want two lifestreams showing on the same page).
This would work well in a bootstrap 3 template (showing filters):
<div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">{jrCore_lang module="ujLifeStreams" id="1" default="LifeStream"}: </h3> </div> <div class="panel-body" style="padding:10px;"> {jrCore_module_function function="ujLifeStreams_display" filters=true} </div> </div> -
You can add parameters to the smarty function to alter the display and functionality.
The most commonly used will be limit=7, edit_button=true, and filters=true.
See below for more detail on the function parameters. -
If you are adding the function to a skin template such as index.tpl the profile variables are not available.
In a skin template (not on a profile)
Add the following parameter to display the lifestream:
override="true" -
In addition to the site action stream, currently over 40 services can be added to a lifestream:
Service Feed Support
twitter, facebook, jamroom.net, youtube, googleplus, vimeo, tumblr, wordpress, blogger, github, linkedin, lastfm, flickr, pinboard, reddit, pocket, stackoverflow, wikipedia, bitbucket, bitly, citeulike, dailymotion, delicious, deviantart, disqus, dribbble, fancy, foomark, formspring, forrst, foursquare, gimmebar, hypem, instapaper, iusethis, librarything, mendely, miso, mlkshk, quora, slideshare, snipplr, zotero. -
The user can enter their facebook page id, or the name of their page which will be converted to the id.
Facebook
It is important to note the difference between a Facebook Page and a fb user profile. Only Facebook pages have a feed, so if a user enters their profile id or fb user name nothing will appear in their fb stream. -
If the "jamroom" service is enabled your user can enter their jamroom.net username to show their activity here on jamroom.net.
Jamroom.net
-
Note: Firefox on mac with the adblockplus extension installed hides the googleplus form field in the profile form. Disable adblockplus for the site in browser preferences.
-
Similar to Facebook, the Google+ API uses a numeric id. The user can enter their Google+ name instead and LifeStream will convert that to the id on save.
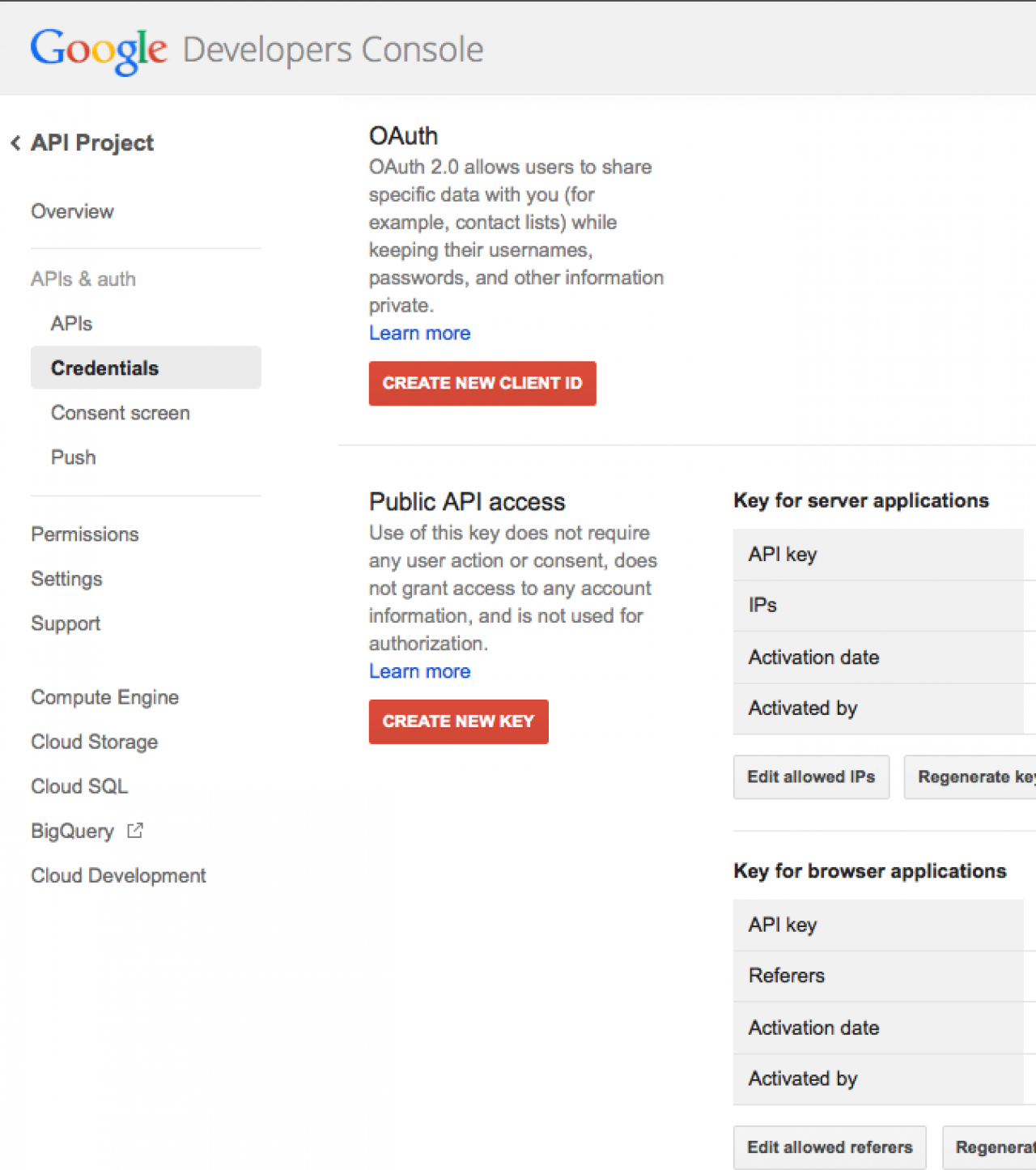
Google+ requires a server API key to convert username to id, and the site IP address needs to be added to the project configuration in the Google API control panel.
Create your API keys for both browser and server here:
https://console.developers.google.com/
Add your site address to the browser key config in the Google console (*.mysite.com/*)
Create a server key and add your server ip address to the google server key config.
Then copy your API keys, and paste them into the Google API fields in LifeStreams global config, enable Google+ and save.
You can then enable google+ for each quota. -
Most of the services are very straightforward to use: The user simply enters their username for the service in their LifeStream config.
Other Services
However, a few of the services (Stackoverflow, Instapaper, Flickr, Miso and DeviantART) are slightly more complicated and have instructions in the inline help in the form.
The rss and atom feed services require the url of the feed. -
By default the LifeStream service icons are base64 encoded images in the css.
The icons
The exception is the JR icon for your site actions which always uses a Core Image Icon - you will surely need to replace it with your own site's favicon in .png format. Upload your favicon on the Images tab, replacing the default, then enable it, and save.
If you enable Core Image Icons under the LifeStreams global config tab, the css will link to the icons from the Images tab: Admin can replace the all the icons in the ACP. Enabling Core Image Icons will make the css a little more lightweight, but adds to the number of images requested from the server.
The default icons are 16px x 16px png files. If you upload custom icons which are bigger you may need to edit the css which can be done in your ACP active skin Style settings, or by editing ujLifeStreams.css -
LifeStreams provides ACP Language support, but that does not include the timeago jQuery plugin.
Many languages exist for timeago and can be found here:
https://github.com/rmm5t/jquery-timeago/tree/master/locales -
ujLifeStreams_display
Functionstring ujLifeStreams_display (
number limit,
boolean edit_button,
boolean filters,
json services,
string allowed,
number profile_id,
string actions_mode,
string quota_id
)parametertypedefaultrequireddescriptionlimitnumber20offThe number of items to display (each service will be polled for this number of items).edit_buttonbooleanfalseoffDisplay an edit button to profile owners. See below.filtersbooleanfalseoffUse filter buttons to display the full list of each service. See below.servicesjson-offjson array of services, stored for each profile as $profile_ujLifeStreams_services. You need to be able to accurately write your own json array of services to use this, you rarely would.allowedstring-offcomma string of services allowed: $quota_ujLifeStreams_services. Rarely needed, but may be required as an override if you have written your own services json array.profile_idnumber-offThe profile_id will call the db to get the lifestream details for this profile. Use in a skin template only when profile data is not available, as it is an extra db query. Enter a comma separated list of ids to mix multiple profiles settings into the lifestream.actions_modestring-"site" or "quota"quota_idstring-If actions_mode="quota" enter a quota id or comma separated list of ids to display jrActions from.The ujLifeStreams_display smarty function displays a lifestream with optional edit button and filter buttons. -
In a profile template the function needs no configuration, simply run the module function like this:
{jrCore_module_function function="ujLifeStreams_display"} -
The following will also work, but generally, running as a module function is a better idea.
{ujLifeStreams_display} -
By default 20 items will be shown. Note that more items will exist in the dom, this is why the filter functionality is a good idea - the browser has obtained 20 items from each service (in case it is the only service with items to display) so there is no overhead in providing the optional filter buttons.
Limit the number of items displayed
{jrCore_module_function function="ujLifeStreams_display" limit=5} -
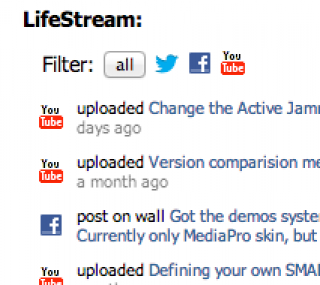
Add a set of filter buttons to the display. The viewer can click the buttons to show only activity from that particular service.
Provide lifestream filters
Because we have already obtained items from twitter, fb, etc up to the limit, display of the most recent x number of tweets, fb posts, etc, filter results will be instantly seen in the browser. -
Add filters like this:
{jrCore_module_function function="ujLifeStreams_display" filters=true} -
Depending on your skin, you may want to provide a button alongside the lifestream to allow the profile owner easy access to configure their lifestream. The button simply links to the form to configure the lifestream services.
Provide a lifestream edit button
{jrCore_module_function function="ujLifeStreams_display" edit_button=true} -
Use the profile_id parameter if you are in a skin template where no profile data is already available. Or override existing profile data with that of the specified profile.
Get a specific profile lifestream from the db
The profile's lifestream data will be obtained from the db, so avoid the extra call by not using it if possible.
{jrCore_module_function function="ujLifeStreams_display" profile_id=77} -
You can also enter a comma separated list of profile_id's to mix lifestreams from different profiles together.
-
Should you (as a developer) need to display a different set of data (you rarely would need to, but) you can override the profile settings and the quota settings by passing in a json array of service and user data using the settings parameter, and/or override the quota settings with a comma list of services passed in as the allowed parameter. Check out the services array in the database for formatting.
Hardcore config
An entirely manually configured function might look like this:
{jrCore_module_function function="ujLifeStreams_display" services='[{"service":"jractions","user":"1"},{"service":"twitter","user":"jamroom"},{"service":"facebook_page","user":"517826381564644"},{"service":"youtube","user":"jamroomdotnet"},{"service":"vimeo","user":"ttt"}]' allowed="jractions,twitter,facebook_page,youtube,vimeo" limit=5 edit_button=true filters=true }