ujImagePicker
Table of Contents:
An Easy Image Picker Field for Jamroom 5
Installation
Add an image picker to a form using the Form Designer
-
Documentation for the ujImagePicker module which provides an image picker as a form designer field for Jamroom 5.
An Easy Image Picker Field for Jamroom 5
-
Upload the module to your server or install from the Marketplace.
Installation
Go to the module info tab in the admin control panel and enable it. -
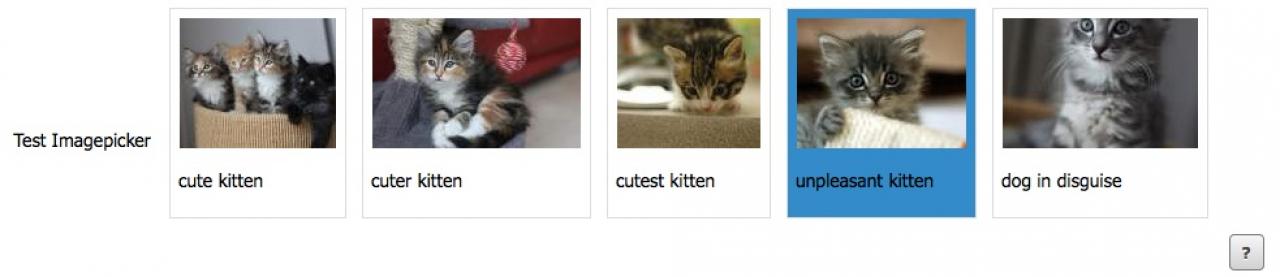
In this example we will add a field to allow the user to choose a kitten, as shown in the screenshot above.
Add an image picker to a form using the Form Designer
-
Go to your form, then click on the Form Designer button.
Add a new custom field named appropriately.
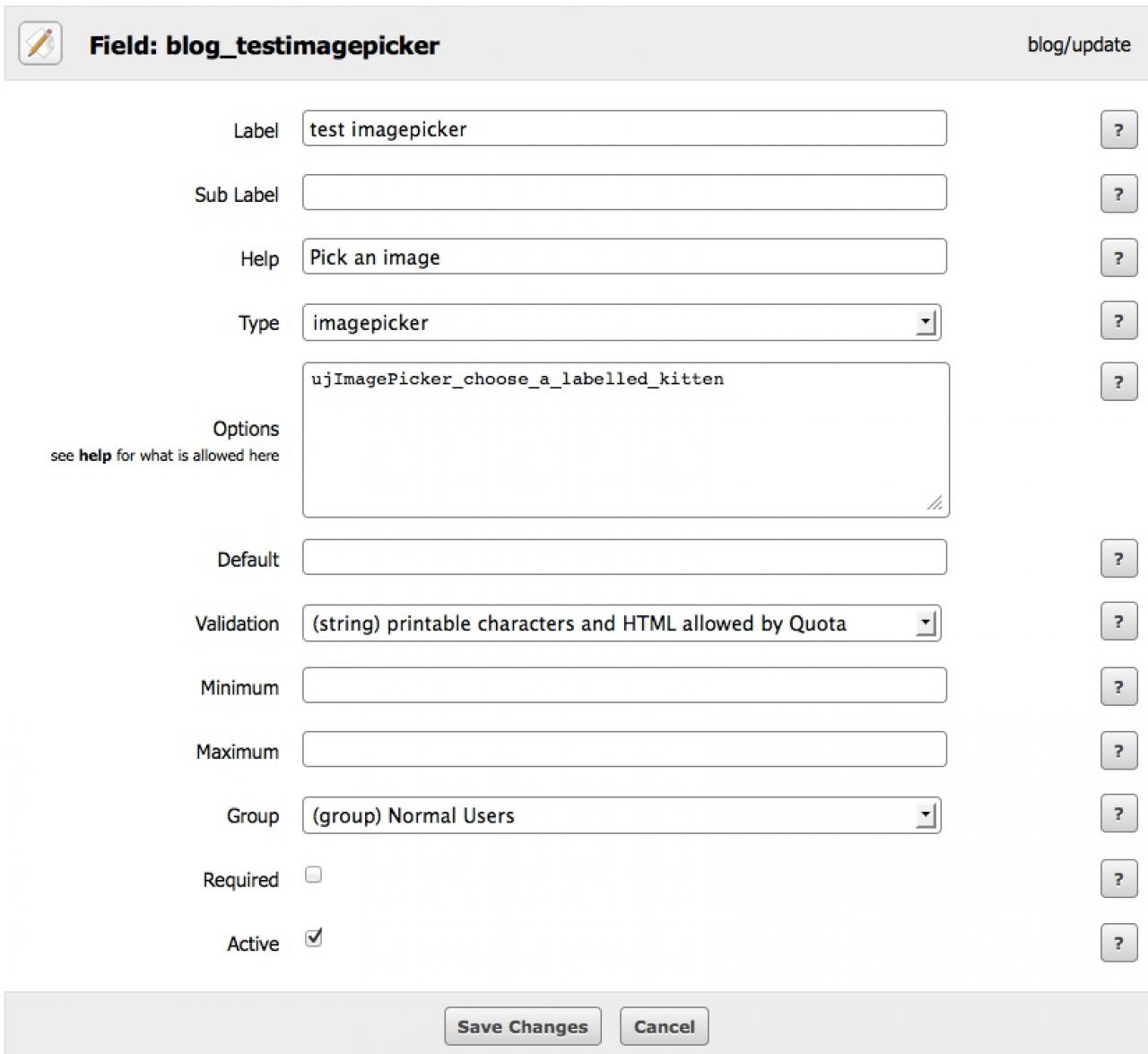
In the field type dropdown select "imagepicker" or "imagepicker_multiple", check the box to allow both "create" and "update" and set the field to "active". See the screenshot above.
You can add your images directly into the Options field (see the field's inline help for how to do that). For this example add the name of the test function: ujImagePicker_choose_a_kitten. To show the images with labels use ujImagePicker_choose_a_labelled_kitten. You can look at these test functions in include.php to see how to format your array of images.
Click the View button to return to the profile form. You should now see the kittens to choose from. -
For both single and multiple selects your function should return an array like this:
array( '1' => 'http://placekitten.com/120/100', '2' => 'http://placekitten.com/160/100', '3' => 'http://placekitten.com/110/100', '4' => 'http://placekitten.com/130/100', '5' => 'http://placekitten.com/150/100' ); -
And if you need labels with the images format your array like this:
array( 'cute' => array('img_src'=>'http://placekitten.com/120/100','label'=>'cute kitten'), 'cuter' => array('img_src'=>'http://placekitten.com/160/100','label'=>'cuter kitten'), 'cutest' => array('img_src'=>'http://placekitten.com/110/100','label'=>'cutest kitten'), 'yuck' => array('img_src'=>'http://placekitten.com/130/100','label'=>'unpleasant kitten'), 'sucker' => array('img_src'=>'http://placekitten.com/150/100','label'=>'dog in disguise') ); -
If you have a directory of images, use this directory scanning function with the directory path from the site root:
Quote: ujImagePicker_get_images_from_dir(images/banksy/thumbs)
The image name (or names if using multiple select) will be saved to the db. You will want to make sure your images are of a suitable size to show in the form.
If you want the select menu to show as well, make your array return this as one of the options:
Quote: 'show_select' => true,
And thats about all there is. Simple really.