ujCategories
Table of Contents:
Intro...
Self-Contained category sections for your Jamroom
Step 1: Create a category set.
Step 2: Add a field to another module, eg audio_genre
Step 3: Enable the category set
Step 4: Add a link into the main menu
What do the categories urls look like?
An Extra Top Level Category Url
Get More Top Urls By Using Templates
Style and Layout Options for the Menu, Lists and Pages
Entering Your List of Categories
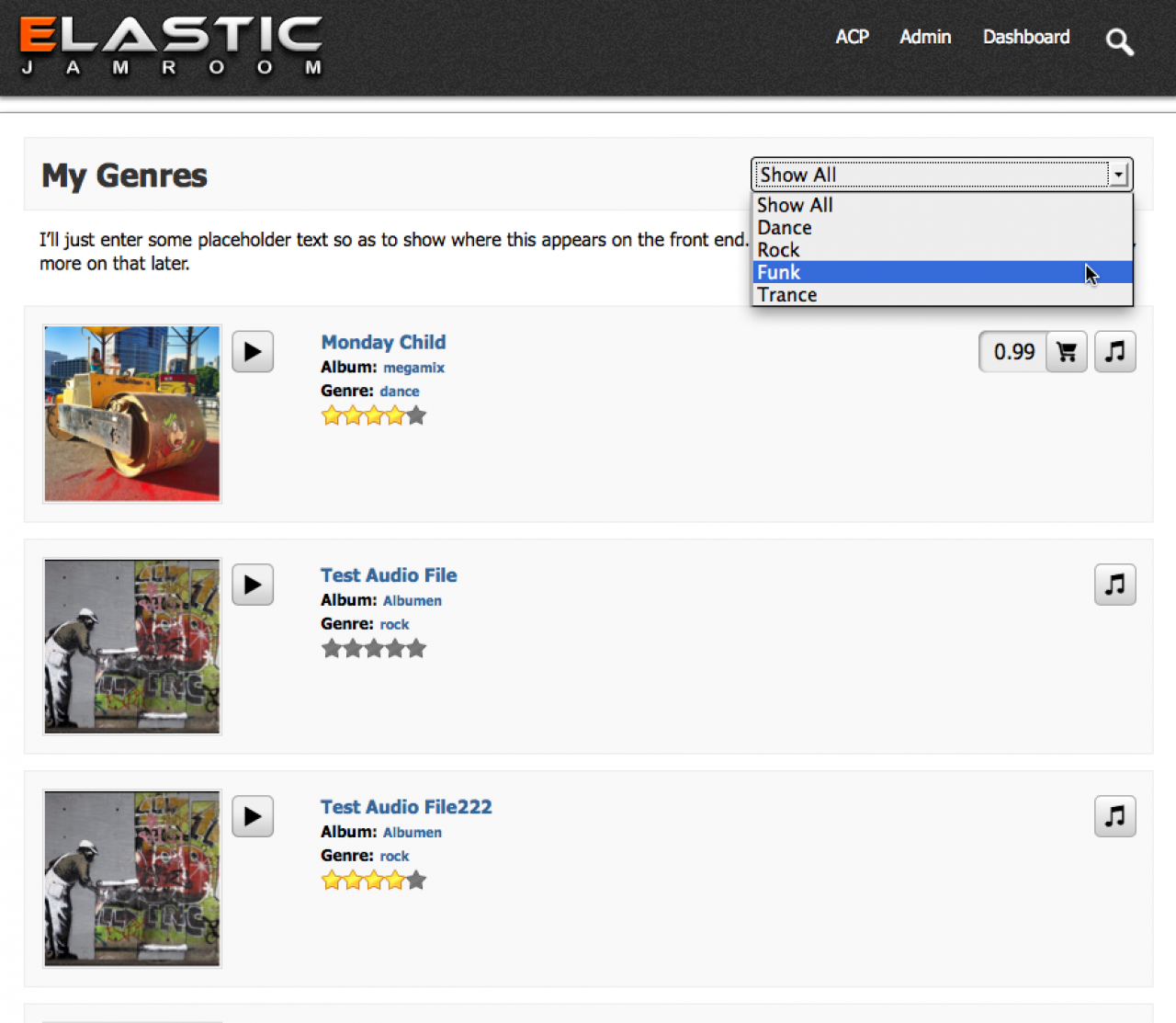
Specific Things for Genres
-
Genres were very important for many JR4 users because so many sites were music based. Mp3 and genre just go together, happily sharing a bed. And we are all so very used to categories, stuck in a box some might say.
Intro...
Tags might be a better way, But many people are going to want to use genres - they are used to them, and their users are used to them, and site visitors understand them as well. Here being ultrabubble, we needed genres and categories, so a module had to be made.
Bearing in mind that taxonomy (although necessary) can be very, very boring, ladies and gentlemen, may I present to you the finest third-party JR5 module on the scene, live and direct from funky Africa with a Cornish punk cyber-twist: ujCategories!
And baby, you can make it dance!!! -
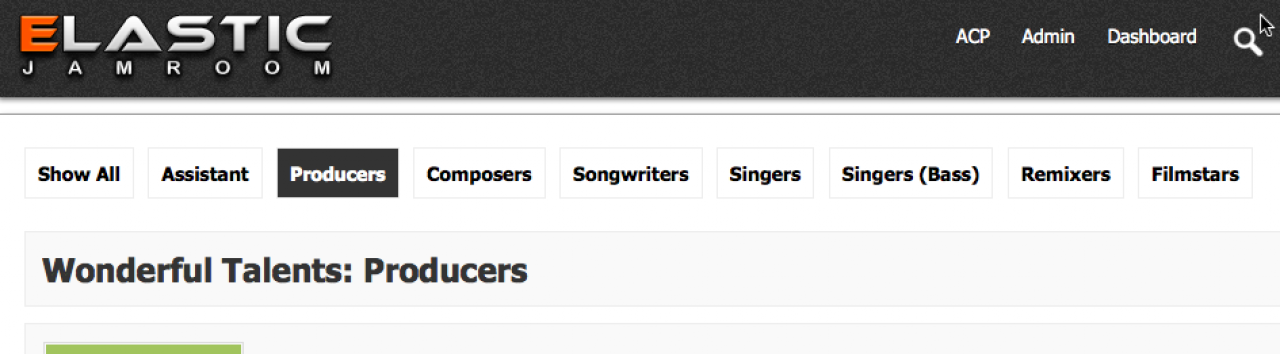
This module builds new sections on your website complete with navigation. It’s a self-contained navigable section of your website. Let’s take "skills" as an example, example skills being "producer", "guitarist", "funky_dread", "gig flyer design company", and "groupie". Each skill page will list users, or profiles, or any module items which belong to that category. There is a menu (there are several styles) for navigating the section.
Self-Contained category sections for your Jamroom
So how do you make that happen on your website? -
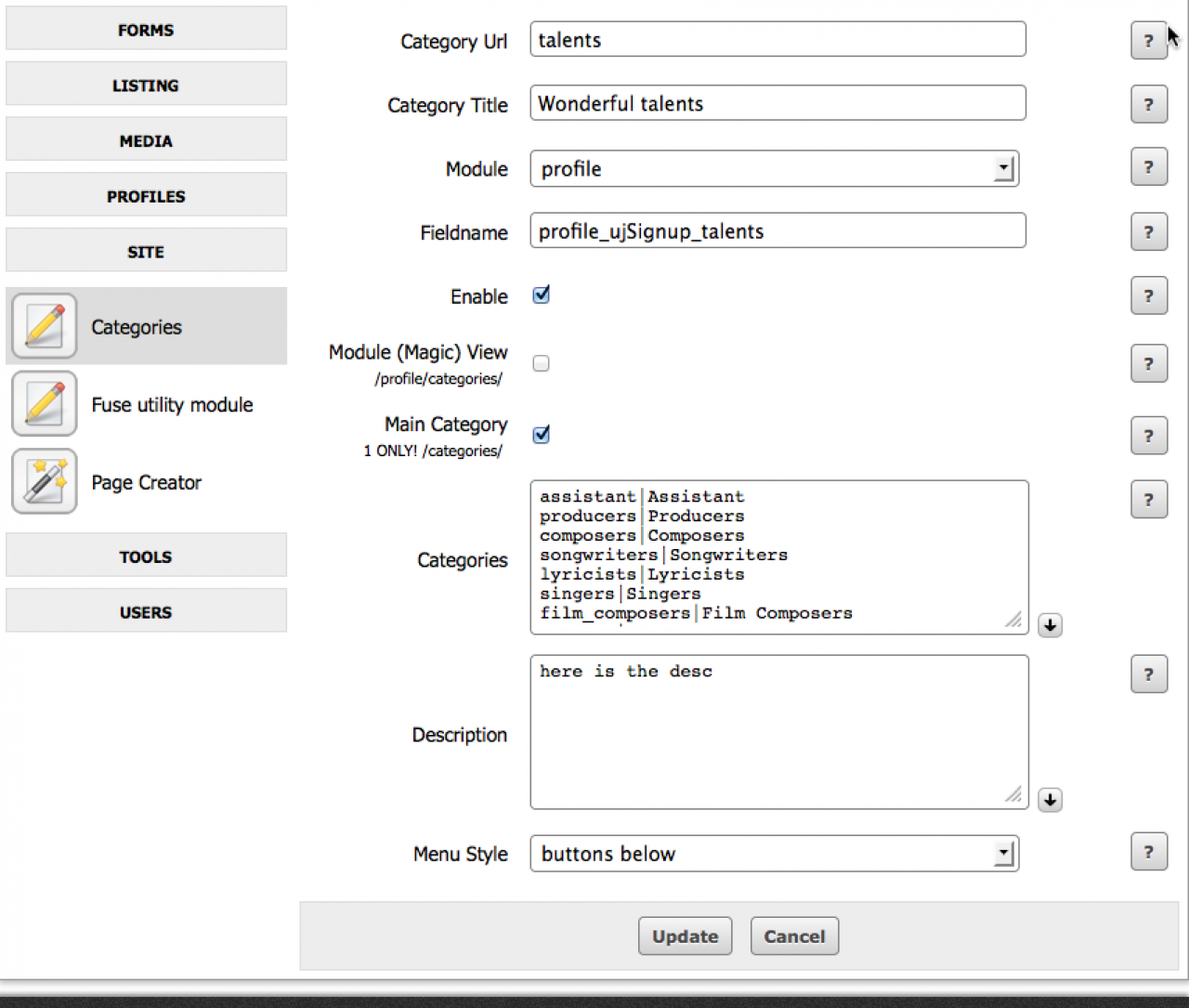
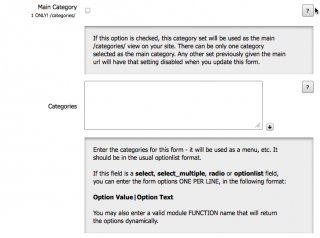
When you are creating it be sure to select "default view". You won’t be able to do this if there is another default view category set already - you must disable that before ticking the checkbox.
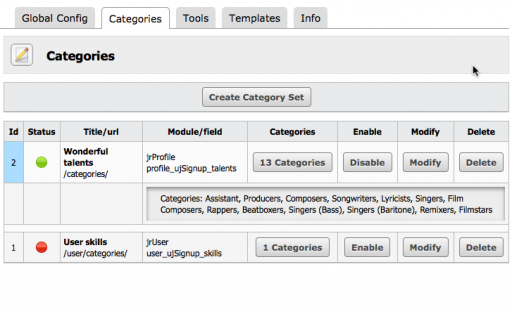
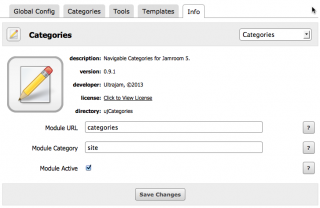
Step 1: Create a category set.
-
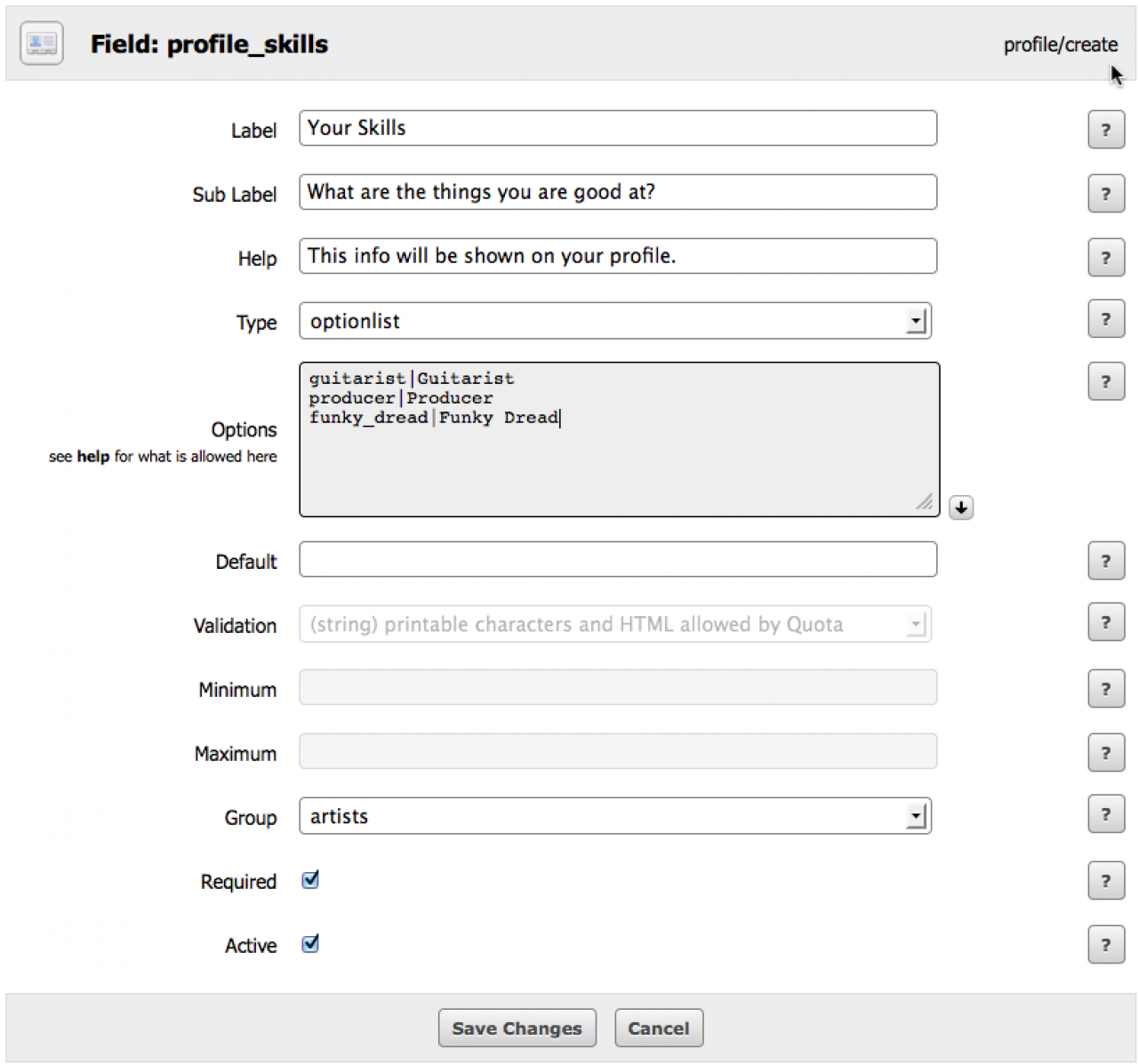
You need a suitable field in the module (profile or item) you are making a website section for.
Step 2: Add a field to another module, eg audio_genre
It might already exist (like audio_genre), might be provided by another module such as ujSignup, or you might have created it using the Form Designer. -
Most likely you will want to add the link to the new section into the main menu in your skin.
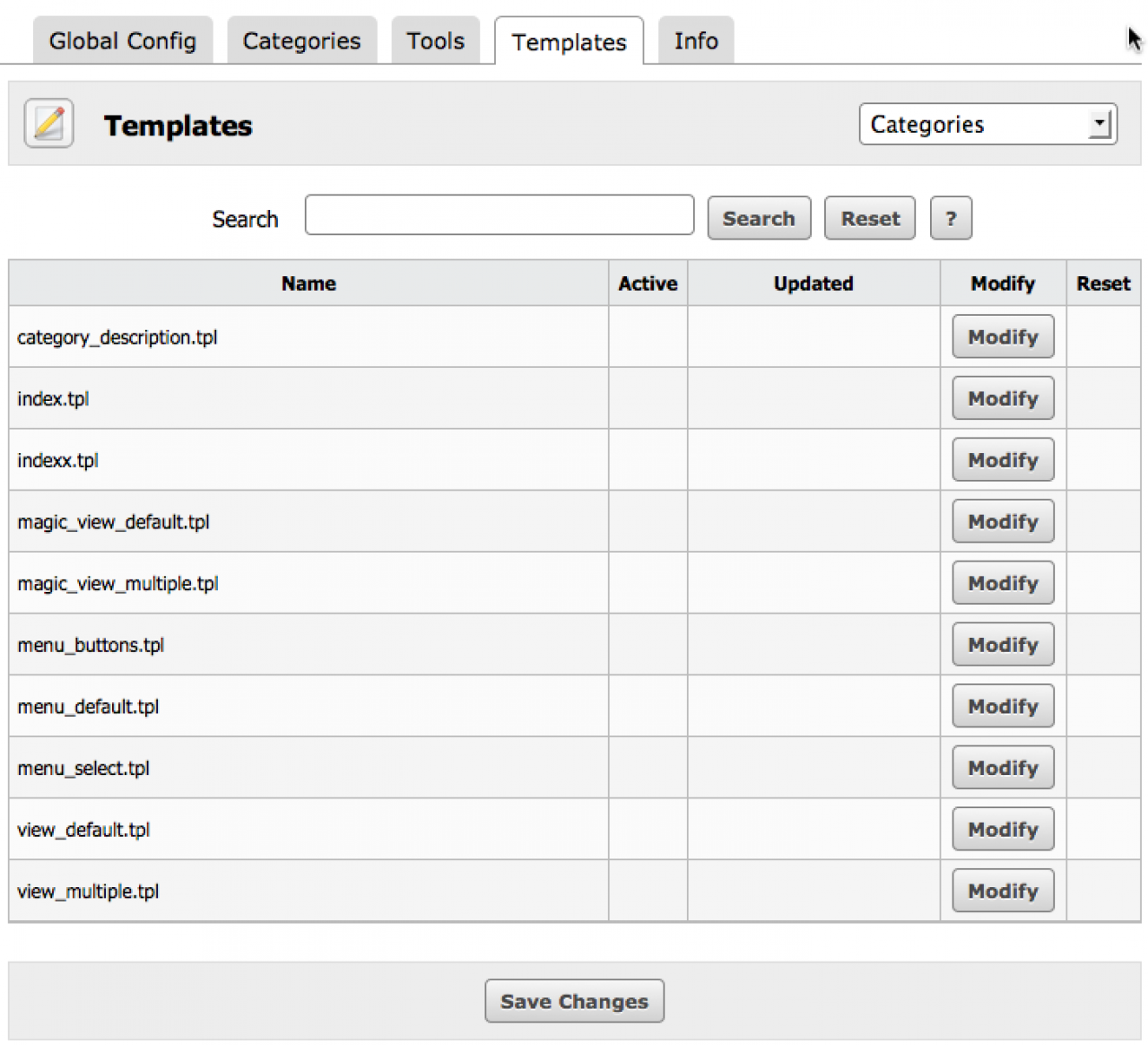
Step 4: Add a link into the main menu
You can do this in the skin area of the ACP - edit the appropriate template using the template editor found under the Templates tab.
This isn't always necessary, for example audio genres. Click the genre and see the list. A "genres" link in the main menu is almost redundant.
Or it could be that your category menu is your main menu, in which case you can change "show all" to "Home" in the language tab. -
For ujCategories, a category set like "Music Genres" needs a suitable searchable field in a datastore module such as jrAudio, audio_genre. You create a cat set in the module control panel, choose a module to list from (eg jrAudio), tell it which field to use as the subcategories, and the module builds you a new section on your website complete with navigation menu.
What do the categories urls look like?
It has been built to be simple to use as well as flexible.
You can have one set of categories per item module at
Quote: /audio/categories/
/profile/categories/
/video/categories/
/blog/categories/
etc
The category lists can be seen like
Quote: /profile/categories/producers
/profile/categories/filmstars
/profile/categories/rockstars
/profile/categories/catering
etc -
Plus can have one ujCategories category set listing from any module at /categories/
An Extra Top Level Category Url
You can (of course) change that url to whatever you want on the module’s info tab, but this "extra" category allows one module (and only one module) to have two category sets and a top level category url (you can get more of those). So you could have /categories plus /audio/categories both listing from different fields in the jrAudio datastore.
Quote: /categories
/audio/categories -
You can also have other "top level" categories by creating a category set, creating myname.tpl in the skin directory and adding just the smarty function to that template. If you need more detailed templating you can copy the default templates to your myname.tpl and edit away. If you don’t like that sort of thing though, just create an empty mytemplate.tpl and place this in it:
Get More Top Urls By Using Templates
{ujCategories_default_index category_set="myname" page_title="See Our Genres"}
It just grabs the url for ujCategories use and the rest of your templating can be then be done from the control panel.
Quote:
/myfunkysection (myfunkysection will be both the url name of the category set and of myfunkysection.tpl in the skin)
/anotherfunkysection
/users-hobbies
/as-many-urls-as-you-like -
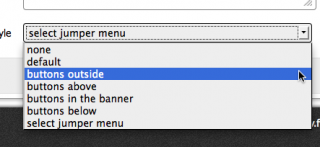
The menu styles are individually templated, but basic at the moment. You can override each style template in the skin if you need them to be more refined.
Style and Layout Options for the Menu, Lists and Pages
The navigable section a category creates has a choice of menu styles and a means of inserting category headers/description for each category. You can enter optional text to appear on the cat set index page, or enter the name of a template if you need category spotlights, ads, etc. -
On the category create form you can enter your list in the usual jr5 format. This will usually be the same list that you entered when creating the field in Form Designer, a cut and paste job:
Entering Your List of Categories
Quote: red|Red Light
blue|Bright Blue
green|Groovy Green
Or you can enter a function name to return an array. An example function is included in the module - it returns all of the genres in the audio database. To use that just enter:
Quote: ujCategories_get_audio_genres
Of course you can write your own functions if you prefer to do it that way.
There is also a handy function which might be able to help you link your audio genres back into the genres section on your site, it does depend on your skin. You can enable that in the config where you will need to put in the relevant part of the url to your section like this:
audio/categories, or just categories, or the name of your url-grabbing template. -
The two specific things for genres were the two functions just mentioned, the ujCategories_get_audio_genres function which returns the list of genres, and the listener which adds links to the genre on the profile.
Specific Things for Genres
They are really only in the code as examples, and I decided against making a second module ujGenres as it would have been exactly the same as ujCategories.
And that's about it.