Power Users - creating a Record Label Quota
-
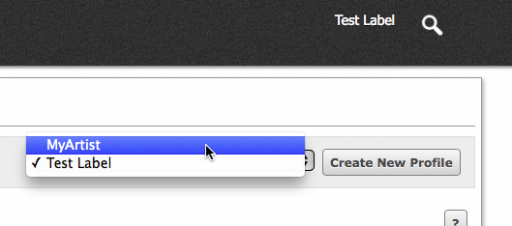
As well as their own main profile, a power user may have many "sub" profiles, imagine a record label which manages profiles for 10 artists on that label.
The label may want a standard artist profile for each artist, plus they will want a profile of their own which lists each of the artists on the label.
Jamroom 5 makes this very easy to set up by creating a Power User quota.
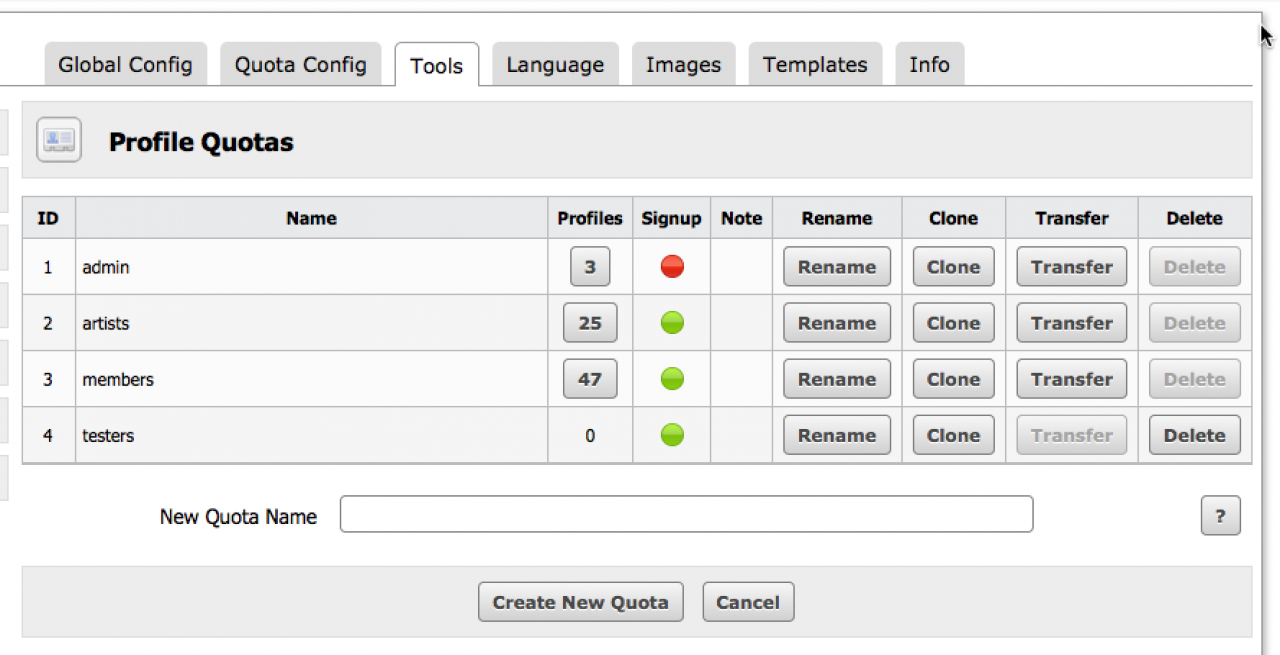
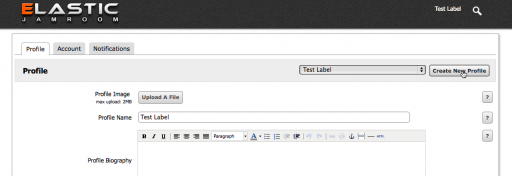
First you are going to make the Record Label quota, and an "Artists" quota (if you do not already have one). You can do that here: /profile/quota_browser -
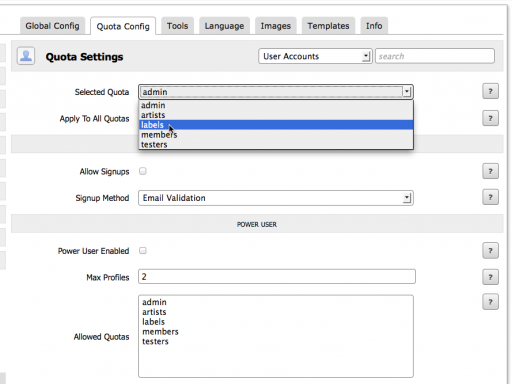
You can allow signups from Record Labels, but leave that unchecked for now - you will want to configure everything first and then switch on signups when everything is ready.
Check the box "Power User Enabled", set "Max Profiles" to 10, and select the Artists quota as the "Allowed Quota". Now, when logged in, a Record Label will be able to create up to 10 profiles, each of which will be on the "Artists" quota. -
That’s as far as the quota system will take you, so (depending on the skin you are using) you may need to customise your skin templates to suit your concept of a record label.
Taking it further
The most obvious requirement is going to be a list of Artists on the Record Label which you probably want on the main page of the Record Label’s profile.
This will list a power users profiles on their profile
Add _quota_id if needed.{jrCore_list module="jrProfile" search1="_user_id = {$_user_id}" }
In the jrProfile item_list.tpl item templates (the profile IS the item) {$_user_id} will be the user id of the Record Label, so search1 is finding all of the profiles created by this user.
search1 is saying "get all of the profiles created by the label user"
Now, if you look at the results, you will see that as well as all the Artists on the label, the list shows the Label profile itself - we don’t want that, we only want a list of the artists on the label, so we can add a second search parameter:
search2="_profile_id != {$_profile_id}"
search2 is saying "but dont include the profile we are currently looking at" so it excludes the Record Label profile itself.
The full list call now looks like this:
{jrCore_list module="jrProfile" search1="_user_id = {$_user_id}" search2="_profile_id != {$_profile_id}"} -
Rough and ready for the example (adjust to your needs), we can add that to the profile_item_index.tpl in the active skin directory:
<div class="col8 last"> {$profile_item_index_content} <h2>Artists on this label</h2> {jrCore_list module="jrProfile" search1="_user_id = {$_user_id}" search2="_profile_id != {$_profile_id}"} </div> -
But what if we want the label artists to be mentioned everywhere the label is listed? We don’t want to add that list function to the jrProfile templates as the changes will be over written the next time the module is updated. So we have two options:
1. Use the ACP template editor to edit the jrProfile templates and add the function, or
2. Create an override template in your active skin directory eg /skins/jrElastic/jrProfile_item_list.tpl, and add the function to that template instead.
An item_list template will show everywhere the default jrProfile item_list.tpl is shown - generally everywhere there is a default list of profiles, and each profile (if it is a label) will show a list of artists on it’s profile page.
{if isset($_items)} {foreach from=$_items item="item"} <div class="item"> <div class="container"> <div class="row"> <div class="col2"> <div class="block_image"> <a href="{$jamroom_url}/{$item.profile_url}">{jrCore_module_function function="jrImage_display" module="jrProfile" type="profile_image" item_id=$item._profile_id size="large" crop="auto" class="iloutline img_scale" alt=$item.profile_name title=$item.profile_name width=false height=false}</a> </div> </div> <div class="col10 last"> <div class="p10"> <h1><a href="{$jamroom_url}/{$item.profile_url}">{$item.profile_name}</a></h1> {if !empty($item.profile_bio)} <br><span class="normal">{$item.profile_bio|jrCore_format_string:$item.profile_quota_id|truncate:250:"..."}</span> {/if} </div> {if jrCore_is_power_user()} {jrCore_list module="jrProfile" search1="_user_id = {$_user_id}" search2="_profile_id != {$_profile_id}" template="label_artists.tpl" assign="label_artists"} {if strlen($label_artists)}{trim(label_artists,’, ')}{/if} {/if} </div> </div> </div> </div> {/foreach} {/if} -
Now that will only really work if your labels are the only power user quota on your site. If you have more than one you would specify the quota(s) rather than using the convenient jrCore_is_power_user.
And in label_artists.tpl:
{if isset($_items)} <h3>Label Artists</h3> {foreach from=$_items item="item"} {$item.profile_name}, {/foreach} {/if} -
You will probably refine that further, depending on your client's needs.