Does anyone already have this code constructed?
When visiting another member's profile, I would like to have a [Message Me!] button.
Thanks!
--
The Patria Company - patriaco.com / quality-trades.com / a-t.life - doing Jamroom since v3
updated by @the-patria-company: 12/25/18 10:44:52PM
solved Send Me a Private Note Button
If you don't have the email icon, just use an image.
updated by @nate: 06/24/18 11:50:29PM
{if jrCore_module_is_active("jrPrivateNote") && $quota_jrPrivateNote_allowed == "on"}
{jrCore_module_url module="jrPrivateNote" assign="nurl"}
<a href="{$jamroom_url}/{$nurl}/new/user_id={$_user_id}" title="Message This Profile">{jrCore_icon icon="mail" size="22" class="email"}</a>
{/if}
updated by @nate: 06/24/18 11:50:29PM
Nate, I'm just guessing, but would that code go in your active skin's profile_sidebar template?
And, where does your suggested code put the 'button'?
And I'm also guessing one would place the actual icon button image in a folder in the Core module - the existing folder being named 'images' or 'icon' ?
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
And, where does your suggested code put the 'button'?
And I'm also guessing one would place the actual icon button image in a folder in the Core module - the existing folder being named 'images' or 'icon' ?
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
Ok thanks Nate- I don't have or use FollowMe skin, but maybe I can figure this out anyway, for my custom skin which was a clone from Ninja.
Patria- have you implemented this yet? (screenshot maybe?)
I know Curtis did this thing quite a while back on his site.
p.s. I'm looking at this thread as well:
https://www.jamroom.net/the-jamroom-network/forum/design-and-skin-customization/58075/is-it-possible-to-add-this-message-button-found-on-follow-me-skin-to-celebrity-skin
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
updated by @strumelia: 06/28/18 07:50:38AM
Patria- have you implemented this yet? (screenshot maybe?)
I know Curtis did this thing quite a while back on his site.
p.s. I'm looking at this thread as well:
https://www.jamroom.net/the-jamroom-network/forum/design-and-skin-customization/58075/is-it-possible-to-add-this-message-button-found-on-follow-me-skin-to-celebrity-skin
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
updated by @strumelia: 06/28/18 07:50:38AM
Ok Nate, so this is where I am now:
I added the new icon to both my skin's icon folders.
I put the following code into my Profile_sidebar template:
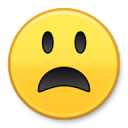
and this screenshot shows what I got, which pulls up a Private Message input when clicked on. I want to CENTER (left to right) this icon in the block, add maybe 10px padding around the icon, and also get rid of the ugly thin black border around the envelope icon. I've tried a few things to do this, but I keep getting syntax errors.
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
I added the new icon to both my skin's icon folders.
I put the following code into my Profile_sidebar template:
{if jrCore_module_is_active("jrPrivateNote") && $quota_jrPrivateNote_allowed == "on"}
{jrCore_module_url module="jrPrivateNote" assign="nurl"}
<a href="{$jamroom_url}/{$nurl}/new/user_id={$_user_id}" title="Message This Profile">{jrCore_icon icon="envelope2" size="35"
class="email"}</a>
{/if}
and this screenshot shows what I got, which pulls up a Private Message input when clicked on. I want to CENTER (left to right) this icon in the block, add maybe 10px padding around the icon, and also get rid of the ugly thin black border around the envelope icon. I've tried a few things to do this, but I keep getting syntax errors.
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
Do the need to both go inside the { if } {/if } 's I already have there? Or does the entire IF code go inside the DIVs ? (I'm guessing the latter)
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
<div> </div>
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
ok... so I made it this:
and that gave me this (d'oh!):
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
<div>
#profile_contact {
text-align: center;
}
#profile_contact .sprite_con {
display: inline;
border: none;
padding: 10px;
box-shadow:none;
}
{if jrCore_module_is_active("jrPrivateNote") && $quota_jrPrivateNote_allowed == "on"}
{jrCore_module_url module="jrPrivateNote" assign="nurl"}
<a href="{$jamroom_url}/{$nurl}/new/user_id={$_user_id}" title="Message This Profile">{jrCore_icon icon="envelope2" size="35"
class="email"}</a>
{/if}
</div>and that gave me this (d'oh!):
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
This part goes in the template:
and this part goes into a .css file somewhere
{if jrCore_module_is_active("jrPrivateNote") && $quota_jrPrivateNote_allowed == "on"}
<div id="profile_contact">
{jrCore_module_url module="jrPrivateNote" assign="nurl"}
<a href="{$jamroom_url}/{$nurl}/new/user_id={$_user_id}" title="Message This Profile">{jrCore_icon icon="envelope2" size="35" class="email"}</a>
</div>{/if}
#profile_contact {
text-align: center;
}
#profile_contact .sprite_con {
display: inline;
border: none;
padding: 10px;
box-shadow:none;
}
Ok, I'm back to trying to adjust this 'send message' icon's appearance.
Thanks Michael... I removed that section of styling code from my profile sidebar template, and I put it above the 'status box' within my skin's profile.css file... here is how that section looks now in my profile.css file:
In my ACP, my profile.css layout NOW looks like this:
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
updated by @strumelia: 07/26/18 10:18:33AM
Thanks Michael... I removed that section of styling code from my profile sidebar template, and I put it above the 'status box' within my skin's profile.css file... here is how that section looks now in my profile.css file:
/* @title Profile Image Hover */
/* @help When Hovering over the Profile Image, the Change Profile Image hover box will appear */
.profile_hoverimage {
background-color: #333333;
position: absolute;
top: 15px;
left: 15px;
padding: 3px;
display: none;
opacity: 0.8;
border-radius: 3px;
}
.profile_hoverimage a {
text-decoration: none;
}
.profile_hoverimage a:hover {
text-decoration: none;
}
.profile_image:hover .profile_hoverimage {
display: block;
cursor: pointer;
}
/* @message this member envelope icon */
#profile_contact {
text-align: center;
}
#profile_contact .sprite_con {
display: inline;
border: none;
padding: 10px;
box-shadow:none;
}
.stat_entry_box {
float: left;
background-color: #FFFFFF;
border-width: 1px;
border-color: #999999;
border-style: solid;
border-radius: 3px;
padding: 3px 9px;
margin: 6px 6px 0 0;
font-size: 12px;
text-transform: uppercase;
}
In my ACP, my profile.css layout NOW looks like this:
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
updated by @strumelia: 07/26/18 10:18:33AM
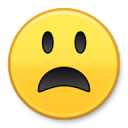
So, now i am back to this envelope icon, which functions perfectly as I want it to... but still it's not centered and has the ugly little line border around it, like before (see screenshot)
I'm thinking that there's something not jiving between the .css style code i added and the actual icon button I've got showing there....since the button appearance did not change when I added the css code to the profile.css file? Or maybe I put the css style code into the wrong css file? (I did integ checks and cache etc after making the changes)
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
updated by @strumelia: 07/26/18 10:22:45AM
I'm thinking that there's something not jiving between the .css style code i added and the actual icon button I've got showing there....since the button appearance did not change when I added the css code to the profile.css file? Or maybe I put the css style code into the wrong css file? (I did integ checks and cache etc after making the changes)
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
updated by @strumelia: 07/26/18 10:22:45AM
here is a link to my tester Master Admin profile on that site:
https://pennywhistleclub.com/martha-campbell
Nate I will open a ticket so you can log in as that Master Admin... thanks!
p.s. whatever you wind up figuring out, I'll need to know so I can add this feature on my main (more active) JR site, FOTMD.com
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
https://pennywhistleclub.com/martha-campbell
Nate I will open a ticket so you can log in as that Master Admin... thanks!
p.s. whatever you wind up figuring out, I'll need to know so I can add this feature on my main (more active) JR site, FOTMD.com
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
There is a div with no class that wraps the icon and anchor. That div needs to have a rule text-align: center; You can add it inline or give it a class and make it a property of the class.
However there is another thing. It seems like the image is larger than it should be and getting cut off. That one is a little harder to figure.
However there is another thing. It seems like the image is larger than it should be and getting cut off. That one is a little harder to figure.
nate:
There is a div with no class that wraps the icon and anchor. That div needs to have a rule text-align: center; You can add it inline or give it a class and make it a property of the class.
Do you mean in my profile_sidebar.tpl or in my profile.css file?
There is a div with no class that wraps the icon and anchor. That div needs to have a rule text-align: center; You can add it inline or give it a class and make it a property of the class.
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
Yes, thank you!- now it's at least centered.
1) Now how do I get rid of that ugly little BORDER/SHADOW around the envelope image?
I've already got this "no border/no boxshadow" specified in the profile.css file:
...is my code there faulty for having no shadow or border?
ALSO-
2) as you noted, the envelope icon gets cut off if I try to make it larger- right now I have it at 35px in the skin sidebar template and that at least fits, but I'd like to make it sized 45 ...but when I do the image starts getting cut off. Is it the sidebar container that is not expanding to accommodate the image at a larger size, maybe?
It's all so close I can taste it! ;D
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
updated by @strumelia: 07/26/18 01:27:25PM
1) Now how do I get rid of that ugly little BORDER/SHADOW around the envelope image?
I've already got this "no border/no boxshadow" specified in the profile.css file:
/* @message this member envelope icon */
#profile_contact {
text-align: center;
}
#profile_contact .sprite_con {
display: inline;
border: none;
padding: 10px;
box-shadow:none;
}ALSO-
2) as you noted, the envelope icon gets cut off if I try to make it larger- right now I have it at 35px in the skin sidebar template and that at least fits, but I'd like to make it sized 45 ...but when I do the image starts getting cut off. Is it the sidebar container that is not expanding to accommodate the image at a larger size, maybe?
It's all so close I can taste it! ;D
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
updated by @strumelia: 07/26/18 01:27:25PM
I keep adding... border: none: ...and border="0" code bits to both my skin profile_sidebar.tpl and my profile.css files, in the places where the envelope sprite/icon is described, but I can't seem to remove the annoying thin grey border from around my 'envelope' email icon for this feature. Any thoughts on what I'm doing wrong?
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
Boplive, thank you for trying to help!
I just tried that and cleared cache etc... sadly it does not remove the ugly thin border around the 'sprite' envelope.jpg image.
In my skin's profile.css file, I made it like you suggested but alas does not work, as this:
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
updated by @strumelia: 08/03/18 03:31:52PM
I just tried that and cleared cache etc... sadly it does not remove the ugly thin border around the 'sprite' envelope.jpg image.
In my skin's profile.css file, I made it like you suggested but alas does not work, as this:
/* @message this member envelope icon */
#profile_contact {
text-align: center;
}
#profile_contact .sprite_con {
display: inline;
border: medium none;
padding: 10px;
box-shadow: none;
}--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
updated by @strumelia: 08/03/18 03:31:52PM
Meanwhile, my skin's profile sidebar template has this (if that's any help):
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
<div id="profile_contact">
{if jrCore_module_is_active("jrPrivateNote") && $quota_jrPrivateNote_allowed == "on"}
{jrCore_module_url module="jrPrivateNote" assign="nurl"}
<a href="{$jamroom_url}/{$nurl}/new/user_id={$_user_id}" title="Message This Member">{jrCore_icon icon="envelope2" size="35" border="0"
class="email"}</a>
{/if}
</div>--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
I had added the box-shadow myself as an attempt to figure out what the grey outline was, but adding it did nothing so I just now removed it anyway.
I tried your padding 0 in the .css file and that doesn't get rid of it either.
You know, I'm beginning to think this is not actually a 'border' at all, but rather a container of some sort- because notice the envelope image is not centered within the annoying grey outline... but the envelope IS centered in the actual real envelope.jpg picture. Besides, the grey line around it doesn't look flat like a border- it has a slight 3D fuzzy 'edge' kind of effect and the corners are not solid line. Is that a clue maybe? See this screenshot...
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
updated by @strumelia: 08/03/18 03:49:08PM
I tried your padding 0 in the .css file and that doesn't get rid of it either.

You know, I'm beginning to think this is not actually a 'border' at all, but rather a container of some sort- because notice the envelope image is not centered within the annoying grey outline... but the envelope IS centered in the actual real envelope.jpg picture. Besides, the grey line around it doesn't look flat like a border- it has a slight 3D fuzzy 'edge' kind of effect and the corners are not solid line. Is that a clue maybe? See this screenshot...
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
updated by @strumelia: 08/03/18 03:49:08PM
{if jrCore_module_is_active("jrPrivateNote") && $quota_jrPrivateNote_allowed == "on"} {jrCore_module_url module="jrPrivateNote" assign="nurl"} {jrCore_icon icon="envelope2" size="35" border="0" class="email"} {/if}
Out of my own curiosity...
Can you try 2 things
1- from the code you provided there extra spaces right before class="email" ..
Your provided this below
{jrCore_icon icon="envelope2" size="35" border="0" class="email"}
Should be
{jrCore_icon icon="envelope2" size="35" border="0" class="email"}
2- can you change class="email" to class="×email"
When i try a quick change in the class i dont delete it..i just add a temporary letter x right before it..
If that works..so then you may not need the class="email"
Out of my own curiosity...
Can you try 2 things
1- from the code you provided there extra spaces right before class="email" ..
Your provided this below
{jrCore_icon icon="envelope2" size="35" border="0" class="email"}
Should be
{jrCore_icon icon="envelope2" size="35" border="0" class="email"}
2- can you change class="email" to class="×email"
When i try a quick change in the class i dont delete it..i just add a temporary letter x right before it..
If that works..so then you may not need the class="email"
Sorry for the delay in getting back to this.
@boplive - In my active skin's profile_sidebar template:
1- I removed the extra space before class="email". I did not produce any changes and the icon still functions correctly but the annoying outline is still there around the envelope jpg icon. I left it with the extra space removed, since nobody needs extra spaces.
2- I then added the x you suggested making it xemail, and cleared cache etc. Nothing changed... the icon still functions correctly in pulling up an emailing form to contact the member... but the CURSED grey icon outline remains.
3- I then tried removing the class="email" part altogether. Nothing changed and the icon remained (with the outline) and it still functioned correctly in pulling up a private message form. So I put the class="email" back again so as not to get too confusing. Maybe this is a clue, that the control over this icon image lies elsewhere?
I'd love to put this little feature on my main active site on everyone's profile page, but it'd be too embarrassing with that fugly off-centered grey outline around the envelope image ! >
How the heck do I get rid of it? Surely someone has seen this sort of grey outline around an icon image before and knows why it appears...?
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
updated by @strumelia: 08/19/18 02:30:01PM
@boplive - In my active skin's profile_sidebar template:
1- I removed the extra space before class="email". I did not produce any changes and the icon still functions correctly but the annoying outline is still there around the envelope jpg icon. I left it with the extra space removed, since nobody needs extra spaces.
2- I then added the x you suggested making it xemail, and cleared cache etc. Nothing changed... the icon still functions correctly in pulling up an emailing form to contact the member... but the CURSED grey icon outline remains.
3- I then tried removing the class="email" part altogether. Nothing changed and the icon remained (with the outline) and it still functioned correctly in pulling up a private message form. So I put the class="email" back again so as not to get too confusing. Maybe this is a clue, that the control over this icon image lies elsewhere?
I'd love to put this little feature on my main active site on everyone's profile page, but it'd be too embarrassing with that fugly off-centered grey outline around the envelope image ! >

How the heck do I get rid of it? Surely someone has seen this sort of grey outline around an icon image before and knows why it appears...?
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
updated by @strumelia: 08/19/18 02:30:01PM
Strumelia:
.....How the heck do I get rid of it? Surely someone has seen this sort of grey outline around an icon image before and knows why it appears...?....
Hard to know the exact CSS to use without being able to view it, then poke at it with developer tools. But its probably a border element added by the browser......How the heck do I get rid of it? Surely someone has seen this sort of grey outline around an icon image before and knows why it appears...?....
You'll probably want to add a class to it, then
.whatever-class {
border: none;
}
attached is a .zip file containing an .mp4 video with the steps to locating a CSS element.
Strumelia:
Sorry for the delay in getting back to this.
@boplive - In my active skin's profile_sidebar template:
1- I removed the extra space before class="email". I did not produce any changes and the icon still functions correctly but the annoying outline is still there around the envelope jpg icon. I left it with the extra space removed, since nobody needs extra spaces.
2- I then added the x you suggested making it xemail, and cleared cache etc. Nothing changed... the icon still functions correctly in pulling up an emailing form to contact the member... but the CURSED grey icon outline remains.
3- I then tried removing the class="email" part altogether. Nothing changed and the icon remained (with the outline) and it still functioned correctly in pulling up a private message form. So I put the class="email" back again so as not to get too confusing. Maybe this is a clue, that the control over this icon image lies elsewhere?
I'd love to put this little feature on my main active site on everyone's profile page, but it'd be too embarrassing with that fugly off-centered grey outline around the envelope image ! >
How the heck do I get rid of it? Surely someone has seen this sort of grey outline around an icon image before and knows why it appears...?
Sorry for the delay in getting back to this.
@boplive - In my active skin's profile_sidebar template:
1- I removed the extra space before class="email". I did not produce any changes and the icon still functions correctly but the annoying outline is still there around the envelope jpg icon. I left it with the extra space removed, since nobody needs extra spaces.
2- I then added the x you suggested making it xemail, and cleared cache etc. Nothing changed... the icon still functions correctly in pulling up an emailing form to contact the member... but the CURSED grey icon outline remains.
3- I then tried removing the class="email" part altogether. Nothing changed and the icon remained (with the outline) and it still functioned correctly in pulling up a private message form. So I put the class="email" back again so as not to get too confusing. Maybe this is a clue, that the control over this icon image lies elsewhere?
I'd love to put this little feature on my main active site on everyone's profile page, but it'd be too embarrassing with that fugly off-centered grey outline around the envelope image ! >

How the heck do I get rid of it? Surely someone has seen this sort of grey outline around an icon image before and knows why it appears...?
I'm just not really sure what css property it is. What you can do is right click the button and click inspect. Then you can change the values of the css rules until you find it. There may be several rules for it so check them all. It's most likely a border or box-shadow.
If you can't find it send me a link that allows me to see it.
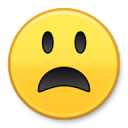
Attached is a screenshot of what I see in the Inspector when i click on the sprite/icon/button. I can't tell much about what I am looking at. -maybe you can spot something obvious?
Also, Nate here is a link to a member profile page on that site where you can see the button with the ugly border and off-center envelope image. (The image/button does FUNCTION correctly, taking me to a private message 'new message' window where I can write a PM to that particular profile member.)
https://pennywhistleclub.com/chifmunk
Michael I'm going to watch that zipped video now... thank you, I --hope-- it helps me understand better. I think my age and late start in 'computering' works against me, but I do try!
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
updated by @strumelia: 08/31/18 02:57:27PM
Also, Nate here is a link to a member profile page on that site where you can see the button with the ugly border and off-center envelope image. (The image/button does FUNCTION correctly, taking me to a private message 'new message' window where I can write a PM to that particular profile member.)
https://pennywhistleclub.com/chifmunk
Michael I'm going to watch that zipped video now... thank you, I --hope-- it helps me understand better. I think my age and late start in 'computering' works against me, but I do try!
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
updated by @strumelia: 08/31/18 02:57:27PM
ok hold on... I'm finding something. !
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
Ok, so I found a grey border setting that makes it disappear if i set it from the current 3px ...to 0.
See the new screenshot below.
Now i just have to figure out where to find this setting in my site (in a core .css file? skin .css file?... or eleswhere?)
Here is where that border is "inherited from"... I 'think', according to the right side pane:
span.sprite_icon_40.sprite_icon_black_40.email
Is that a place I can find and adjust that #7F7F7F colored "border width" to 0 ?
(I can download and tweak my .css files, but I don't know where to find this little border setting- I SEE it in the Inspector, and it makes the border disappear when I change it to 0 ...but then I don't know where to actually find it in order to permanently change it. 'Cause when i leave the Inspector the changes disappear along with it.
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
updated by @strumelia: 08/31/18 04:25:12PM
See the new screenshot below.
Now i just have to figure out where to find this setting in my site (in a core .css file? skin .css file?... or eleswhere?)
Here is where that border is "inherited from"... I 'think', according to the right side pane:
span.sprite_icon_40.sprite_icon_black_40.email
Is that a place I can find and adjust that #7F7F7F colored "border width" to 0 ?
(I can download and tweak my .css files, but I don't know where to find this little border setting- I SEE it in the Inspector, and it makes the border disappear when I change it to 0 ...but then I don't know where to actually find it in order to permanently change it. 'Cause when i leave the Inspector the changes disappear along with it.
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
updated by @strumelia: 08/31/18 04:25:12PM
It looks like you've added it as a button icon. thats why there is all that "sprite......" this and that there.
Just upload it as an image to your skin would be easier.
Upload it to:
/skins/YOUR SKIN/img/envelope.png
then link to it with
Just upload it as an image to your skin would be easier.
Upload it to:
/skins/YOUR SKIN/img/envelope.png
then link to it with
<a href=" the link to wherever "><img src="{$jamroom_url}/skins/YOUR SKIN/img/envelope.png"></a>
@michael ...at long last, thanks to your last post I was able to get to the bottom of this and fix it! Whew and Yay!
Bypassed the whole "icon"/"sprite" stuff ...which I thought was part of what was needed to make this project work..shows you how clueless i am. That was the actual cause of my confusion and the crappy results.
So...
I started from scratch and removed ALL references to this 'contact/icon' thing from my skin's profile.css file. I then uploaded a new .png simply to my skin/img folder. Then i changed the code in my skin's profile_sidebar.tpl to the following:
(i added the center align there in the template instead of in the css)
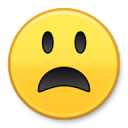
The result was the following screenshot, and it functions perfectly! It's wonderful- a simple additional function I've wanted for a long time and my members will LOVE it!
Holy Moly, I know this took me waaaaay too long.
THANK YOU ALL for your prolonged assistance on this.
SOLVED!! :D
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
Bypassed the whole "icon"/"sprite" stuff ...which I thought was part of what was needed to make this project work..shows you how clueless i am. That was the actual cause of my confusion and the crappy results.
So...
I started from scratch and removed ALL references to this 'contact/icon' thing from my skin's profile.css file. I then uploaded a new .png simply to my skin/img folder. Then i changed the code in my skin's profile_sidebar.tpl to the following:
<div id="profile_contact">
<div style="text-align:center">
{if jrCore_module_is_active("jrPrivateNote") && $quota_jrPrivateNote_allowed == "on"}
{jrCore_module_url module="jrPrivateNote" assign="nurl"}
<a href="{$jamroom_url}/{$nurl}/new/user_id={$_user_id}" title="Message This Member"><img src="{$jamroom_url}/skins/mdFOTMD_March4_2018/img/envelope3.png"></a>
{/if}
</div>
</div>
{/if}
The result was the following screenshot, and it functions perfectly! It's wonderful- a simple additional function I've wanted for a long time and my members will LOVE it!
Holy Moly, I know this took me waaaaay too long.
THANK YOU ALL for your prolonged assistance on this.
SOLVED!! :D
--
...just another satisfied Jamroom customer.
Migrated from Ning to Jamroom June 2015
The button way would have worked too, there is a way to do it with a button. Leave that for another time.
Well done. Good on you for not giving up.
Well done. Good on you for not giving up.

