Position of Widgets on a Page
-
There is one "Aaahhhhh, Gotcha!" moment that needs to occur to understand the positioning of widgets on the page that is not immediately apparent.
Overview
That is that widgets are located on the page in the position that they are put at and this position does not change even if the page layout changes.
Lets look at that. -
The important thing to know is where the content is positioned in relation to the page layout, because changing the page layout does not take the content that was in that position along with it.
aaaaahhhh, Gotcha!
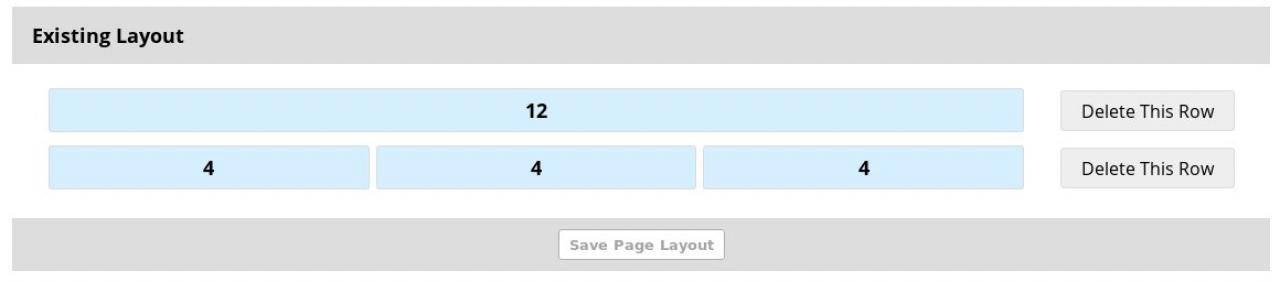
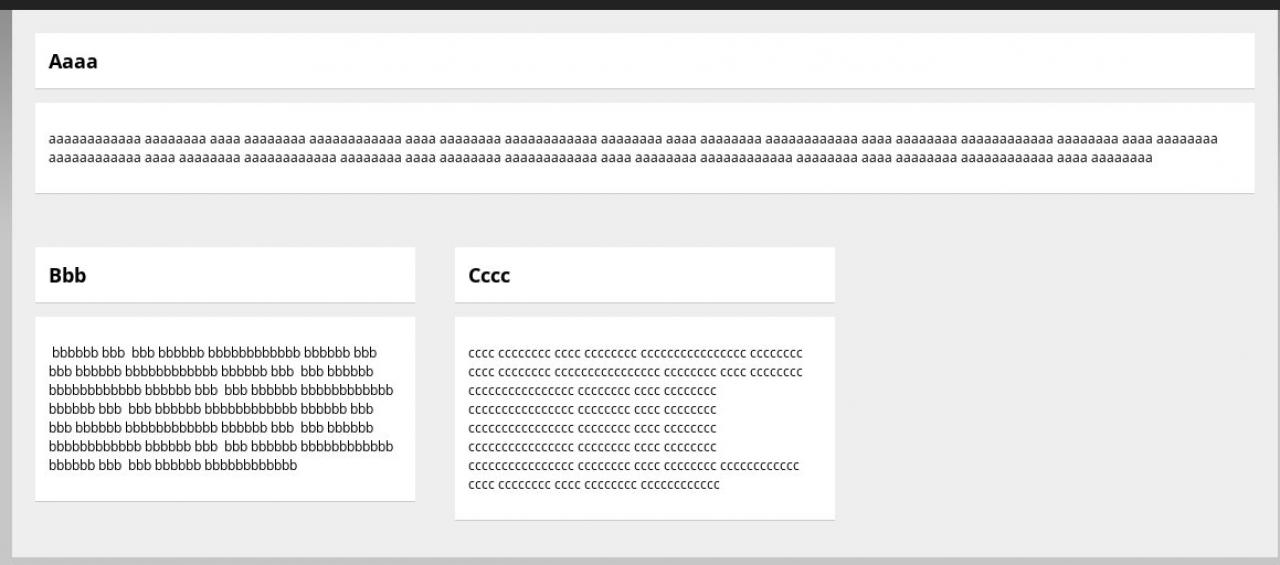
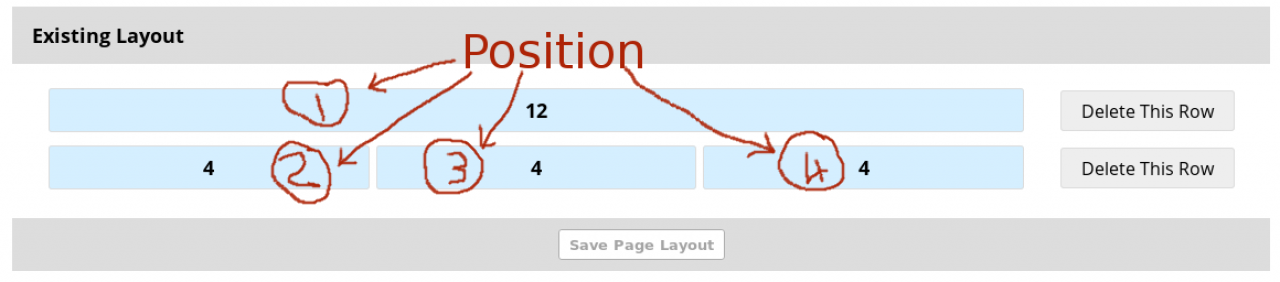
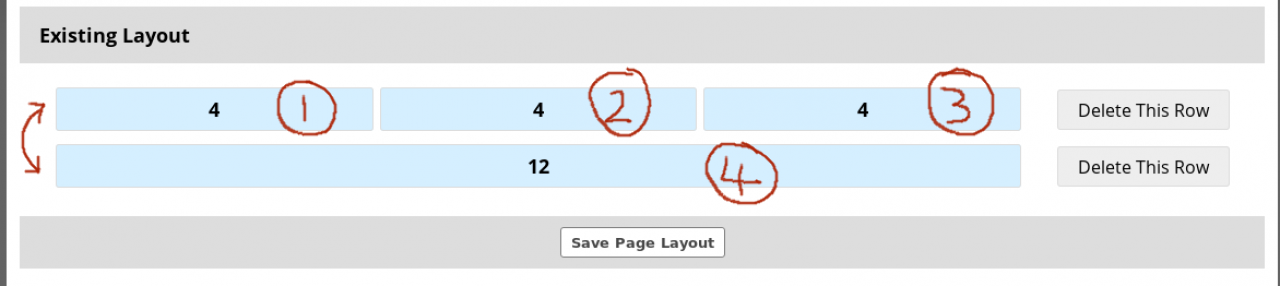
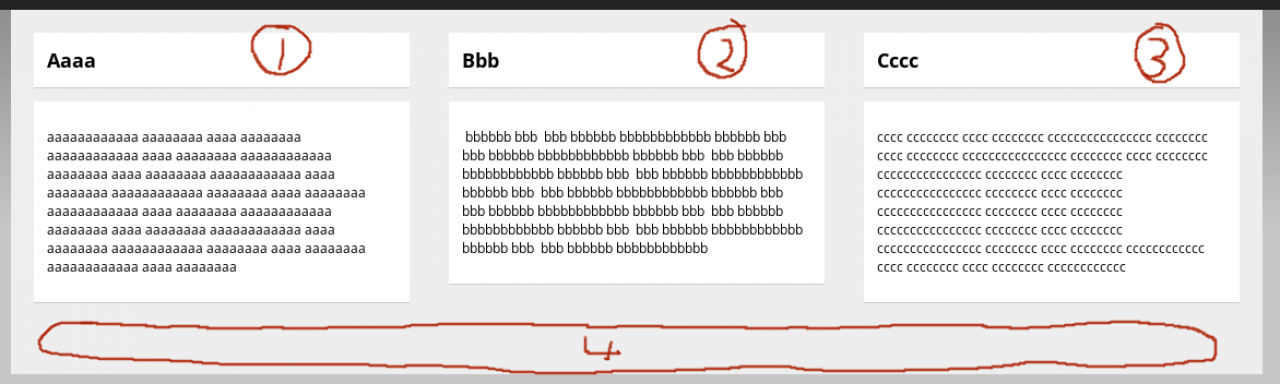
So in the screenshots above we have a row that is one column 12 wide in the first position, then in the second row we have three columns of 4.
If we move the row of three 4 columns to the top of the page, it might be reasonable to expect that the content would go with them and reverse the current layout.
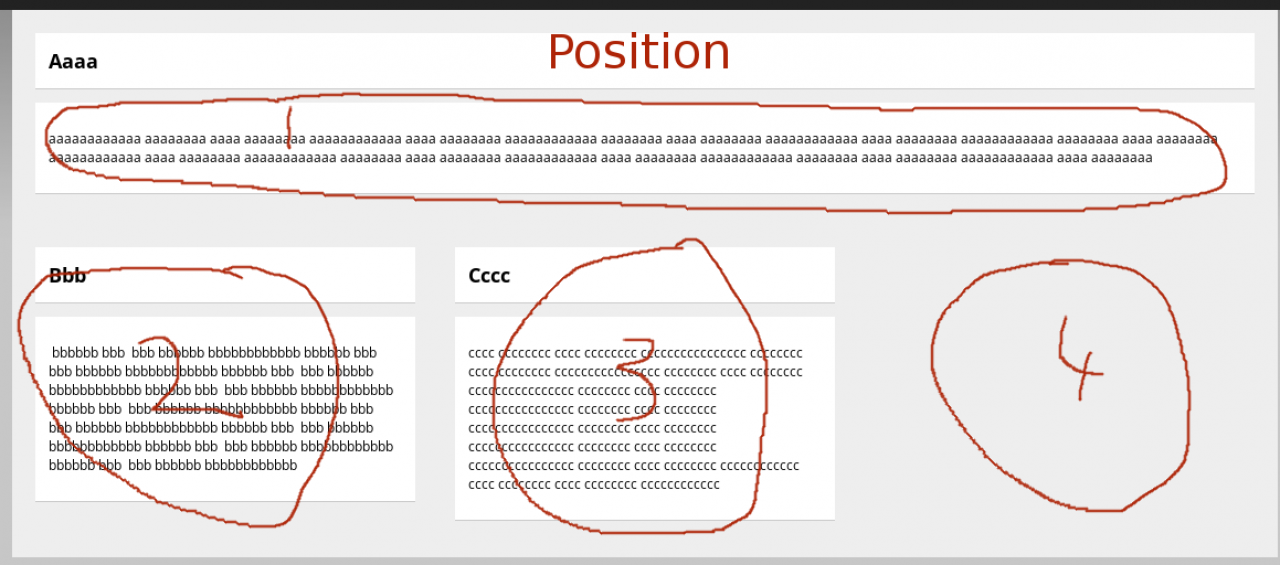
But what will actually happen is the content will remain where it is in relationship to its position on the page.
Lets look at that. -
Now if we change the layout of the page to have the row of 4 on the top, the result is this.
-
The conclusion some might expect is that the content is stuck to the row and would move when the page layout changes. This is not the case. The page layout and the position of the content on the page are not connected.
Conclusion
If you change the page layout of an existing page, you'll have to drag the content into its desired new home.