Adding a new Widget
Table of Contents:
overview
Add your first widget
widget: HTML Editor
Rinse and Repeat
Widget: Audio Player
Widget: Embeded Form
Widget: Calendar
Widget: Flickr
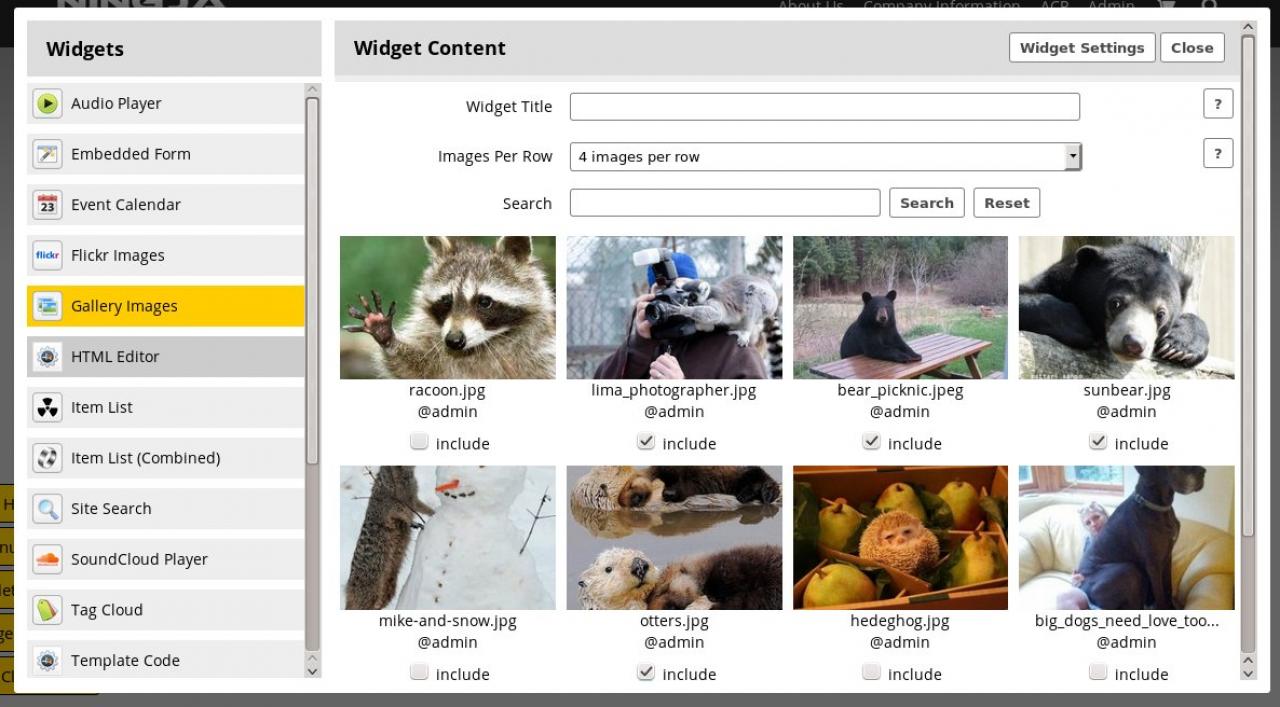
Widget: Gallery
Widget: Item List
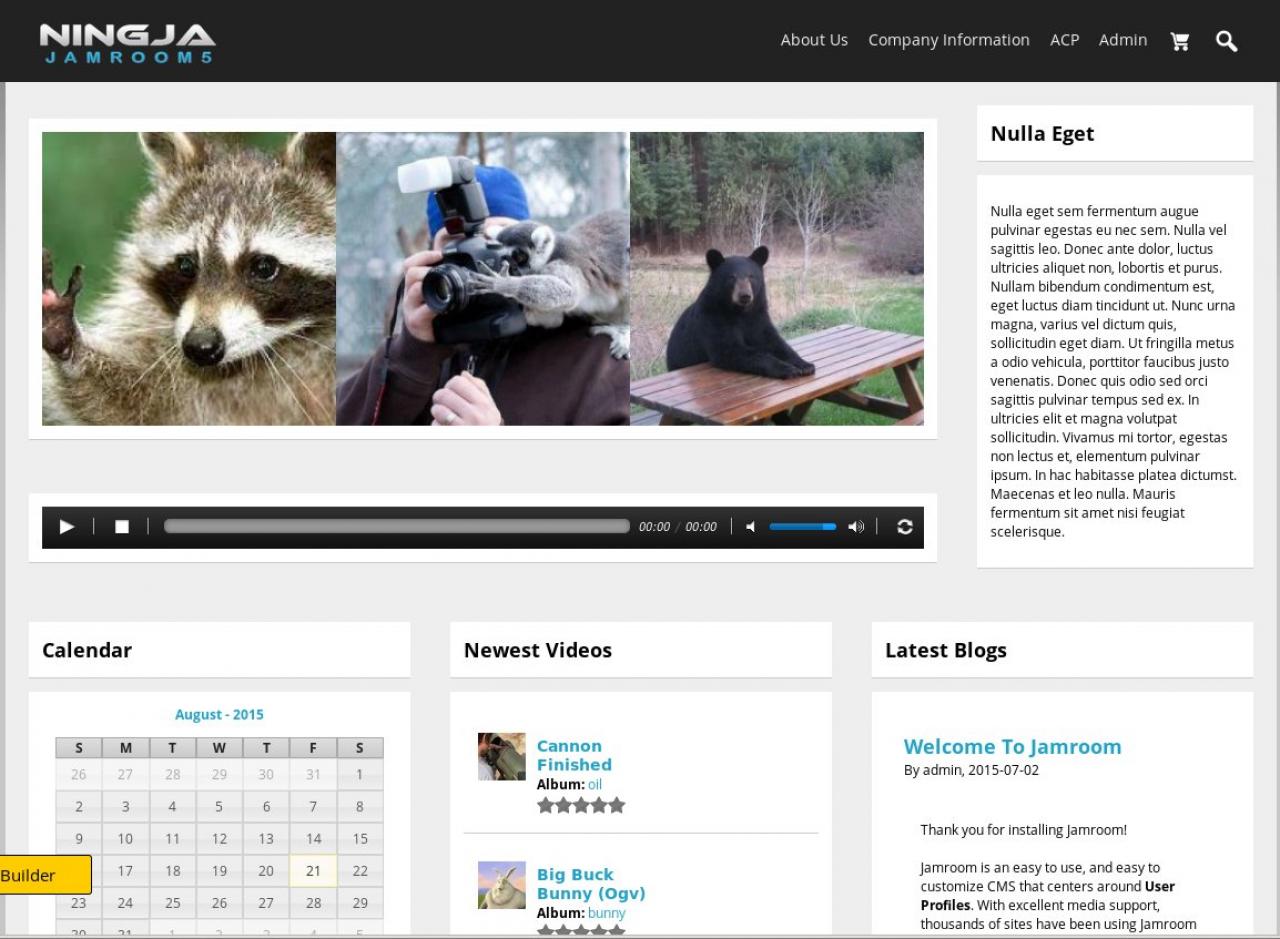
Example
-
Widgets are the core of Site Builder. Everything else just exists to give Widgets a place to be.
overview
Think of a widget as a piece of content.
* its on a page
* its in a container
And apart from that its only limited by the modules that provide them. Any module can provide a widget for you to use.
Think of them as pieces of content, then start adding that content to your page. -
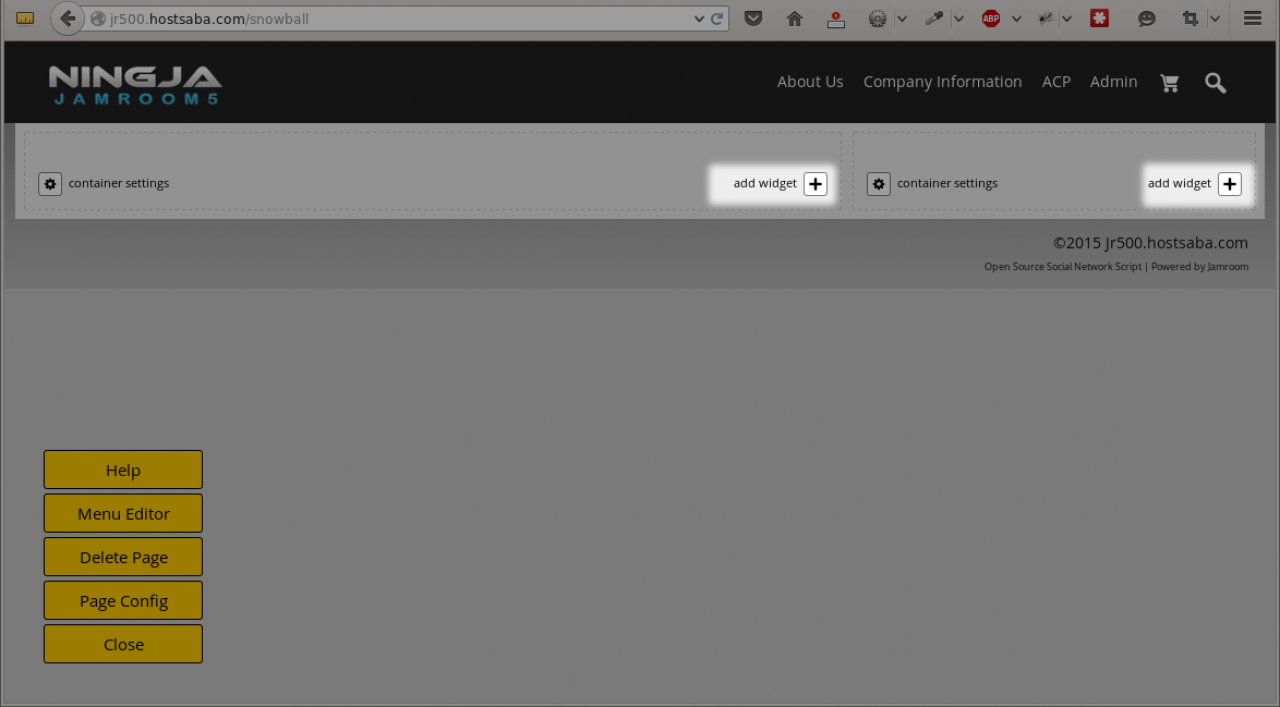
Click the "Add Widget" button found on the container you want to add a widget to to get started.
Add your first widget
-
The new widget will be added to the container where you clicked the button.
Don't worry if you make a mistake, because you can drag it to whichever container you like later on.
Clicking the "Add Widget" button will bring up the widgets dialog.
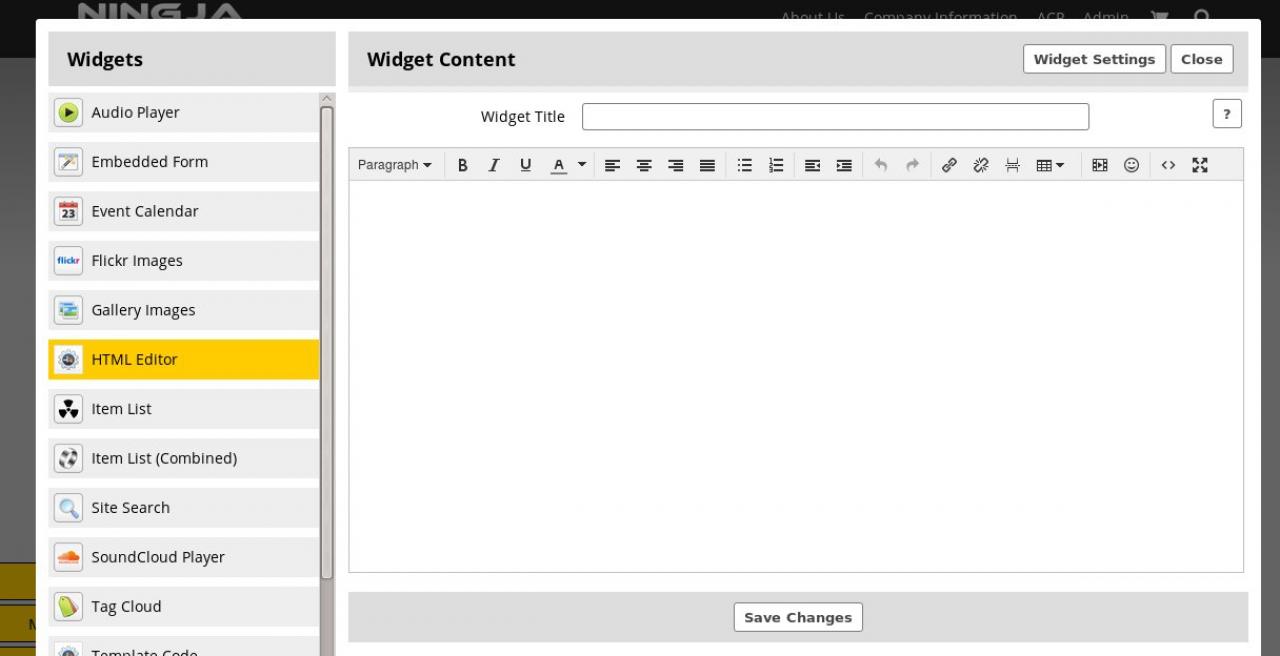
By default when adding a new widget you will always start on the "HTML Editor" widget, but there are many more. -
The HTML Editor widget allows you to add a box of text to the page. It has an editor in place to style that text as you like.
widget: HTML Editor
The title you give the widget will appear as the title to the text contained beneath.
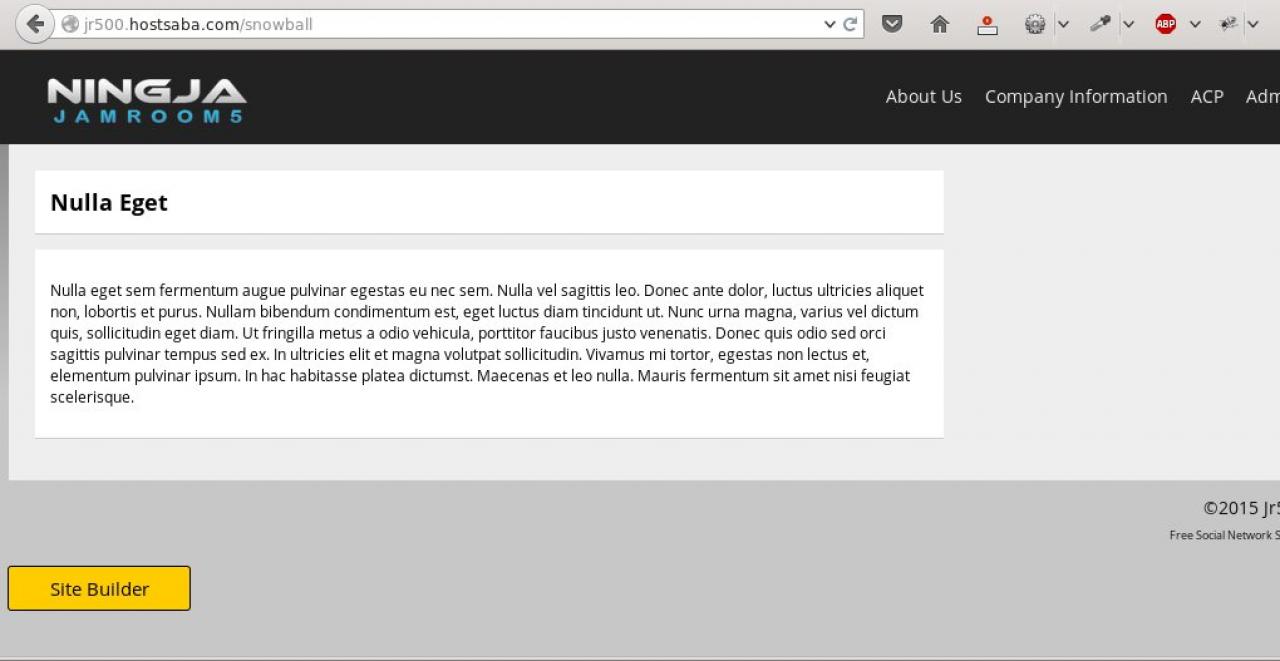
After you save the widget, then click VIEW CHANGES your page will appear with the new piece of content on it. -
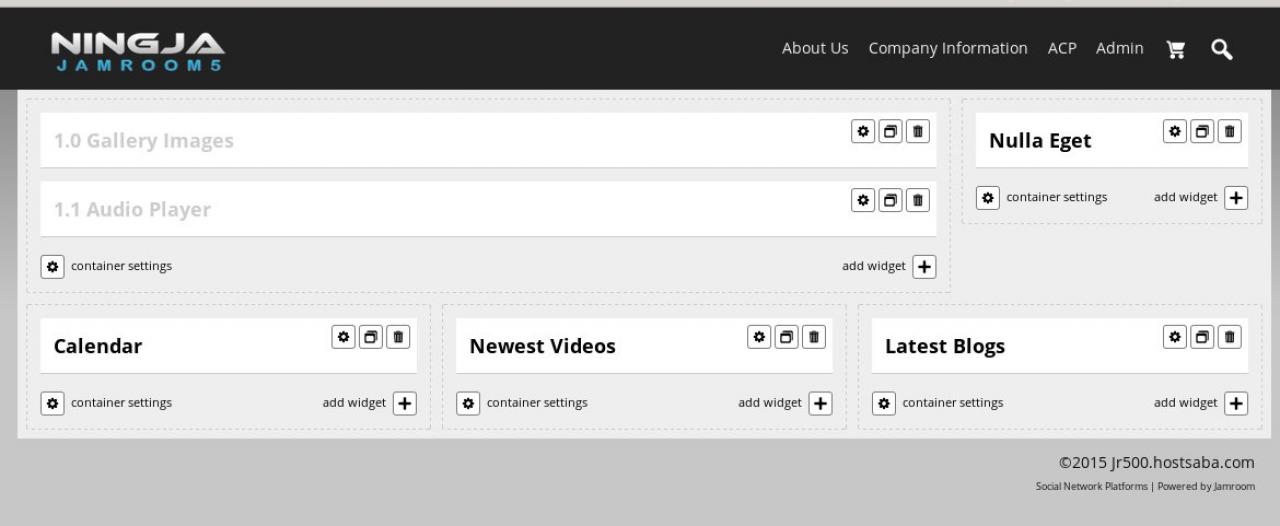
Once you have created your first widget, its just as easy to add another. Add multiple widgets to a single container, or add multiple containers to multiple rows for a more complex page layout.
Rinse and Repeat
Its up to you.
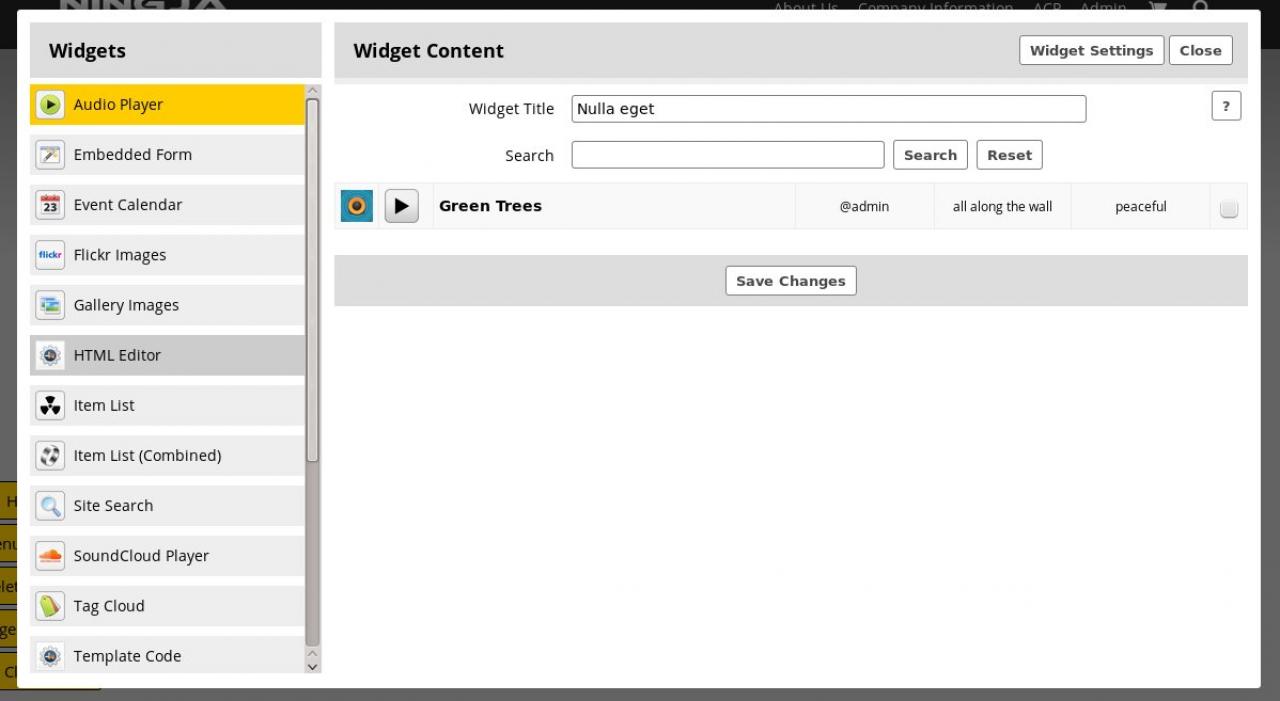
There are many widgets available, they are provided by active modules in your system, so adding new modules could result in more widgets becoming available.
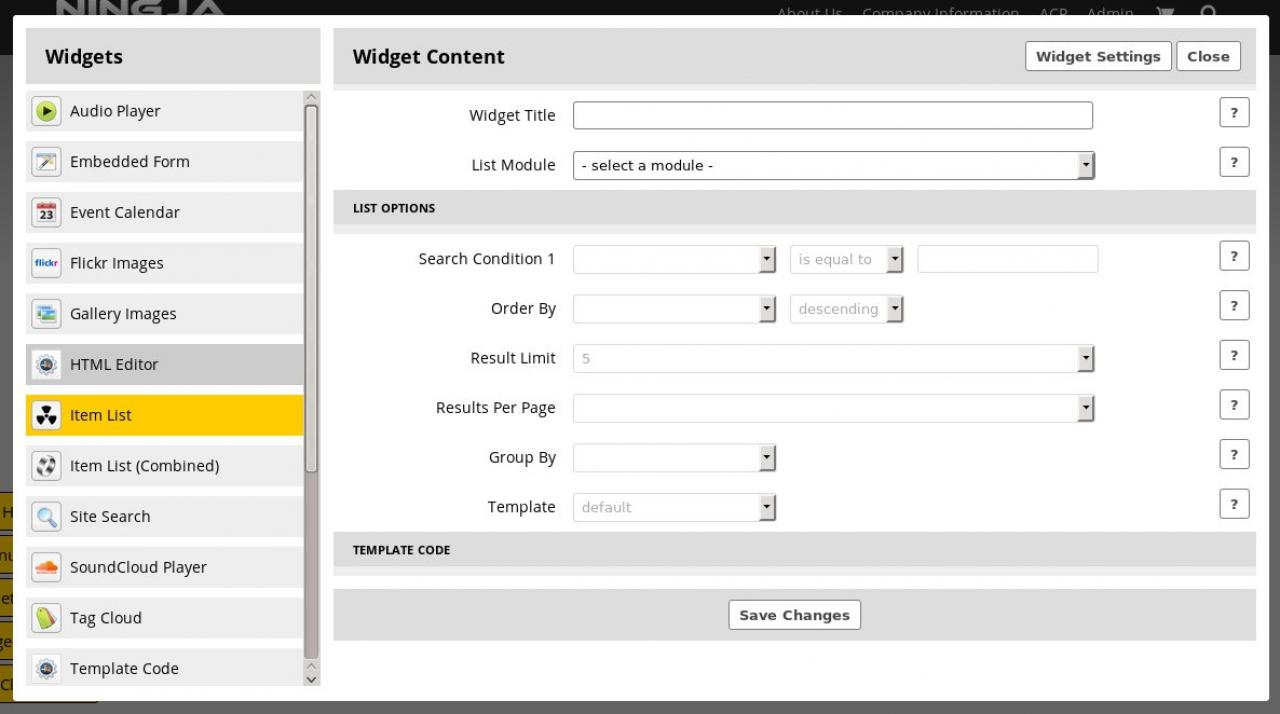
Click on the menu on the left of the Add widget interface to bring up the dialog for adding that widget to the page.
Each widget will have its own dialog interface with options to choose from. -
The Item List widget is provided by the Jamroom core. It provides a point and click way to access the powerful {jrCore_list functionality.
"{jrCore_list}"
http://www.jamroom.net/the-jamroom-network/documentation/development/89/jrcore-list