Container Settings
Table of Contents:
overview
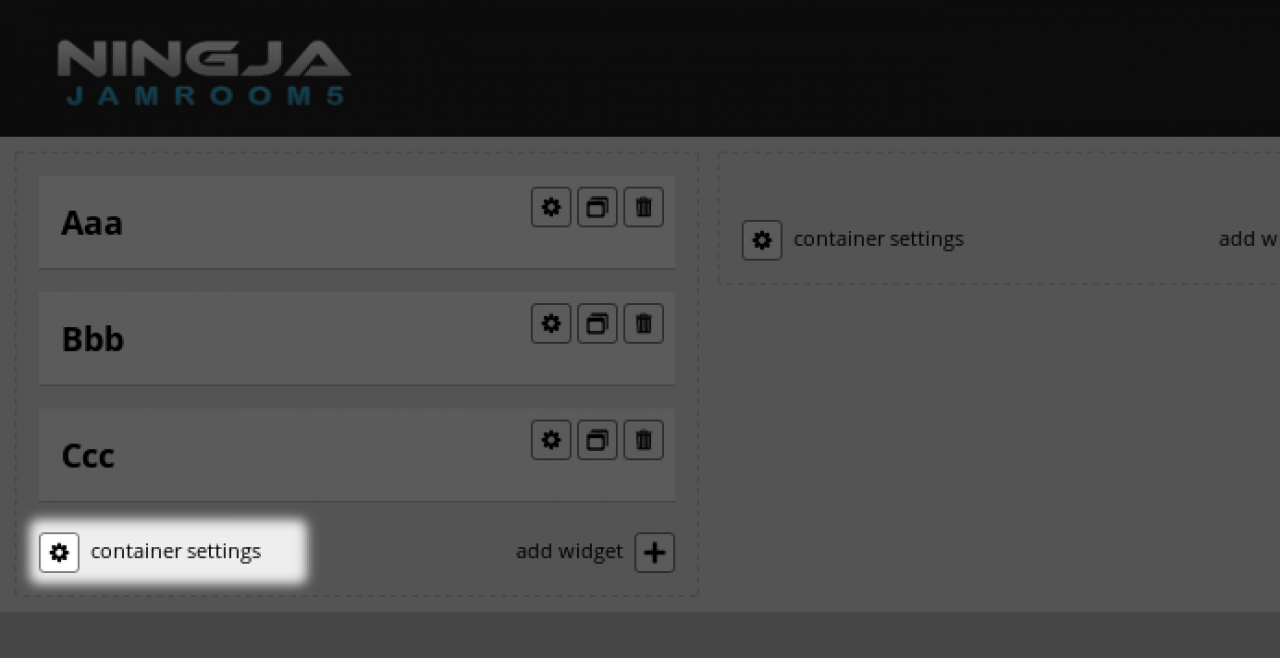
The Button "Container Settings"
What does it do?
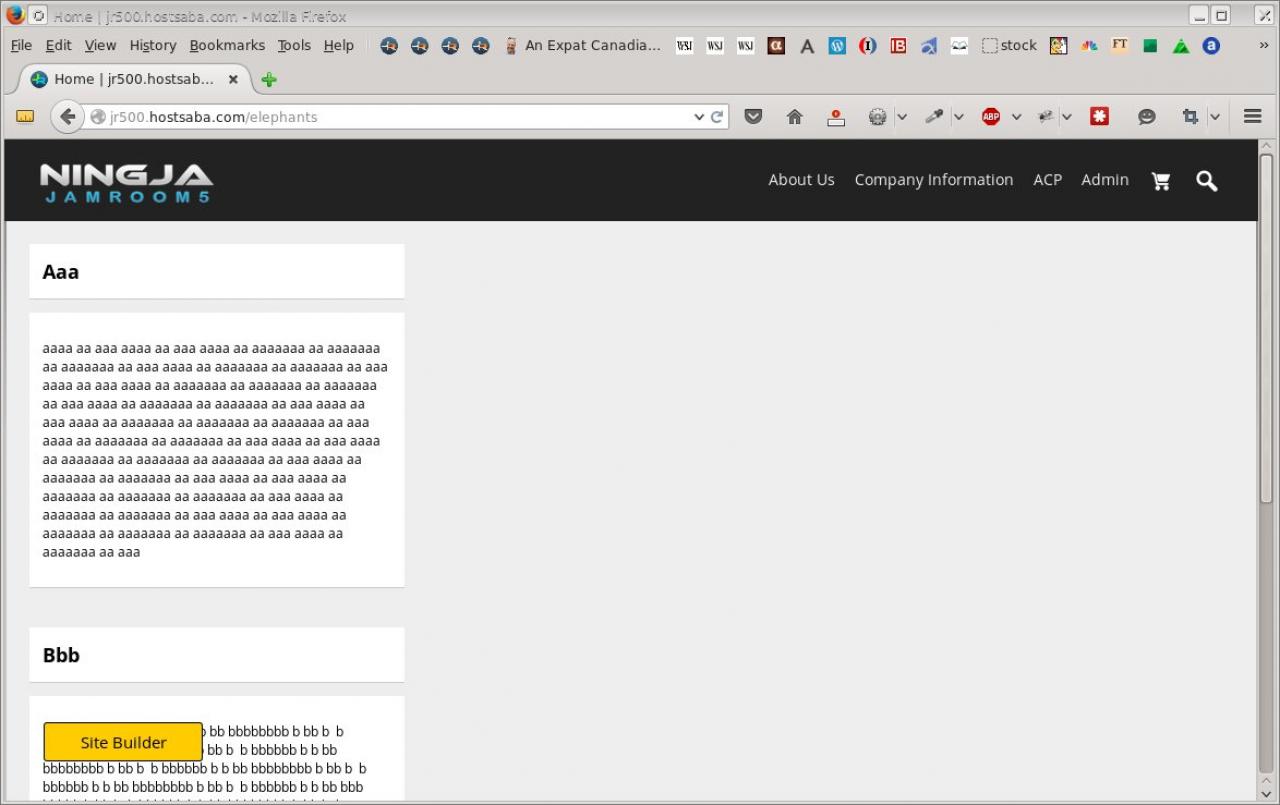
Default container display
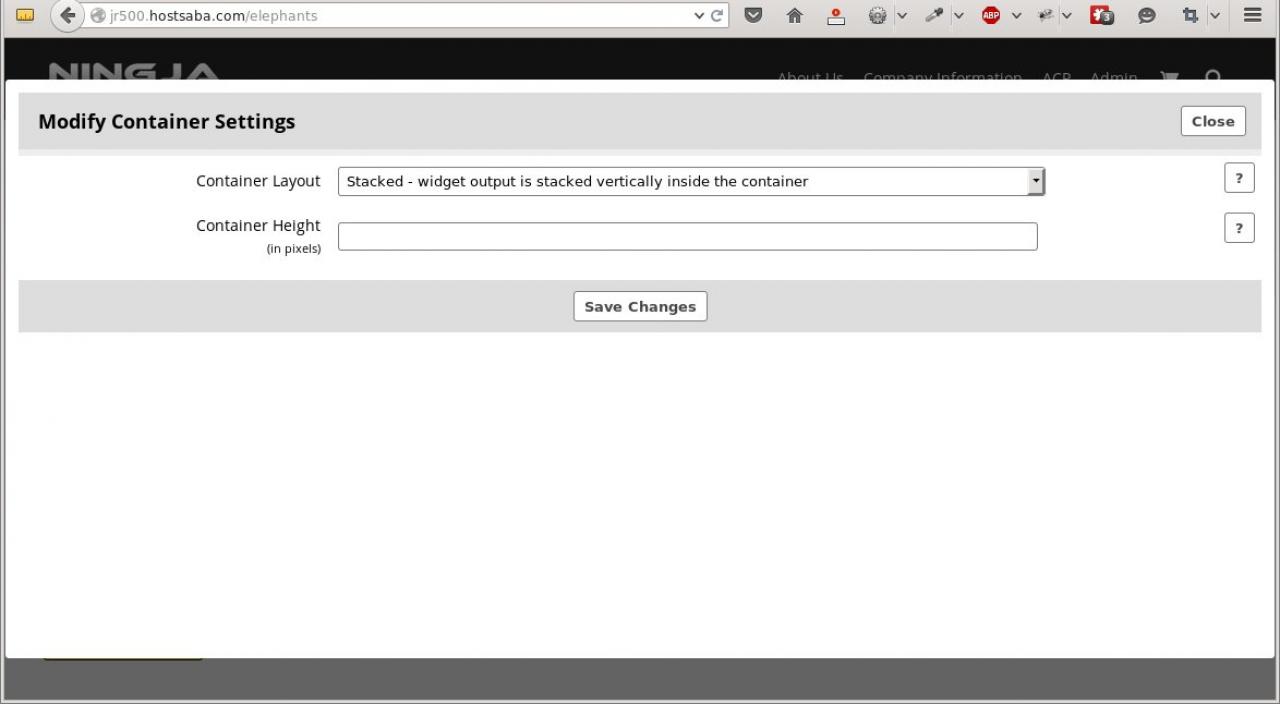
The Container Settings Dialog
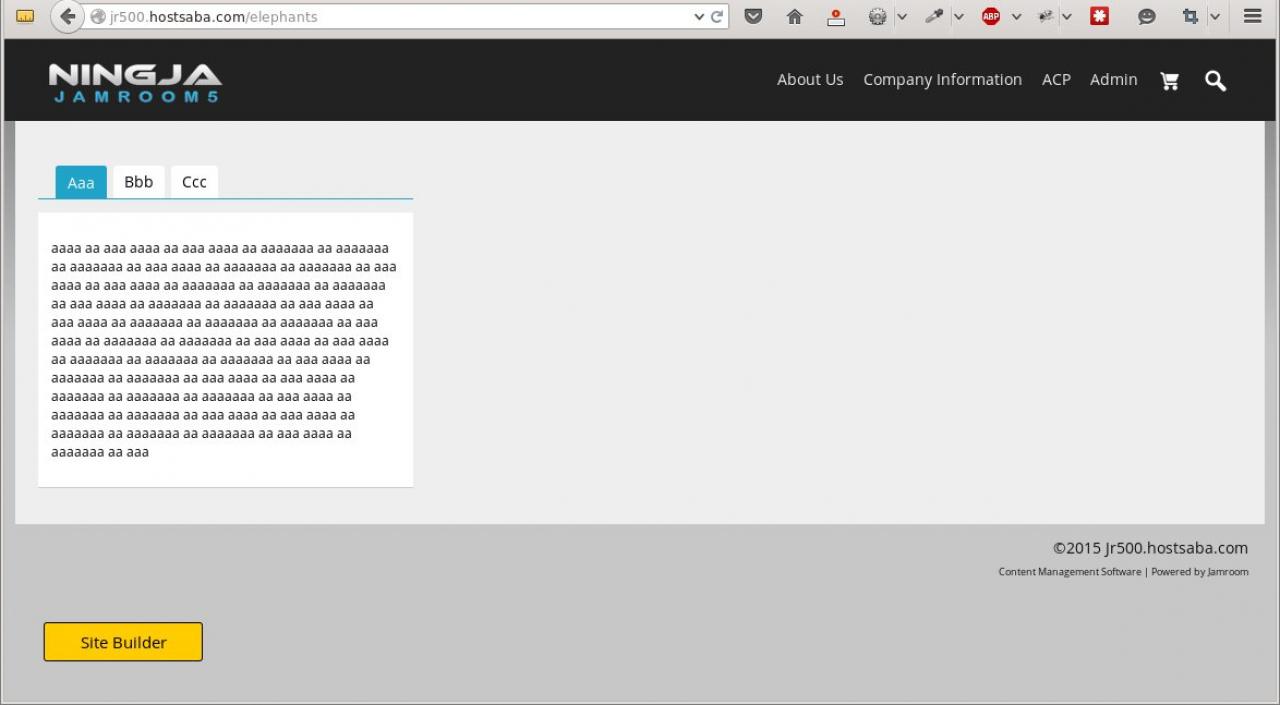
Tabbed Layout
Container Setting: Height
-
There is a button on the interface when building a page that reads "container settings". Here we look at what that button does and how it effects the layout of your page elements.
overview
-
The container settings button brings up the settings that relate to the container. We can see in the screenshot above that there are 3 widgets in the container.
What does it do?
More could be added if required. By default the contents of those widgets will display one above the other in the order they are shown and they will take up as much space as is needed.
We can use the 'Container Settings' button to change that.
The options we have are:
* change the display of the widgets to display as a tabbed section.
* change the height of the box so the widgets take up a fixed amount of space. -
By default the widgets are stacked upon each other at full height. When we change that to 'Tabbed layout' a header is placed at the top of the container and clicking on the titles will reveal the content hidden in each tab.
Tabbed Layout
-
Its important to note that each of the tabbed sections is changed to via javascript so there is no direct URL to link to any one of the specific tabs. So don't use this system to make internal pages of a site, just small sections of content.
-
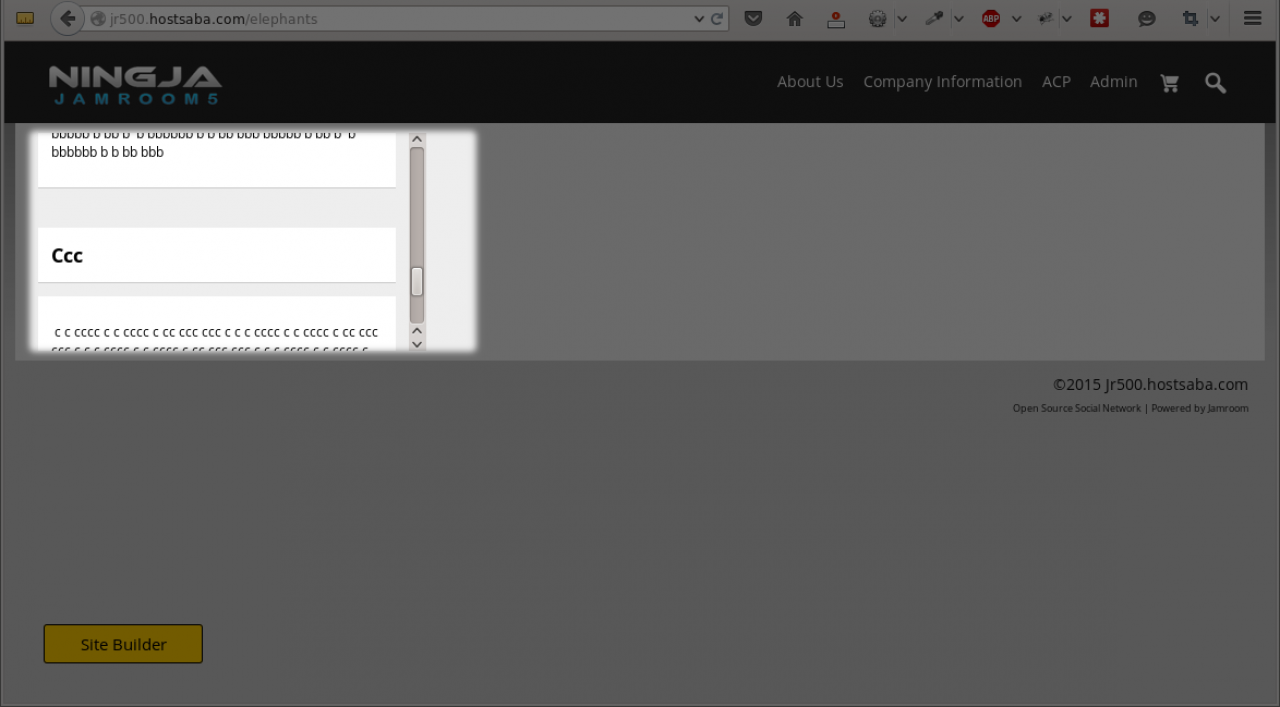
In the screenshot above, a height of 200 (200 pixels) has been applied to the container.
This height limit forces the container to stay within those boundaries. If the total combined height of all of the widgets exceeds the height of the container then scroll bars will appear on the side to allow the user to scroll the content contained inside.
This might be useful if you want all the containers in a row to be of an equal and fixed height.