ShareThis
-
The ShareThis module requires an account on sharethis.com in order to work. Accounts on sharethis.com are free and there is no upgrade path you're asked to follow.
Overview
The ShareThis module puts social network sharing buttons on your content to allow visitors to the page to share it on their networks.
This is a different focus from the oneall module. Where oneall is for the creator of the content to share it when its is created or updated, the ShareThis module is for the visitors to share content they have found. -
To use this in a template, use the syntax
For Developers
{jrShareThis module="?????" item_id="??????"} -
The item_id is the number that corresponds to the information stored in the datastore.
item_id
Every time an item (a blog post, an audio file, a video, a soundcloud entry) is added to a profile, its given an 'item_id'.
You need the item_id to retrieve all the information about an item.
You will see the item_id in the url as a number on the item details page. For example for this blog post:
"Jamroom 5.3 Kickoff"
https://www.jamroom.net/the-jamroom-network/blog/74/jamroom-53-kickoff
The item id is 74 for the blog module. so if we looked in the datastore browser for the blog module in the ACP
ACP -> MODULES -> PROFILES -> BLOG -> TOOLS -> DATASTORE BROWSER
and looked up #73 we would see all the information related to that blog post, its title, its url, its creator etc...
If your trying to locate what variables are available to you on in a template, the {debug} function is what your after:
Docs: "{debug}"
https://www.jamroom.net/the-jamroom-network/documentation/development/1477/debug
-
The code above when given a module name in the format:
jrAudio
jrVideo
jrSoundCloud
....
Where the module name is the name as it appears in the filesystem eg:
/modules/jrAudio
/modules/jrVideo
/modules/jrSoundCloud
....
The module and item_id parameters are used to check the quota setting for that item to see if the "Allowed on Profile" checkbox is checked under:
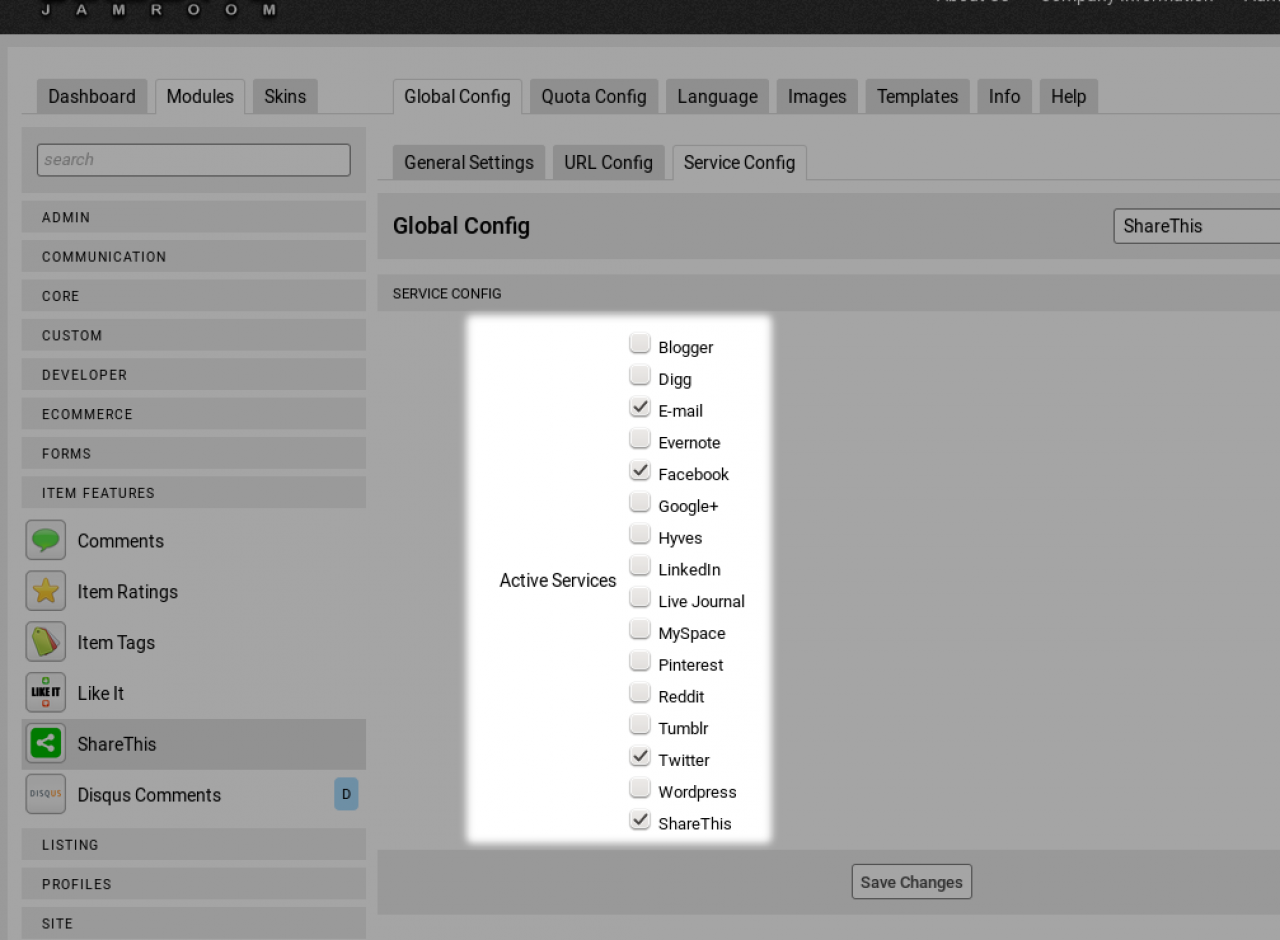
ACP -> ITEM FEATURES -> ShareThis -> QUOTA CONFIG -> "Allowed on Profile".
-
If you want to add the ShareThis buttons to a page which is not an item detail page and don't want to pass through the settings setup in the ACP:
ShareThis on a page which is not a module
-
Then you can add the script in that you get from ShareThis, Get Sharing
* Choose the "Website" option
* Select the style you like
* Get the code
The code will look something like this below:
(Note: if your putting it into a template, remember to wrap it in a {literal} block)
{literal} <script type="text/javascript">var switchTo5x=true;</script> <script type="text/javascript" src="http://w.sharethis.com/button/buttons.js"></script> <script type="text/javascript">stLight.options({publisher: "123456789-91211-121314-121617-181920212223242526", doNotHash: false, doNotCopy: false, hashAddressBar: false});</script> <span class='st_sharethis_large' displayText='ShareThis'></span> <span class='st_facebook_large' displayText='Facebook'></span> <span class='st_twitter_large' displayText='Tweet'></span> <span class='st_linkedin_large' displayText='LinkedIn'></span> <span class='st_pinterest_large' displayText='Pinterest'></span> <span class='st_email_large' displayText='Email'></span> {/literal}