Editor Embedded Media
Table of Contents:
Overview
The Button
The selection interface
The Placeholder Code
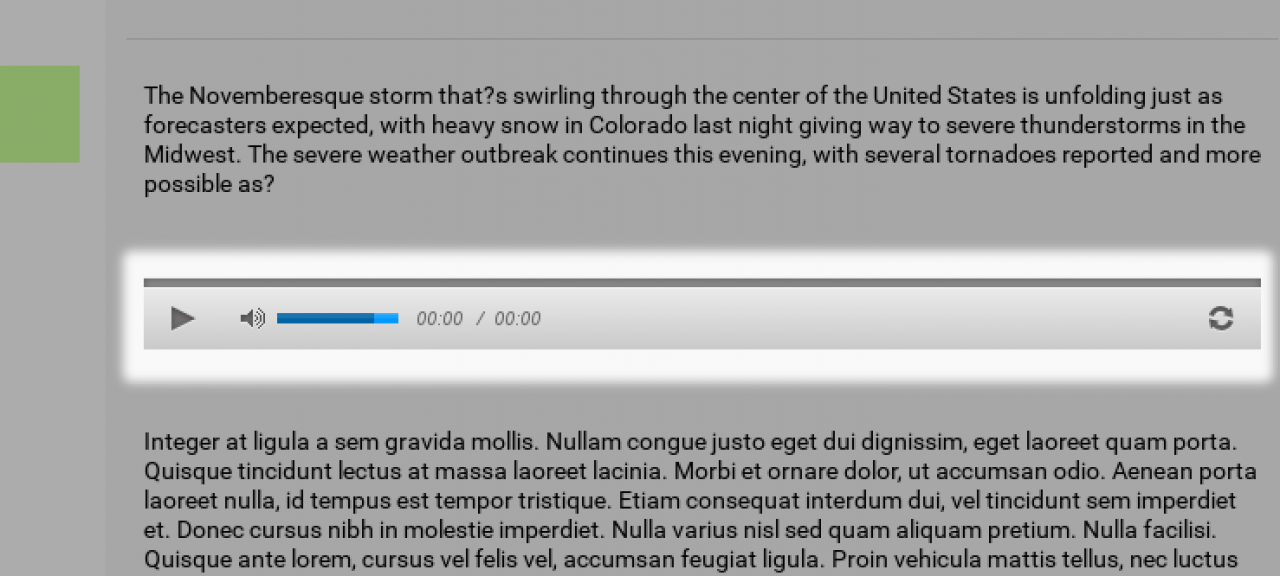
The Rendered Player
Advanced Features
Function [jrEmbed ...... ]
-
The Editor Embedded Media module adds an extra button to the default text editor that is used throughout the system.
Overview
The extra button allows the user using the text editor to embed media that exists on their profile, and in some cases, upload new media to be included in the current post.
eg: If a user has uploaded an audio file and is writing a blog post and wants to include that audio file in the blog post, then the Editor Embedded Media is the means to do that. -
 video overview of what the jrEmbed module does.
video overview of what the jrEmbed module does. -
jrEmbed is a module to extend the tinyMCE editor within Jamroom.
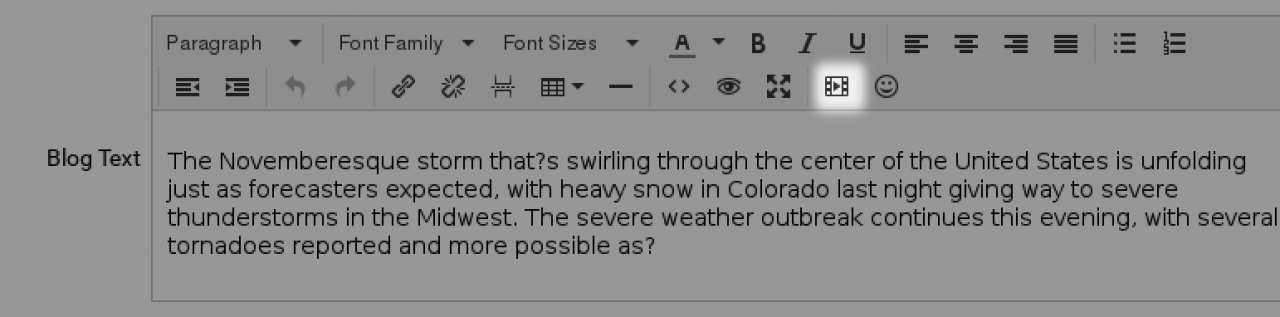
The tinyMCE editor is the editor that is used in creating pages, blogs, and various other text areas in Jamroom. It looks like this: -
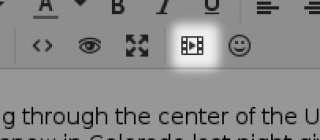
When the jrEmbed module is active, this button is added to the tinyMCE editor.
Clicking on that button will popup a dialog in a new window of all the things from your jamroom site that can be added into the page being created.
This can be useful if your doing a blog about a song and want to include the song. Or for doing a sales page for a bundle of items and want to include the link to the bundle for sale.
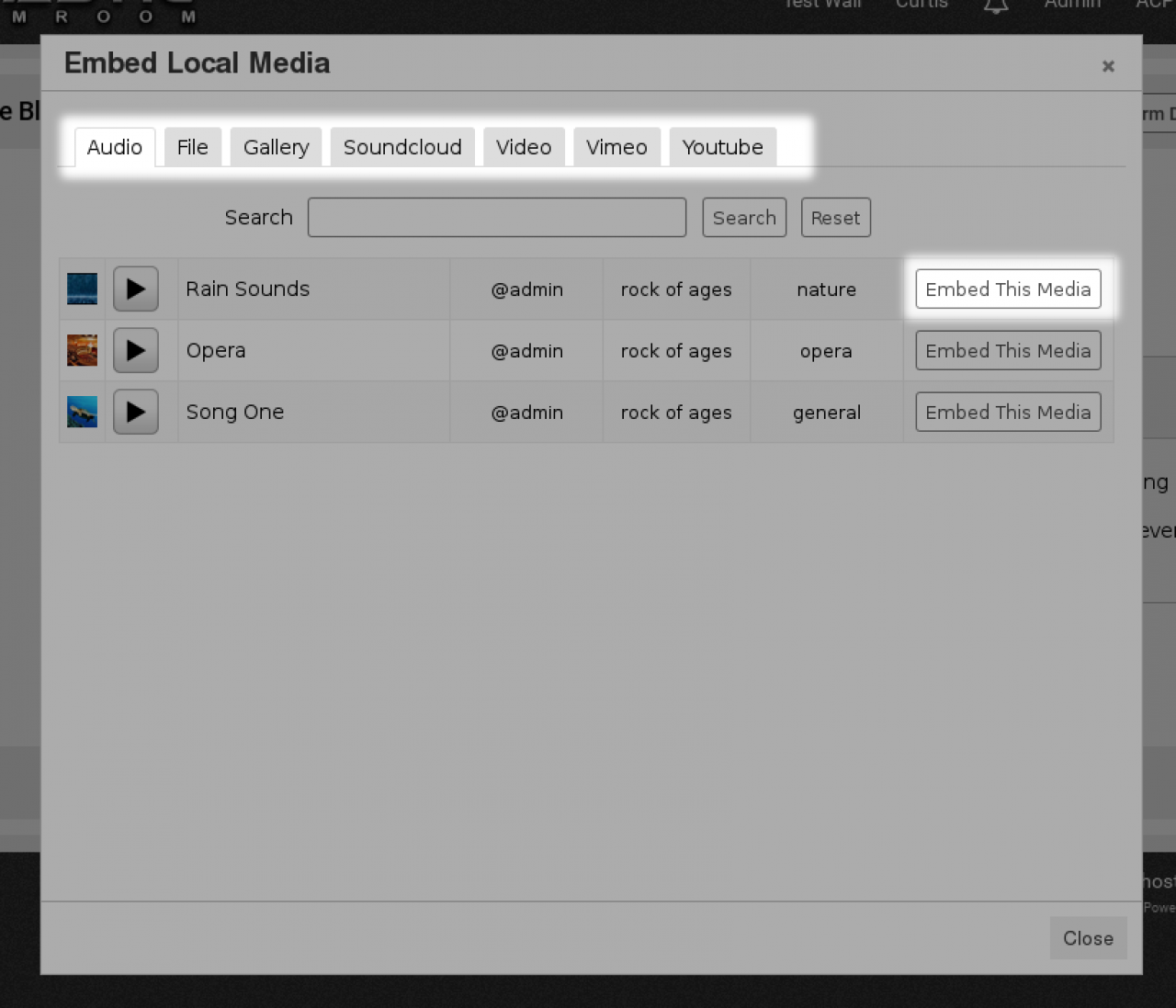
Any module that allows its contents to be embedded will appear in the popup dialog, ready for the creator of the document to put it into the new page. -
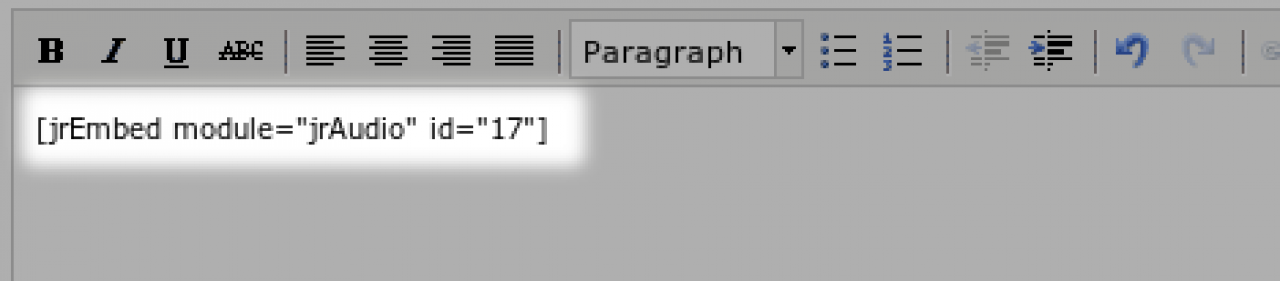
Clicking on that Embed this Media for an audio file will put a tag in place that will be converted into a player when the page is rendered.
-
There are some advanced features in the jrEmbed module that allow you to use it return more than just single items.
Advanced Features
There is no interface for this, to do it you need to adjust the input tags.
The options that become available to you make it worth your while learning them if you are the site admin.
eg:
[jrEmbed module="jrAudio" search="audio_genre = rock"] -
The above code will do a search for all songs in the 'rock' category and create a playlist from them.
another one is to specify a profile by their profile_id
[jrEmbed module="jrAudio" profile_id="2"] -
The above will get all of the songs from profile_id 2 and put them in a playlist.
Each of the parameters you specify will be used in the same way that the {jrCore_list} function works to retrieve data from the datastore. -
Take a look at the function definition for {jrCore_list} to see all of the parameters available to you.
http://www.jamroom.net/the-jamroom-network/documentation/development/89/jrcore-list#jrcore-list -
[jrEmbed ...... ]
Function[jrEmbed ...... ]parametertypedefaultrequireddescriptionsearchtext-offenter the search string to query the datastore for.order_bytext-offthe order to return the results ingroup_bytext-offa group_by parameterlimittext-offthe hard limit on how many results to returnmodulemodule name-onthe module name of the module to embed