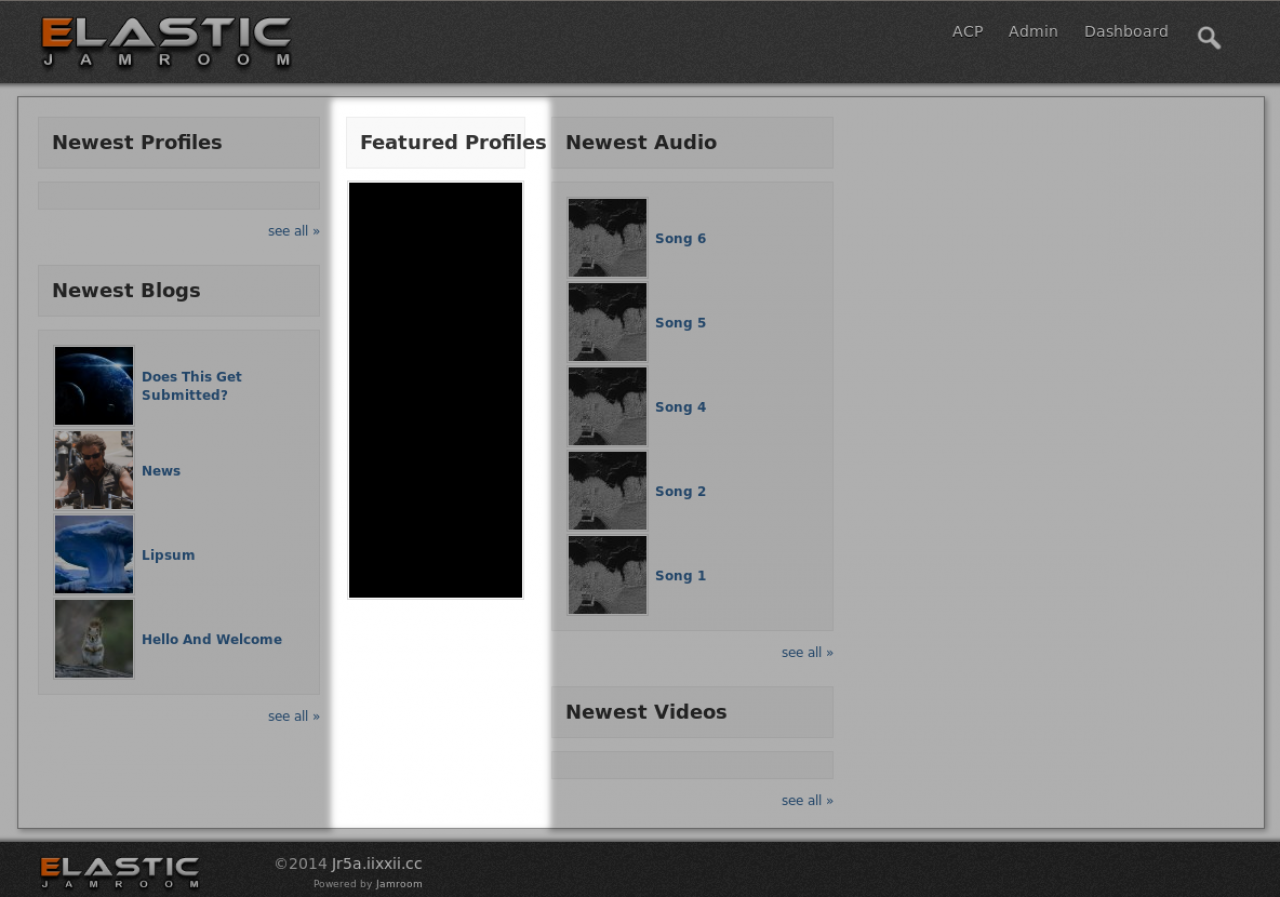
What has happened is that 'col6' which is the way the elastic skin defines that a column should be 6 of the full 12 columns wide has been changed to 'col2' making it only 2 columns wide.
But why should I care? / Why should that excite me?
Because it means that if your trying to do something like create a skin based on something else, say the Bootstrap 3.0.3 CSS template from
http://getbootstrap.com/ then you don't need to change the way bootstrap works.
Bootstrap uses the same 12 column layout but has different css class names for 6 col.
In bootstrap its not the class
'col6' but rather
'col-lg-6' that indicates a 6 col layout.
so you could use this module to replace:
col6|col-lg-6
and you would be ready for bootstrap.