Disqus Comments
-
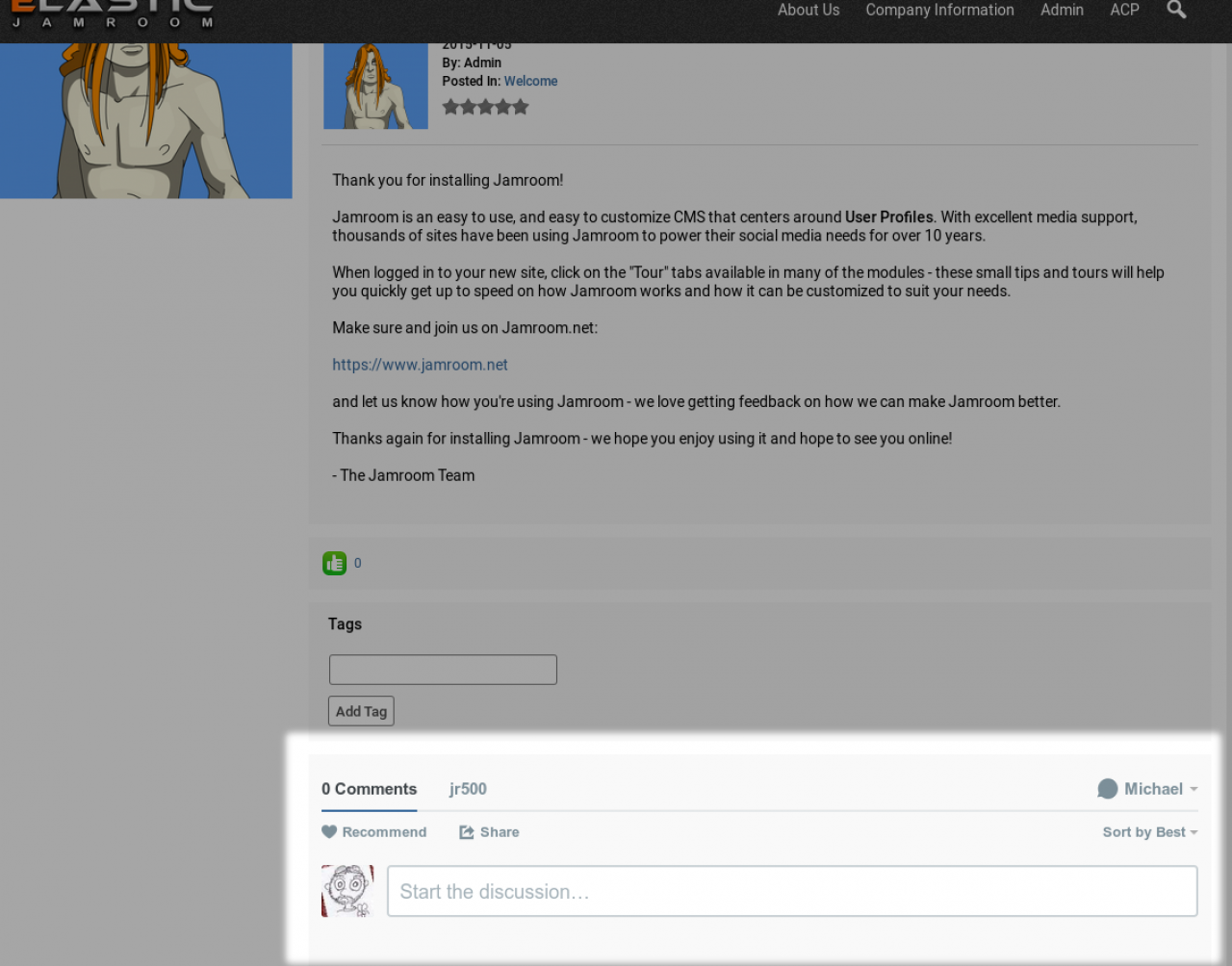
The Disqus Comments module allows comments to be added to items via the commenting system created by the website disqus.com.
Overview
This is an alternative method of commenting if you prefer not to store your comments in your own database, but rather let disqus store your comments.
It has the advantage of allowing users that may not have a user account on your site, but do have one on disqus, be able to leave comments.
-
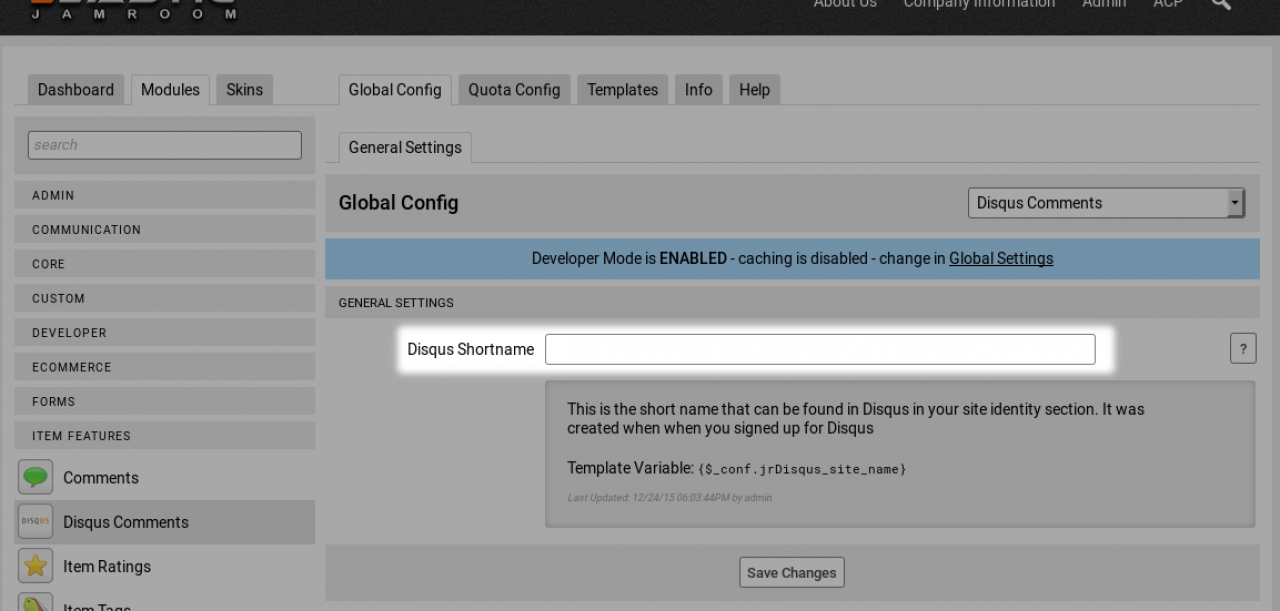
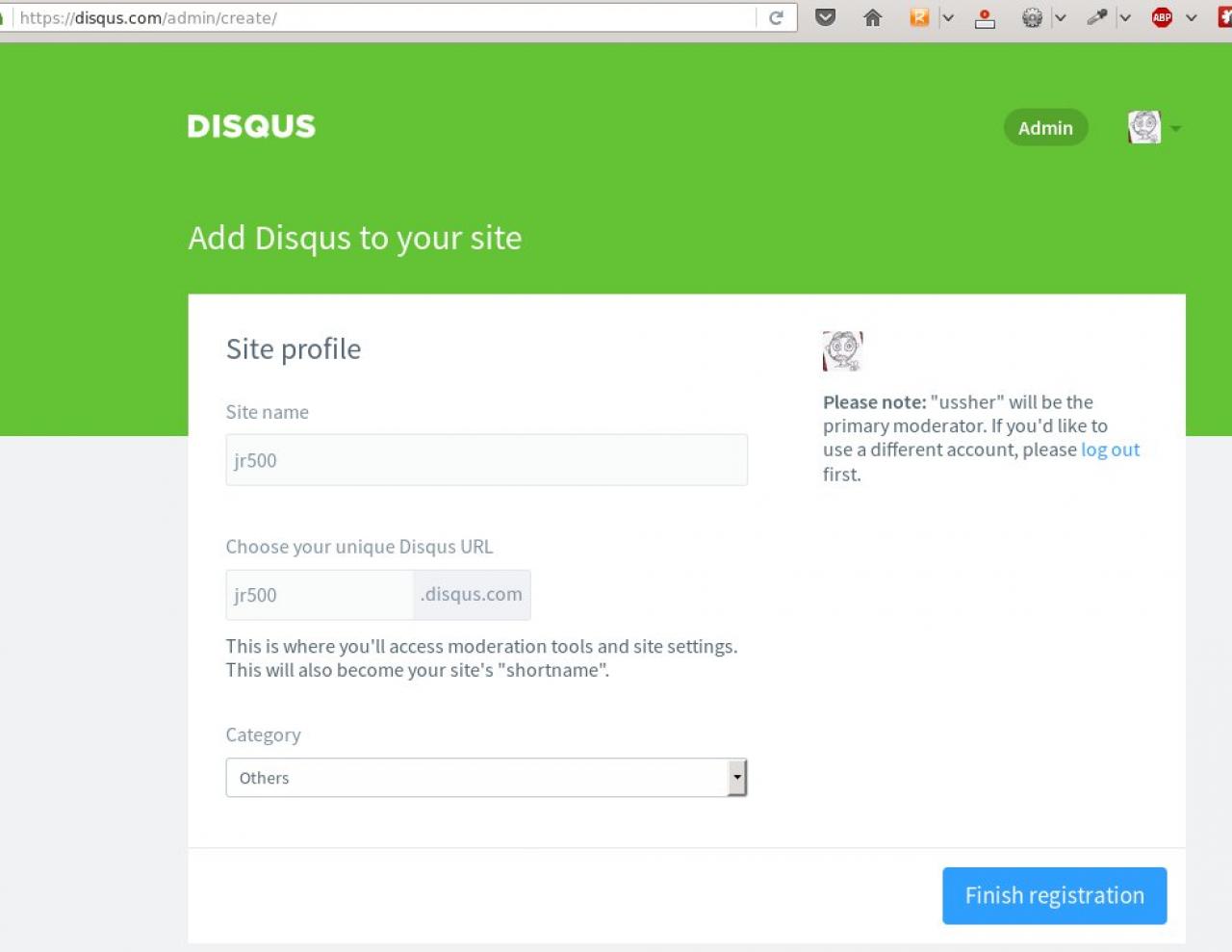
You obtain the disqus shortname by using the "Add Disqus to your site" found at:
https://disqus.com/admin/create -
In the screenshot above, the "Disqus Shortname" is 'jr500'.
-
Video Walkthough
 Installing the jrDisqus module into a Jamroom site and activating it.
Installing the jrDisqus module into a Jamroom site and activating it. -
If you want to add disqus comments to a template location in a profile that isn't the detail page, you can do so with this smarty function
For Developers
{jrDisqus_comments} -
If you want to use a specific set of comments that also appears in another location, then you need to add a disqus_identifier parameter.
The identifier that gets added to details pages is in the format:
"(module name)_(item id)"
so:
"jrBlog_2"
is the disqus identifier for the blog with the _item_id of 2.
{jrDisqus_comments disqus_identifier="jrBlog_2"} -
In actual usage, you would probably be passing in the _item_id rather than hardcoding it:
{jrDisqus_comments disqus_identifier="jrBlog_`$item._item_id`"}