module file system structure
Table of Contents:
Do I have to call my file names specific things?
/css/
/img/
/js/
/lang/
/templates/
/templates/index.tpl
/templates/item_index.tpl
/templates/item_list.tpl
/templates/item_detail.tpl
/templates/item_action.tpl
/templates/item_search.tpl
/config.php
/icon.png
/include.php
/index.php
/profile.php
/quota.php
/schema.php
-
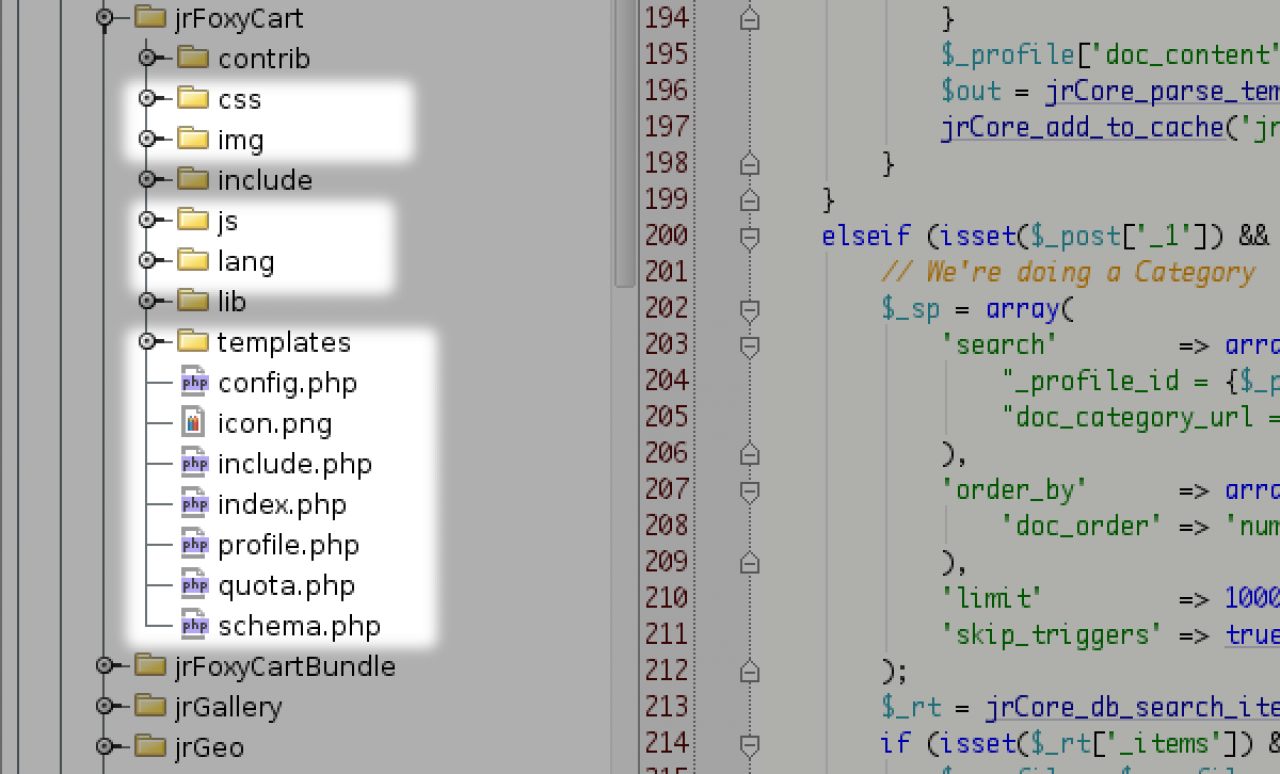
Jamroom module have a specific file structure.
Do I have to call my file names specific things?
That file structure looks like this:
/modules/xxYourModule
All of the modules that relate to your module should be stored in your modules folder.
Inside that module folder there are some names which are reserved for specific purposes.
The reserved folder names are:
/css/
/img/
/js/
/lang/
/templates/
The reserved file names are:
/config.php
/icon.png
/include.php
/index.php
/profile.php
/quota.php
/schema.php
The reserved template file names are:
/templates/index.tpl
/templates/item_action.tpl
/templates/item_detail.tpl
/templates/item_list.tpl
/templates/item_embed.tpl
/templates/item_index.tpl
/templates/item_search.tpl
/templates/email_(something)_message.tpl
/templates/email_(something)_subject.tpl -
Any other file names or directory names that you need can be chosen by you.
-
The directory that holds all the CSS files.
/css/
Including the CSS file would be done from your modules _init() function in the includes.php file.
Registration would look like this:
jrCore_register_module_feature('jrCore', 'css', 'xxModuleName', 'the_css_file_name.css'); -
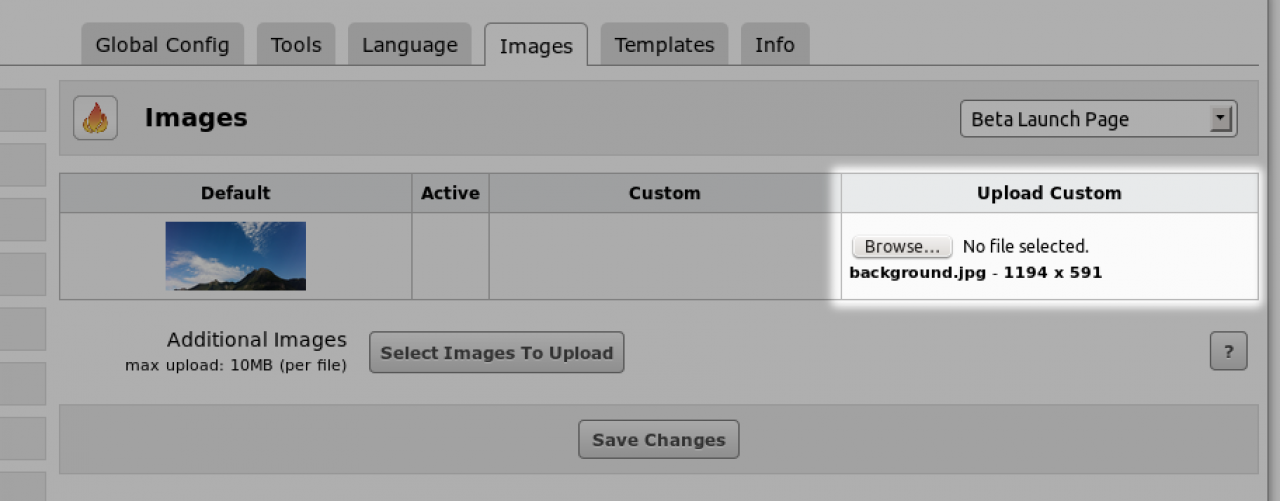
The /img/ folder is the location where images are looked for. All images that are stored in this folder will be available on the IMAGE tab of the module where they can be replaced by the site admin with different images.
/img/
The {jrCore_image} will get the images from this location for use in the templates:
{jrCore_image module="jrLaunch" image="background.jpg" class="bg" alt=$_conf.jrCore_system_name} -
Just like the /css/ folder holds .css files, the /js/ folder holds the .js files for the moudle.
/js/
Use your modules _init() function to register a .js file. This will compress the file into the sites single .js file that loads during all page loads.
Since it is compressed and non-changing it can be stored by the browsers caching system which will make page loads faster than if individual pages all use different .js files.
The code to add in a .js file is:
jrCore_register_module_feature('jrCore', 'javascript', 'xxYourModule', 'the_javascript_filename.js'); -
Where your modules language file goes.
/lang/
This language file loaded into the database when the module is installed. From then on the database version is used. So updates to the language file after the module has been installed won't effect the output displayed on the screen.
The default language for Jamroom is:
en-US.php
Language files look like this
$lang[1] = 'email address'; $lang[2] = 'notify me at launch'; $lang[3] = 'invalid email address - please enter a valid email address'; $lang[4] = 'You have been added to our list - we will contact you shortly. Thank you!'; // etc ...... -
and calling any one of those language strings in the templates is done like this:
{jrCore_lang module="xxModuleName" id="1" assign="email address"} -
The /templates/ directory is the location to store any .tpl files that your module uses.
/templates/
During a function in your module you can call the templates with the jrCore_parse_template() function.
Example of jrCore_parse_template():
note $_data is an array of values you want to pass into the template
jrCore_parse_template('template_name.tpl',$_data,'xxYourModule'); -
Each module has its own url that it controlls. For the audio module that is 'audio' for the video that is 'video'. Any incoming requests on that url (site.com/video) are directed to the module who's url it is. If the request is coming in on a profile (site.com/some profile/video) then the default control template is the item_index.tpl but if the url is without a profile, ie site.com/video then the index.tpl file is used.
/templates/index.tpl
-
item_index.tpl is the default template for the module on a profile. If the url is site.com/profile-name/video then the item_index.tpl file is used.
/templates/item_index.tpl
-
This is the default template that is called when a {jrCore_list module="some module"} is called for. If there is no template="?????" parameter specified then the modules item_list.tpl template will be used.
/templates/item_list.tpl
-
This is the default template that is shown when a single item is requested on the profile page. An example url would be site.com/(profile name)/audio/1/the-song-name. That url will show the full details of the audio file for item number 1. The item_detail.tpl page is how that info is shown.
/templates/item_detail.tpl
-
The item_action.tpl file is provided for the timeline module ( jrAction ). That core module allows info to be posted to the timeline when any new item is created. The item_action.tpl file governs how that information is laid out.
/templates/item_action.tpl
-
The item_search.tpl governs how the modules info is displayed when returned in search results.
/templates/item_search.tpl
-
If you have a config.php file and some settings registered in there, then these will appear on the Global Config tab of your module.
/config.php
This is the place to collect any info that you want to be available for your module system wide.
The form will display on the Global Config tab and the admin user will decide the settings. You can then find the values of these settings in the $_conf global variable that is available in .php files and in .tpl files.
Here is an example of a global setting
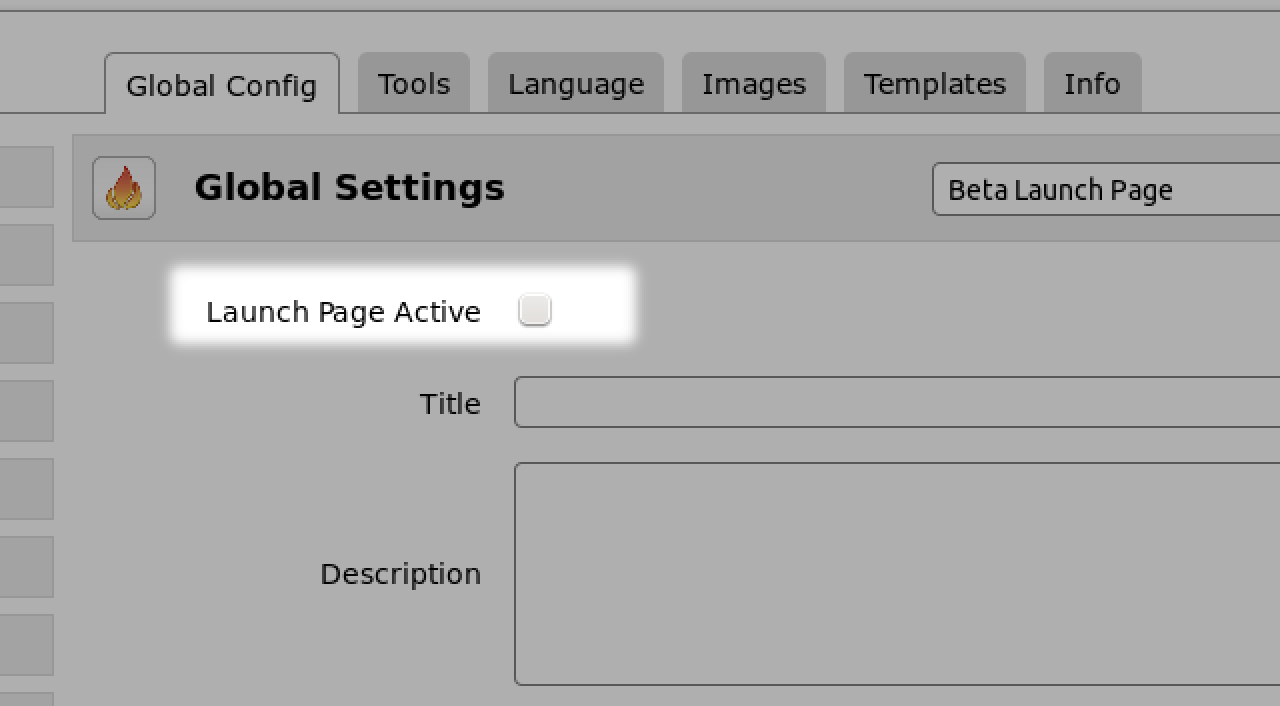
/** * jrLaunch_config */ function jrLaunch_config() { // Launch Active $_tmp = array( 'name' => 'launch_active', 'type' => 'checkbox', 'default' => 'off', 'validate' => 'onoff', 'label' => 'Launch Page Active', 'help' => 'Check this option to active the Launch Page for non-logged in users', 'order' => 1 ); jrCore_register_setting('jrLaunch',$_tmp); -
The above code adds a text box to the Global Config tab with the "Launch Page Active " checkbox.
The module jrLaunch can then use this setting in its code by looking for:
$_conf['jrLaunch_launch_active']
to determine other actions to take. -
Settings registered with the jrCore_register_setting() function are stored in the jr_jrcore_setting database table.
As soon as the function is run, the setting is stored, and after that the stored value is referenced from the database.
If while during module development you find you want to remove a setting that you previously set you can use the jrCore_delete_setting() function to remove a setting that you previously set.
The structure for the code is jrCore_delete_setting('MODULE NAME', 'SETTING NAME') eg:
jrCore_delete_setting('jrAutoFollow', 'followee'); -
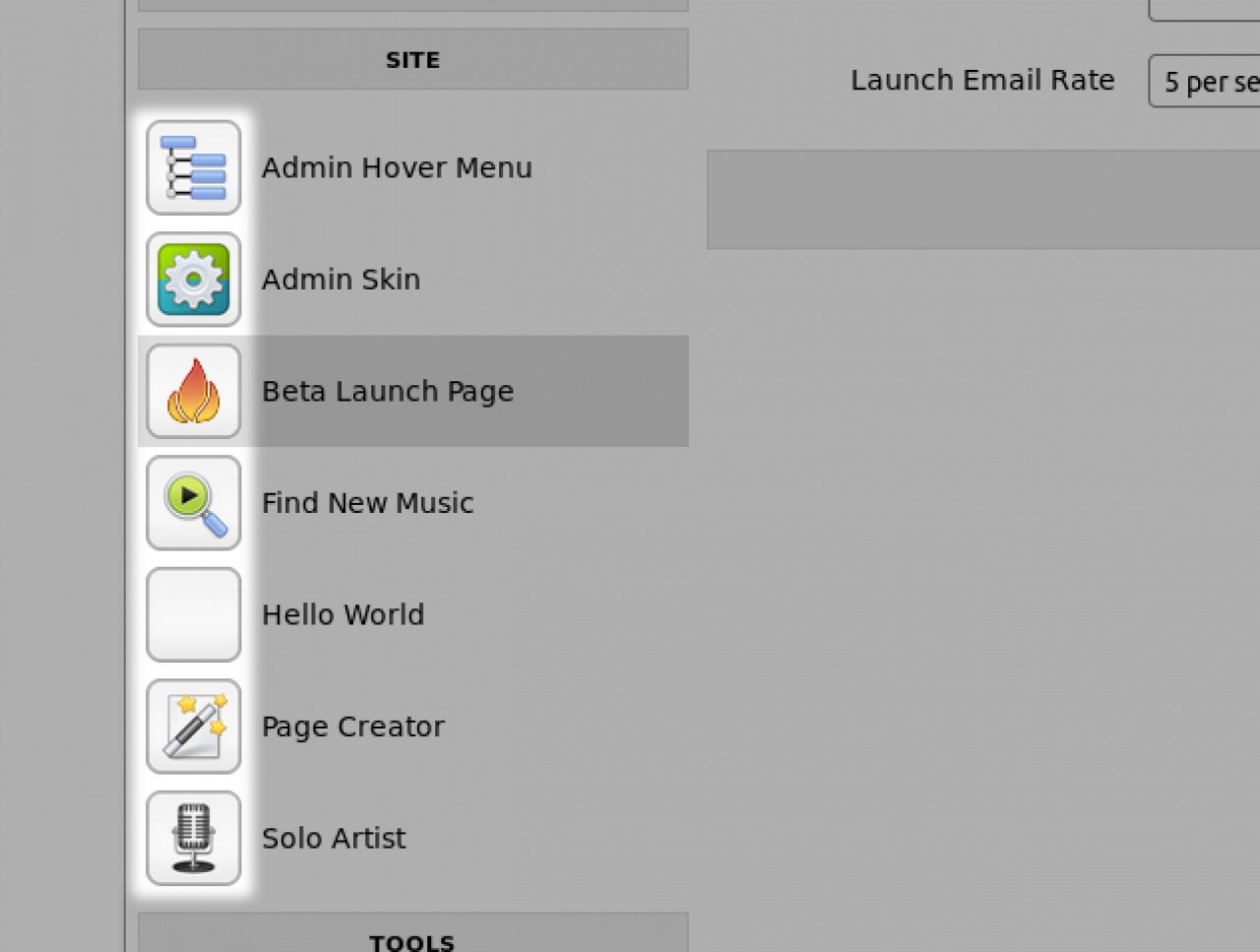
The icon.png file is the image that will be displayed in the admin area to represent your module.
/icon.png
It should be a 128x128px PNG image. (transparency is allowed).
You can see an example of the modules icons displaying in the screenshot below. -
The include.php file sets up your meta data with Jamroom core and tells the core what your module is about in the _meta() function contained in include.php.
/include.php
A general rule of thumb is:
* "If the function is a helper function or a registering function, it goes in include.php"
* while, "If the function is responsible for a particular URL then it goes in index.php"
* and on top of that, "If the function is responsible for a particular URL which is on someones profile, then it goes in profile.php"
So stuff like "get me the module url" would go in include.php while "List all the audio files on the site" would go in index.php and "show this bands songs" would go in profile.php.
There are 2 functions that include.php MUST have in order to be recognized as a module. Those two functions are _meta() and _init().
_meta() contains info about the module and _init() registers any settings.
You must have it even if nothing is registered, just return true.
/** * meta */ function xxYourModule_meta() { $_tmp = array( 'name' => 'My Module Name', 'url' => 'mymodule', 'version' => '1.0.0', 'developer' => 'My Company Name, ©' . strftime('%Y'), 'description' => 'What My Module Does so the admin can see.', 'category' => 'profiles' ); return $_tmp; } /** * init */ function xxYourModule_init() { return true } -
/index.php is the file that controls your views.
/index.php
Define your view functions in this file. You don't need to have views if your module does not provide them.
So it is OK not to have an index.php file.
If your module does want to take control of a view for a URL the location of that will be:
site.com/(your modules url)/(your view name)
the 'your modules url' will be the URL you set in your modules _meta() function and the 'your view name' will be the one you define in your /index.php file.
So if your module took control of the url 'audio' and you wanted to have a 'create album' view located at:
site.com/audio/create_album
You would create this function:
//------------------------------ // create_album //------------------------------ function view_jrAudio_create_album($_post,$_user,$_conf) { // all your form logic in here. see the jrAudio/index.php file for details. } -
so the format for a view function is:
function view_(module name)_(controlled url)($_post,$_user,$_conf){} -
The /profile.php file in a module is for setting up views that are meant to be displayed on the profile.
/profile.php
Lets use a specific module to explain. jrBlog which provides a blog for each profile.
When a profile user creates a new blog post the URL will be:
site.com/blog/create
Since there is no specific profile in that url, that type of function would be handled by the index.php file. The index.php file would have the function view_jrBlog_create() and when the profile owner looked at that page they would not see any of their other profile information, just the blog create form.
For the URL site.com/(some profile name)/blog though, the profile name IS in the URL and we do want to see all the profile information surrounding the view.
We will see the profiles menu, the profiles image, any bio information. In other words it is displaying on the profile for everyone to see.
These types of views are controlled by /profile.php.
For jrBlog, there is only 1 function defined in /profile.php and that is a default function to cover everything.
The function is profile_view_jrBlog_default()
//------------------------------ // profile_default //------------------------------ function profile_view_jrBlog_default($_profile,$_post,$_user,$_conf) { // see /modules/jrBlog/profile.php for details } -
That function takes care of the default url and also any other category URL's that are passed in and returns a list of anything in the data store that matches the criteria.
-
The /quota.php file deals with features of your module that can be allocated via the quota system.
/quota.php
The settings defined in /quota.php will appear on the "Quota Config" tab of your module.
An example of something that is set in the "Quota Config" tab is the Media Space of the users in a particular quota.
On the "Quota Config" tab of the jrCore module you will see that you can set the maximum disk space and the Max Upload Size on a per quota basis.
These kinds of settings go in your /quota.php file.
/** * quota_config */ function jrCore_quota_config() { // Take a look at the /jrCore/quota.php file for details. // . // . // . // . //pass an array of options to jrProfile_register_quota_setting() for each setting you want. jrProfile_register_quota_setting('jrCore', $_tmp); return true; } -
If you don't want to add any extra settings other than just the default one of 'access' then you only need to register for 'quota_support' in your modules _init() function.
You can adjust the wording of your access by passing in some options in an array.
In this example below, the jrCharts moudle changes the default wording of:
Allowed on Profile
help: "Should this Quota be allowed access to this module?"
and changes it to:
Allowed in Charts
help: "If checked, items created by Users for Profiles in this Quota can have their items appear in a chart."
To give the admin user a better explanation of what this setting is for.
For the developer, this checkbox setting can be found at:
$_user['quota_xxYourModule_access']
$_tmp = array( 'label' => 'Allowed in Charts', 'help' => 'If checked, items created by Users for Profiles in this Quota can have their items appear in a chart.' ); jrCore_register_module_feature('jrCore', 'quota_support', 'jrCharts', 'on', $_tmp); -
The /schema.php file sets up your modules database structure.
/schema.php
Any module can create as many normal database tables as it likes, but in addition to that it also gets the option to have a 'datastore' .
Anyone familiar with MySql database structure will know the normal pattern for a database table is similar to an excel spread sheet with column names at the top, then data in rows beneath those column headings.
A normal MySql database table can have as many columns as it needs, but all those columns must be created in order to store data in them.
So an example of that would be the user table from JR4
user_id | user_name | user_email | user_........
There were about a hundred columns in the table.
Jamroom has a new type of database storage system. It is a key-value system ( Wikipedia )
What that means is there is essentially 2 columns. The key and the value .
eg:
key | value
name | jim
email | jim@gmail.com
......
The usefulness of this is really felt when you don't know the structure of the data that is coming back to you. You don't need to create a 'name' colum to store the name. You don't need to create an 'email' column to store the email.
So you don't need to touch the database to add new stuff to it.
If other modules want to add bits and pieces onto your modules stuff, they can.
A good example of this is the tags module adding tags onto a song. The song info is stored in the jrAudio's datastore. But because it IS a datastore, the jrTags module can add in the tags = 'whatever,tags,there,are' to an item.
When someone requests the item, they get the tags too.
To setup your modules datastore, use this code in your schema.php file.
/** * xxYourModule_db_schema */ function xxYourModule_db_schema() { // This module uses a Data Store - create it. jrCore_db_create_datastore('xxYourModule','yourmodule'); return true; } -
Normal MySql database tables can be constructed like this:
// Banned Item $_tmp = array( "ban_id INT(10) UNSIGNED NOT NULL AUTO_INCREMENT PRIMARY KEY", "ban_updated INT(10) UNSIGNED NOT NULL DEFAULT '0'", "ban_type VARCHAR(32) NOT NULL DEFAULT ''", "ban_value VARCHAR(128) NOT NULL DEFAULT ''", "UNIQUE ban_key (ban_type,ban_value)" ); jrCore_db_verify_table('jrBanned','banned',$_tmp,'MyISAM');