Adding an extra tab to my modules admin interface
Table of Contents:
How do I add more Tabs to my modules admin interface?
Global Config - config.php
Example of registering a Global Config value for your module
Quota Config - quota.php
Tools - module has a datastore or a tool
Language - module has a language file
Images - module has an /img/ directory
Templates - module has a /template/ directory
Info - all modules have this.
????? - extra
-
In the admin area there are some default tabs that are quite common amongs modules:
How do I add more Tabs to my modules admin interface?
* Global Config - config.php
* Quota Config - quota.php
* Tools - module has a datastore or a tool
* Language - module has a language file
* Images - module has an /img/ directory
* Templates - module has a /template/ directory
* Info - all modules have this.
* ????? - extra -
The 'Global Config' tab will appear in your modules admin area when you have some global configurations to set.
Global Config - config.php
Adding in some global configuration settings is done with by adding a config.php file to your module.
Into the config.php file you would put the settings you want to register with the global $_conf variable into the system with the jrCore_register_setting() function -
This example was taken from the jrAdminSkin config.php module.
Example of registering a Global Config value for your module
The code in the example is adding a check box to the Global Config tab on the module.
There is an array set with all the different options wanted for the setting;
"Show me a checkbox which is off by default and validate that the returning info is on/off. The input IS required and the label for it will be 'Use Different Admin Skin'. If the user clicks on the ? for more help, show them 'Enabling this option will use the skin above in the admin area instead of the current skin.'. Put this checkbox in a section with the heading 'general settings' ".
<?php // make sure we are not being called directly defined('APP_DIR') or exit(); /** * config */ function jrAdminSkin_config() { //...... // Admin Skin Override $_tmp = array( 'name' => 'admin_skin_override', 'default' => 'off', 'type' => 'checkbox', 'validate' => 'onoff', 'required' => 'on', 'label' => 'Use Different Admin Skin', 'help' => 'Enabling this option will use the skin above in the admin area instead of the current skin.', 'section' => 'general settings', 'order' => 10 ); jrCore_register_setting('jrAdminSkin',$_tmp); return true; } ?> -
If you want your module to have a "Quota Config" tab, then it needs to have some options to set that are quota specific.
Quota Config - quota.php
Looking through other modules quota.php files will give you an idea of how they setup their quota config.
There is a brief example below. -
This is about the simplest quota.php file you could possibly have.
This will turn the "Quota Config" section on in the module as is evident by looking at the Profile Events module from which it came.
Adding just this will show the default quota value which is:
allowed on profile (checkbox)
When the checkbox is checked, profiles in that quota will be allowed to create events. If its not checked, they can't create events.
<?php // make sure we are not being called directly defined('APP_DIR') or exit(); /** * quota_config */ function jrEvent_quota_config() { return true; } -
The setting of that checkbox is checked for in code by this piece of code jrUser_check_quota_access('jrEvent');
If the check fails the user will see "You don't have the correct privileges to perform that action" notice page.
//------------------------------ // create //------------------------------ function view_jrEvent_create($_post,$_user,$_conf) { // Must be logged in jrUser_session_require_login(); jrUser_check_quota_access('jrEvent'); -
If you wanted to check for that access setting manually, you would find it in:
$_user["quota_{$module}_allowed"] so in this case it would be $_user["quota_jrEvent_allowed"] -
To add a new button to the tools menu, all you need to do is to register it in your modules _init() function.
Tools - module has a datastore or a tool
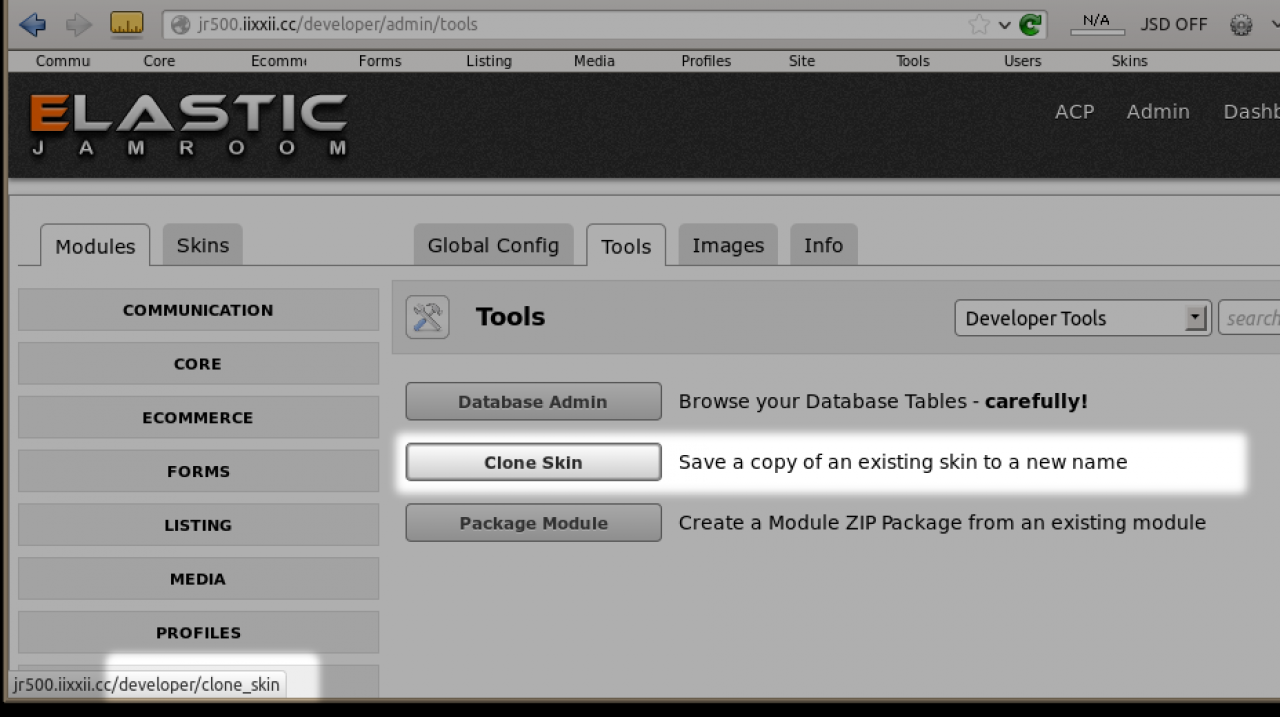
This is the code from the jrDeveloper module that puts the "Clone Skin" button onto the modules tools page
jrCore_register_module_feature('jrCore', 'tool_view', 'jrDeveloper', 'clone_skin', array('Clone Skin', 'Save a copy of an existing skin to a new name')); -
The url for the button goes to /developer/clone_skin because that is the url that has been registered.
You would then need to create that view so that there is something there. The jrDeveloper module as done that by creating the view_jrDeveloper_clone_skin function to pickup that url.
site.com/developer/clone_skin -
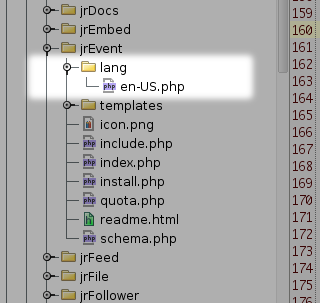
The language tab will appear on the modules admin area when that module has language strings.
Language - module has a language file
The language strings will be read from the modules language file when the integrity check is first run on the module, after that the language strings will be stored in the database.
You can change the language strings from the modules Language tab to effect what displays to the user. -
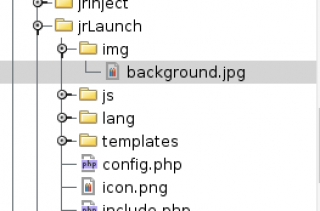
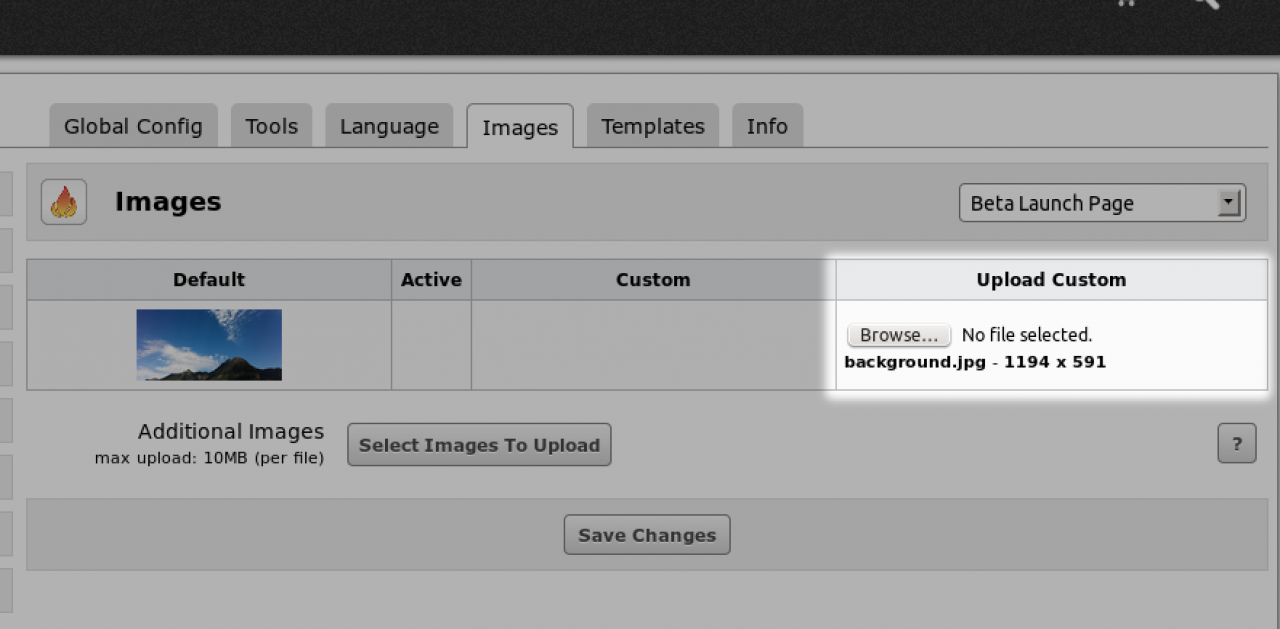
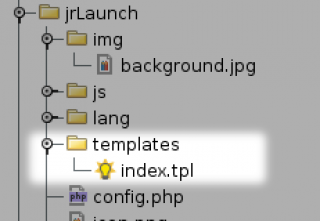
If the module contains an /img/ folder then those images will be available to be over-ridden by the admin user from the modules Images tab.
Images - module has an /img/ directory
The module will initially upload all the images it needs to use and call them in the normal way of:
{jrCore_image module="jrLaunch" image="background.jpg"}
This allows the site admins to over-ride any images that they want to without having to make module template changes.
-
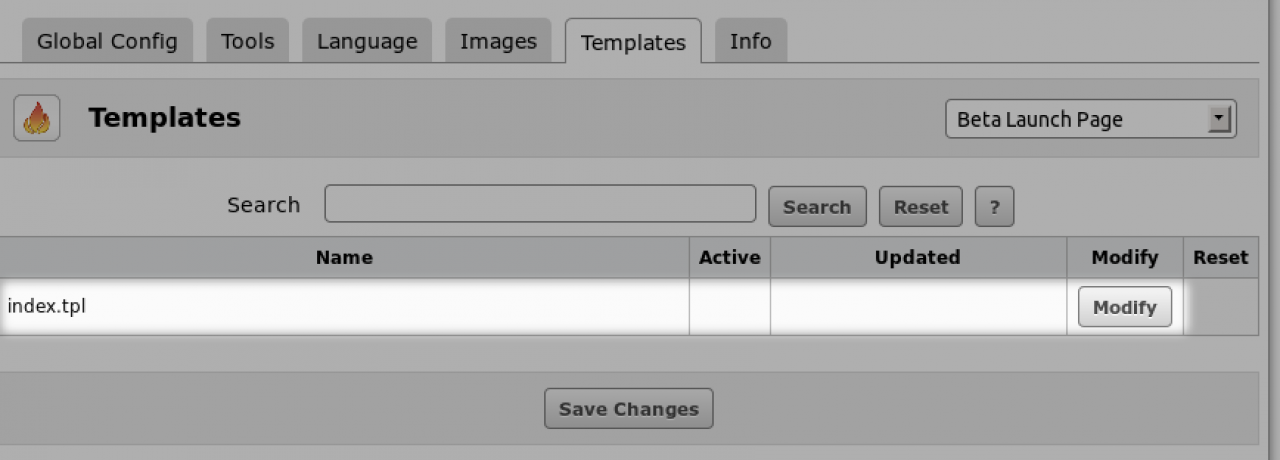
Similar to the way the Images tab allows the admin to override any images they would like to, the Templates tab allows the admin to make changes to existing templates provided by the module.
Templates - module has a /template/ directory
These templates can be modified in the template editor. Once changed the altered template is stored in the database with the original left untouched.
This can be handy for small tweaks to the layout that don't warrant a full template override done in the skins. -
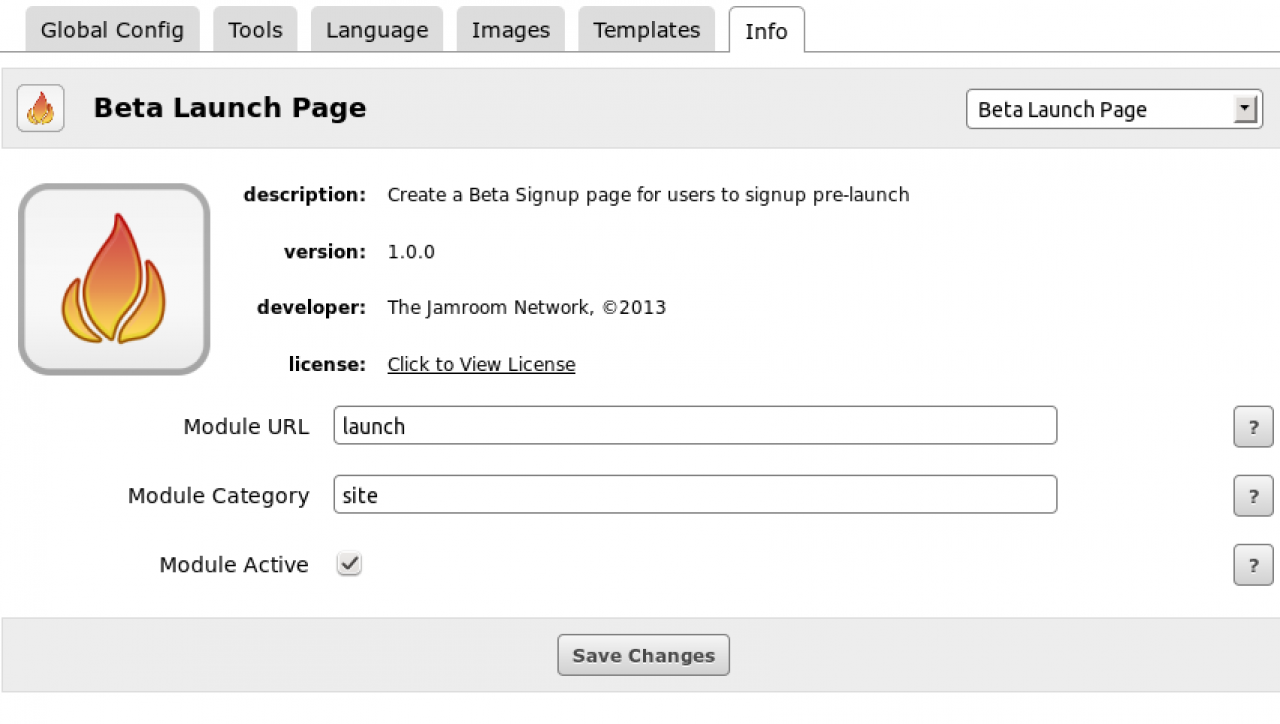
All modules will have an Info tab by default. You would use the info tab to activate and deactivate the module.
-
If you want to add an additional tab to your module it is possible too.
????? - extra
The following code would be added to your modules _init() function.
Adding it would give you another tab that links to the url /(your module)/the_url.
The title on that tab would be Tab Title.
So adjust for your module as you need to.
jrCore_register_module_feature('jrCore','admin_tab','jrModuleName','the_url','Tab Title');