Jamroom's URL routing system
Table of Contents:
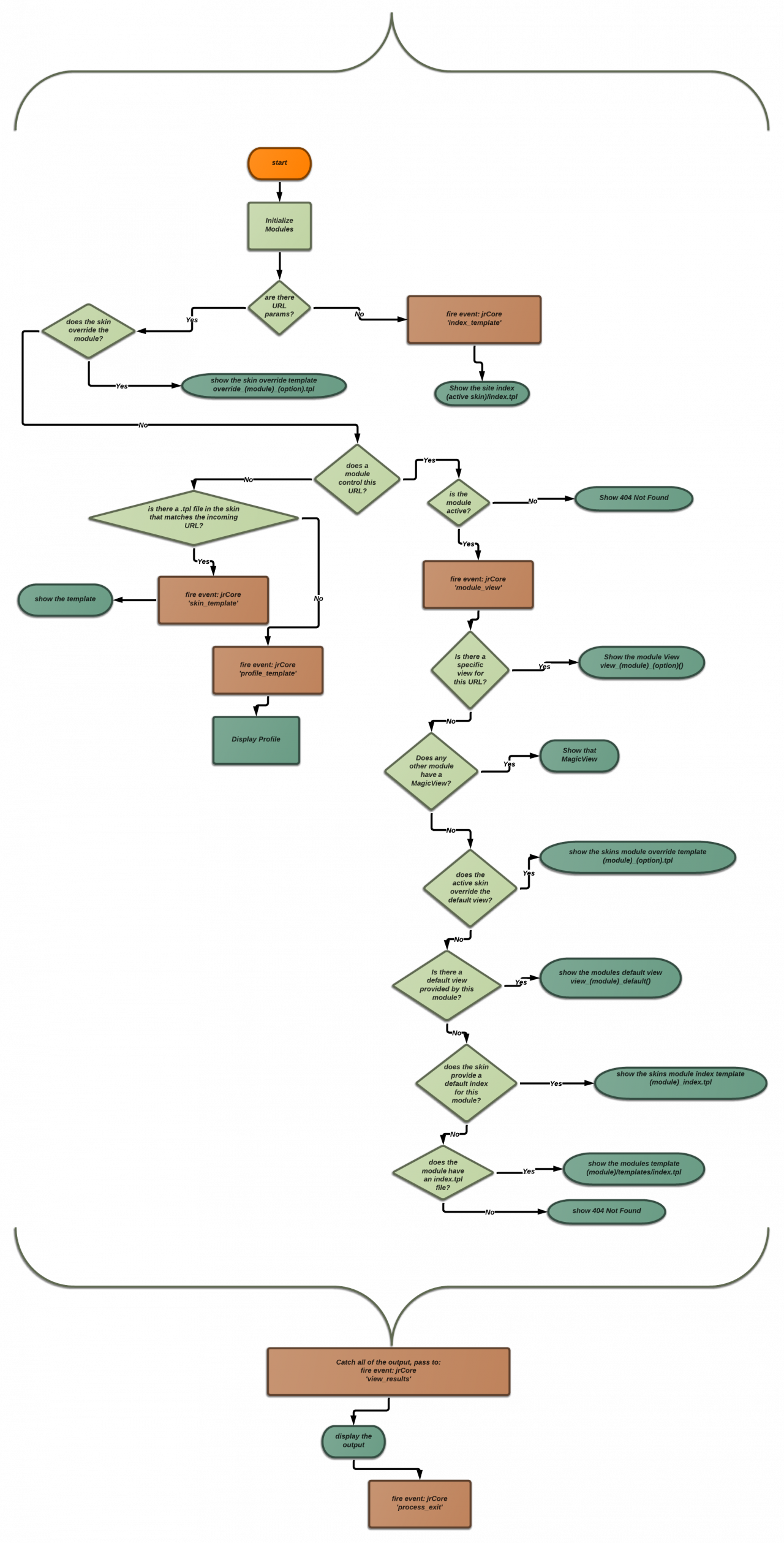
The life of a Jamroom Request
Download the Routing flow chart (as a PDF)
Module Initalization - the init() function
Events and Event Listeners
Example of an Event
As a Module Developer
As a Skin Designer
-
When Jamroom receives a request from a client, the following steps (simplified) are taken:
The life of a Jamroom Request
1) All URL requests are handled by the Core "router" (modules/jrCore/router.php).
2) When the router receives a request, the URL is parsed, Configuration variables are brought in and a User Session is started.
3) The Core router determines the module view that needs to be run, or the skin template that needs to be parsed.
4) If it is a module VIEW, the proper view function from the module is executed.
5) If the request is for a skin template, the template is parsed
6) The output is handed back to the core which in turns sends it to the client
7) The router process disconnects from the client and works any "background" queue tasks that need to be worked. -
You might notice there is no index.php in Jamroom's main directory - instead Jamroom uses a rewrite rule in the .htaccess file to redirect requests to the core router.php script. This keeps things clean and modular.
-
a PDF version of the router.php flow chart
Download the Routing flow chart (as a PDF)
-
During the Module initialize phase at the beginning, all of the modules _init() functions are run.
Module Initalization - the init() function
If you want to register for anything, this is where you do it. You can register that your module:
* Listens for an event
* Fires an event
* Has a CSS file that it wants included in the main compression CSS file
* Has a JavaScript file that it wants included in the main compression .js file.
* Provides a MagicView
* Wants an extra tab in its admin area.
* etc.....
Check out other modules (module name)_init() functions in their include.php file within their module structure.
Next, the URL is parsed and all of the components of the URL are split into parts and stored in the $_post variable.
Then, the session is fired up and we have the global $_user variable to use.
Some common global variable are:
* $_post - everything coming in via PHP's $_REQUEST super global (with additional params added by the Jamroom Core)
* $_user - information about the user looking at the screen.
* $_conf - system config information, like the site name, URL, path, email etc.
These arrays are passed in to a module's view function. -
Any module can declare an event and any module can listen for an event.
Events and Event Listeners
Both the declaring that your module has an event and the declaring that your module is listening for an event happen in your modules _init() function.
The events themselves are fired wherever to be.
When an event fires, the module firing it is sending out a "Anybody want to do anything to this?" call and other modules can jump in with an "Oh, yeah, I've got something that can be added to this."
This is a useful to allow modules to talk and extend each other without having to change any of the core module code.
You will see where the router events fire in the flow chart. Any module can put any event wherever they think some other module might want to have access.
-
A simple example of an event happening is in the jrEmbed module.
Example of an Event
The jrEmbed module has a popup of things to embed in a page. It fires an event and asks if any other modules want to add a tab to that popup.
Any modules that also want to provide embed functionality can put a tab into the jrEmbed's popup window instead of making a window for themselves.
The event firing looks like this:
$_tabs = jrCore_trigger_event('jrEmbed', 'tinymce_popup', $_tabs); -
That is jrEmbed saying "here is what im about to use to generate the tabs.".
It sends out the $_tabs array that its ready to use, and other modules add themselves to that array.
If no other modules want to do anything to the $_tabs array, jrEmbed gets back exactly what it sent out. -
As a module developer you will create your modules by using the available functions and structures to first claim a base URL for your module.
As a Module Developer
Then use when the router passes requests coming in on that base URL to your module, you will return what you want your module to return.
The base URL you choose will be defined in your _meta() function. Some existing ones are:
* 'form' //jrCustomForm. So any site.com/form/ urls will go to the jrCustomForm module.
* 'audio' //jrAudio
* 'video' //jrVideo
* 'soundcloud' //jrSoundCloud
* etc....
-
As a skin designer you have the ultimate last word on what gets displayed in your skin.
As a Skin Designer
You don't need to build every piece of possible functionality into your skin if you don't want to.
Jamroom is very template driven. Using smarty functions you can pull in the pieces of the system that you want to use by using functions that exist.
If you want to use Zero smarty functions, you can build a flat HTML site on top of Jamroom's .tpl files.
If you want to include a list of something, that too can be included by use of the {jrCore_list ......} function with a few parameters.
Different modules will provide you with extra functionality to be used in your skin. Where and whether you use them is up to you.