adding an entry to a module's Tools tab
-
If you want to add a new tool to the TOOLS section of your modules location in the ACP, follow these instructions.
overview
NOTE: This will just add the button, you will still need to add the view to control the location the button url points to.
-
in your modules _init() function located in your include.php file add this line to register the button
register with _init()
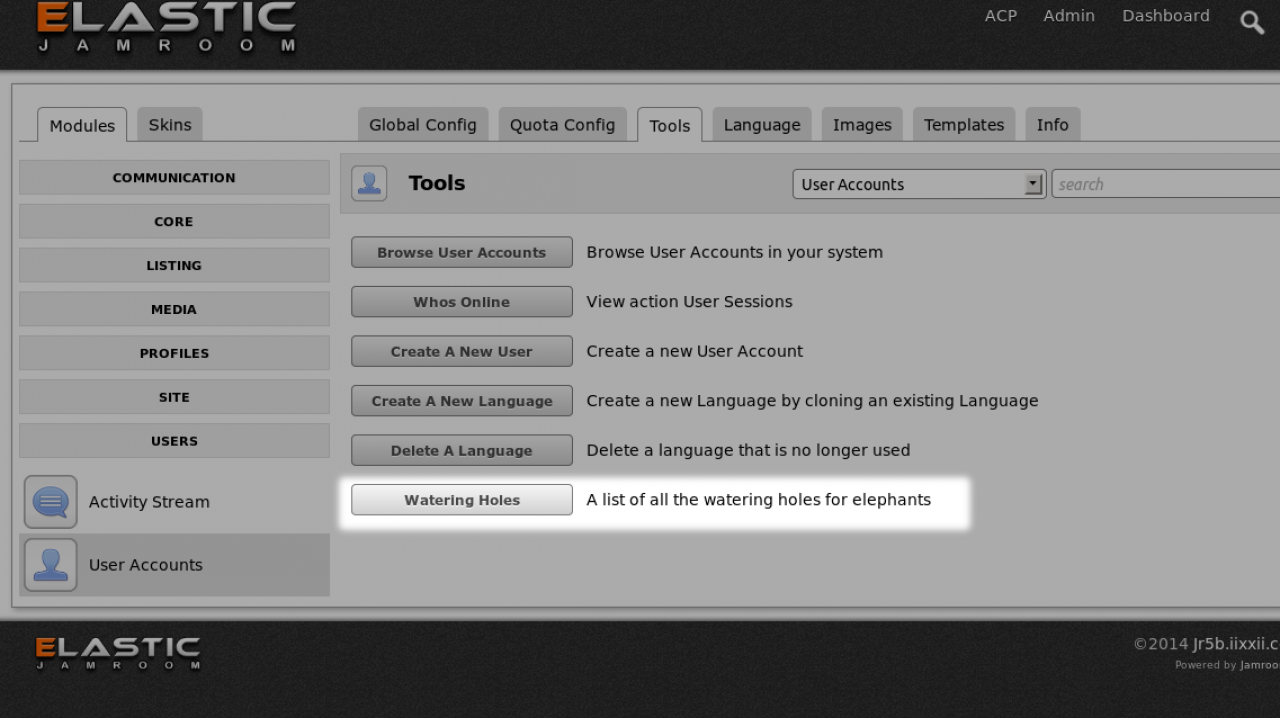
jrCore_register_module_feature('jrCore', 'tool_view', 'ssElephants', 'watering_holes', array('Watering Holes', 'A list of all the watering holes for elephants')); -
This will put a new button with the title text "Watering Holes" on it in the module ssElephants.
If your module is not called 'ssElephants' use your module name instead.
Clicking on that button while logged in as a user who can see the ACP will take them to:
site.com/(your-modules-url)/watering_holes
eg:
site.com/elephants/watering_holes
That url will not yet exist so a 404 Not Found page will appear instead. (but the button is working.) -
Each module will define its own base url in the include.php file inside the _meta() function. so look there for the (your-modules-url) base name. (admin can over-ride this in the ACP too.)
-
Now that we have a button that links to a URL from the ACP, all we need to do is to build the view.
Creating the view
All views go into the index.php file for your module.
/modules/ssElephants/index.php
Views are defined by the syntax:
view_(module name)_(url)()
so for the url:
site.com/elephants/watering_holes
the watering_holes view is defined like this:
function view_ssElephants_watering_holes($_post, $_user, $_conf){ //put all your code in here. return 'these are the watering holes .....'; }