Item Action Buttons
-
https://www.jamroom.net/the-jamroom-network/forum/announcements/3245/jamroom-515-has-been-released
Overview
Item Action Buttons let module developers add "action buttons" to an items index/list/detail pages (i.e. download, modify, etc.), without the site owner needing to modify any templates.
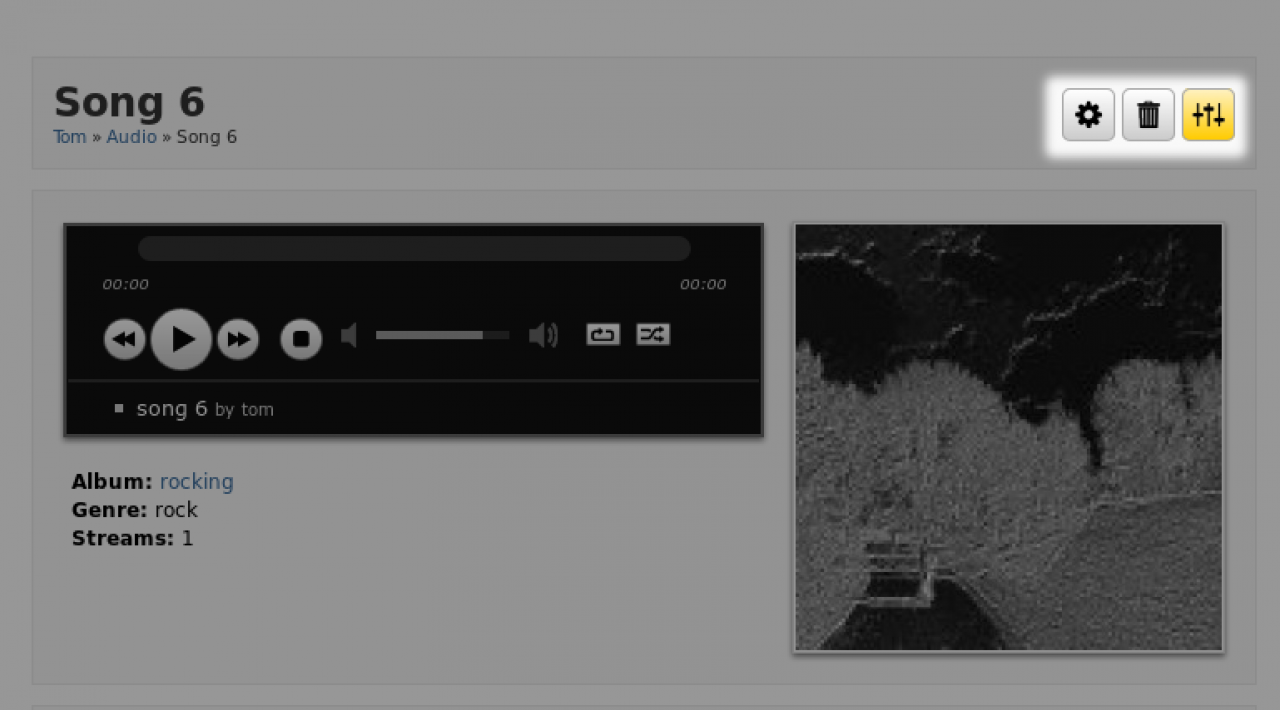
An example of this is the PayPal Buy It Now module. If you are logged in as a Master Admin, in all item index/list/detail pages on a profile you will now see a button for adjusting the buttons that appear in that section.
Use this to hide or show any of the registered action buttons for different user groups or quotas. -
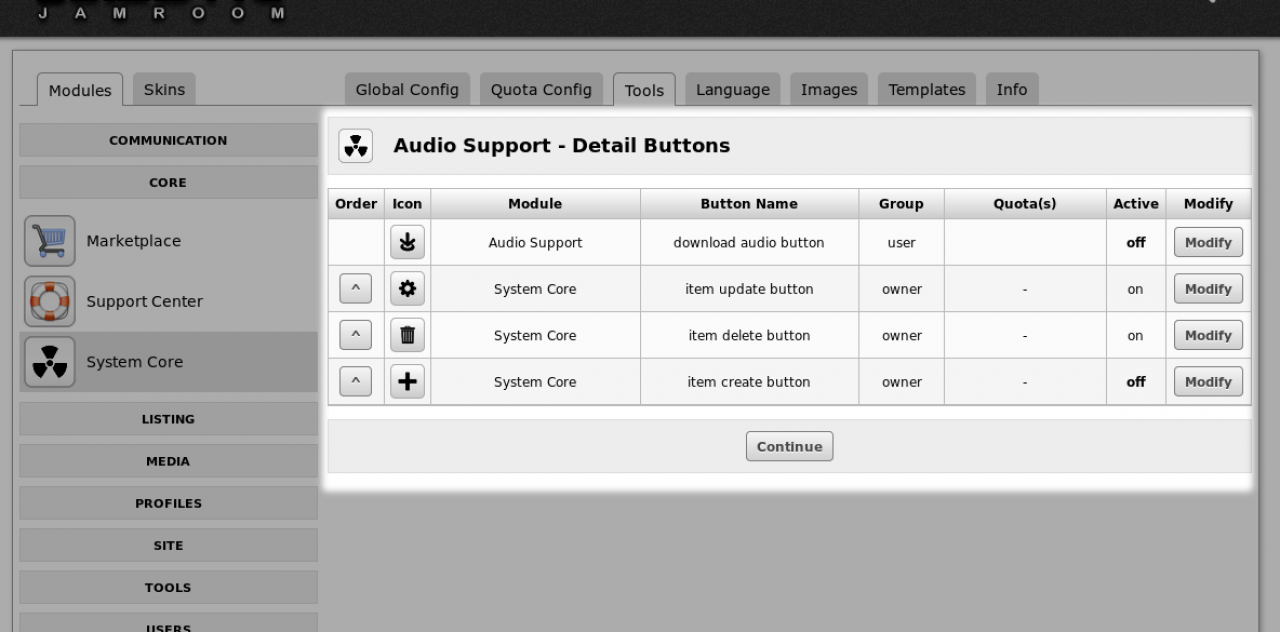
Clicking on the yellow 'configure' button will take you to a screen where you can configure the settings of the buttons for that section.
-
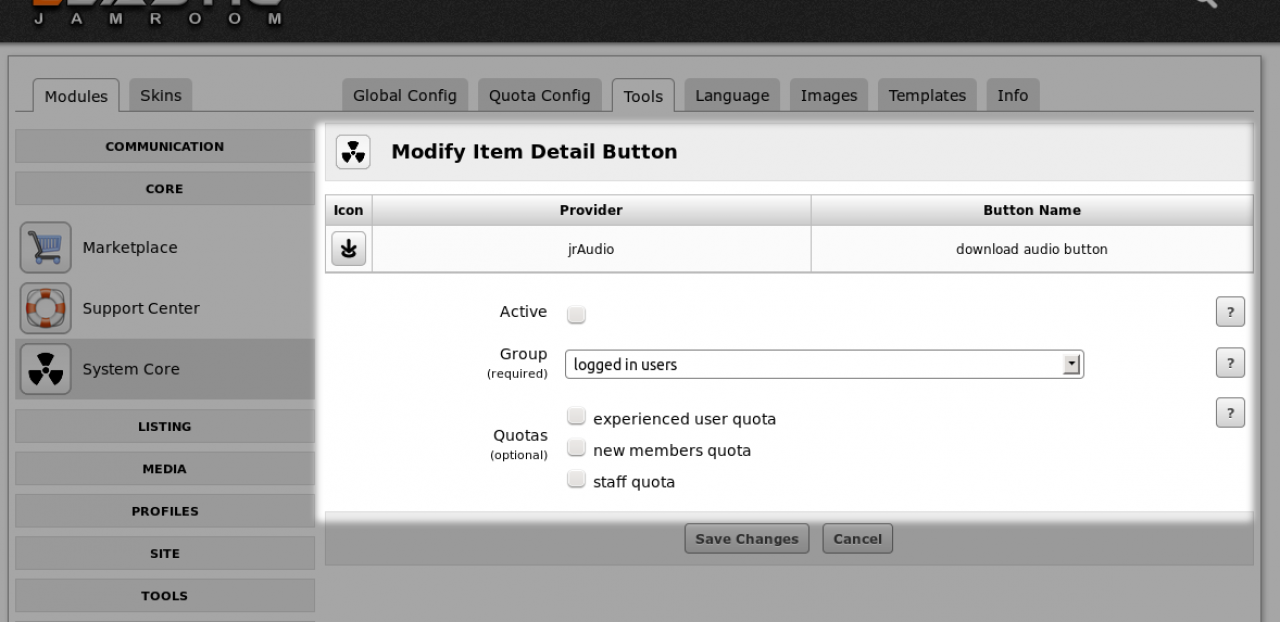
Clicking on the 'Modify' button will allow the admin user to change who sees the button along with other optional settings.
-
For developers wanting to use the Item Action Buttons system to add their own buttons to the system, the procedure is outlined below.
For Developers
Register your button in your modules _init() function.
Example from the jrAudio module registering the 'download audio button'
$_tmp = array( 'title' => 'download audio button', 'icon' => 'download', 'active' => 'on', 'group' => 'user' ); jrCore_register_module_feature('jrCore', 'item_list_button', 'jrAudio', 'jrAudio_item_download_button', $_tmp); -
Then once you have registered your button function, you must create that button function.
/** * Return "download" button for the audio item * @param $module string Module name * @param $_item array Item Array * @param $_args Smarty function parameters * @param $smarty Smarty Object * @param $test_only - check if button WOULD be shown for given module * @return string */ function jrAudio_item_download_button($module, $_item, $_args, $smarty, $test_only = false) { global $_conf; if ($module == 'jrAudio') { if ($test_only) { return true; } if (jrCore_checktype($_item['audio_file_size'], 'number_nz')) { // We have a valid audio file - check for allowed downloads if ((isset($_conf['jrAudio_block_download']) && $_conf['jrAudio_block_download'] == 'off') || jrUser_is_admin()) { $url = jrCore_get_module_url('jrAudio'); $_rt = array( 'url' => "{$_conf['jrCore_base_url']}/{$url}/download/audio_file/{$_item['_item_id']}/". urlencode(strtolower($_item['audio_file_original_name'])), 'icon' => 'download' ); return $_rt; } } } return false; } -
The above code may have been added to, so check the jrAudio module if you want the current code.