HowTo: add a Facebook (or other) feed to profiles using the Form Designer
-
This was a question asked and answered in the forums by @ba9801.
The Goal
https://www.jamroom.net/the-jamroom-network/forum/design-and-skin-customization/3260/solved-facebook-feed-module
The question was:
"How do I allow my users to put their facebook feed onto their profile?"
This HowTo was then provided after @ba9801 figured out how to do it.
Follow along. -
IF YOU ARE USING A GENERIC TEMPLATE DO THESE EDITS IN THE ACP AND MAKE THEM ACTIVE
*I am not. I am using a cloned skin so I can update as i wish
-
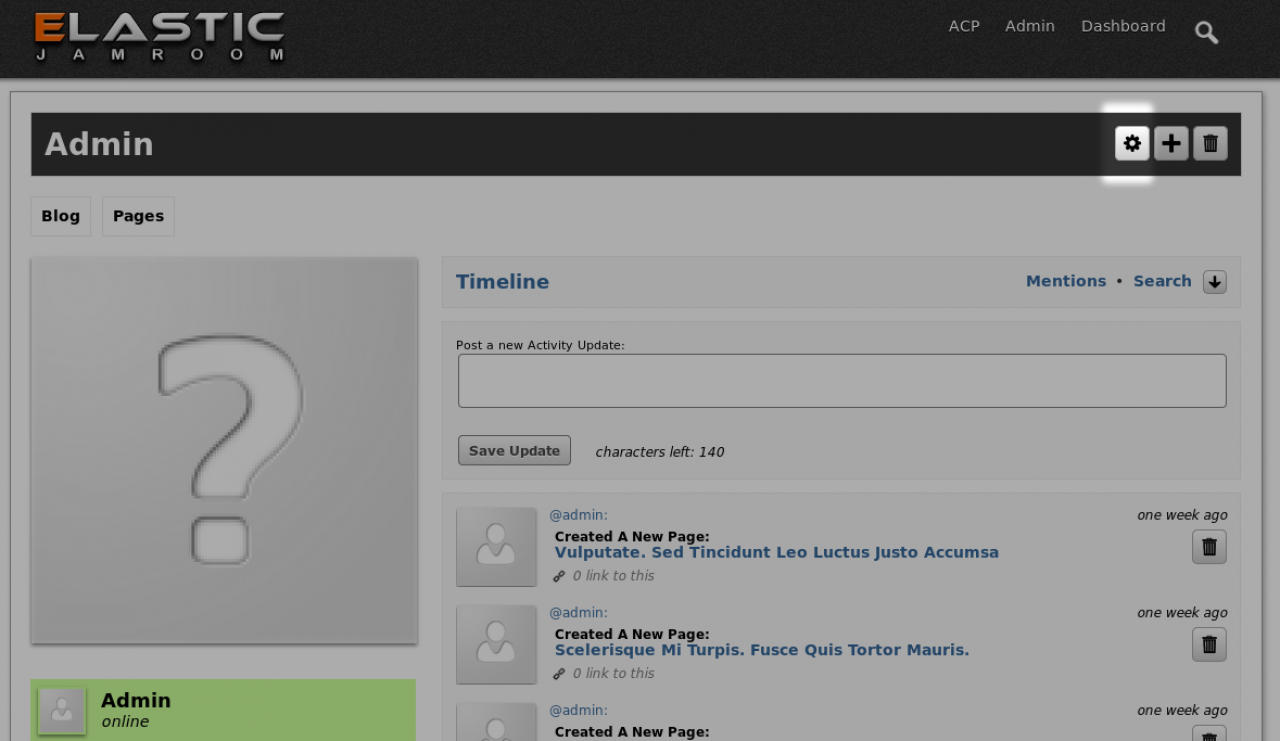
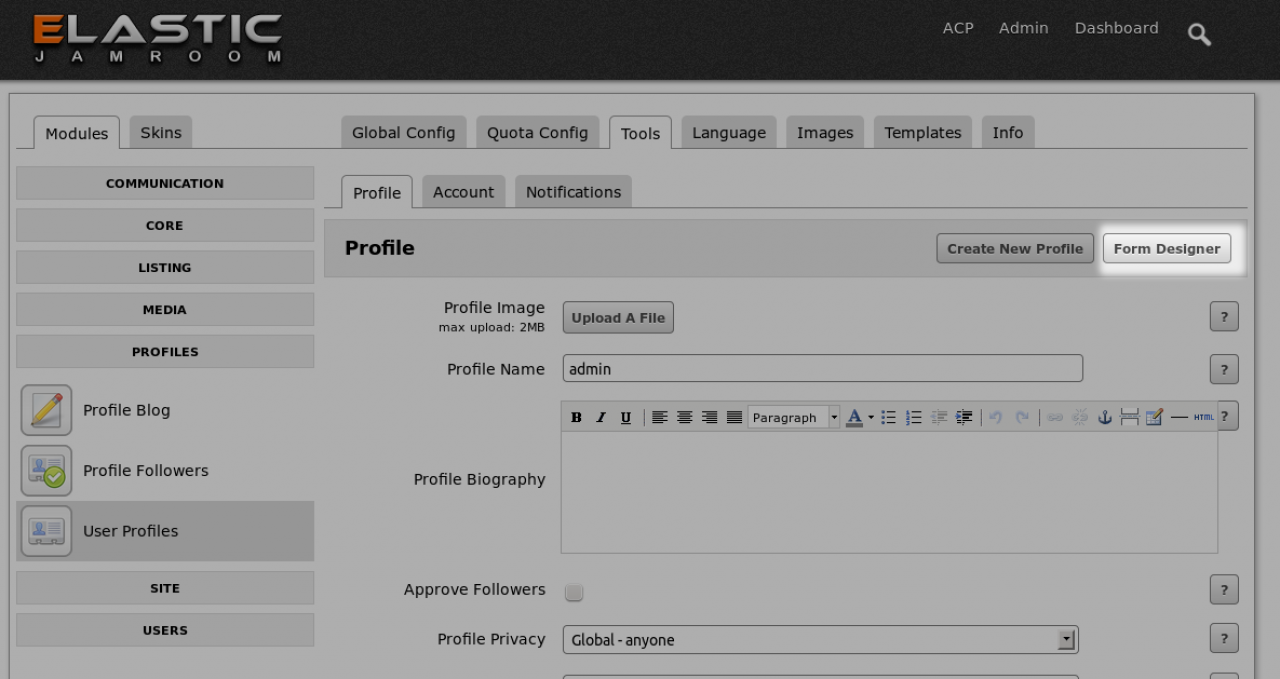
First open up a user profile ( Or Your Own ) logged in to your site as Admin and click on the Cog to open the edit section.
-
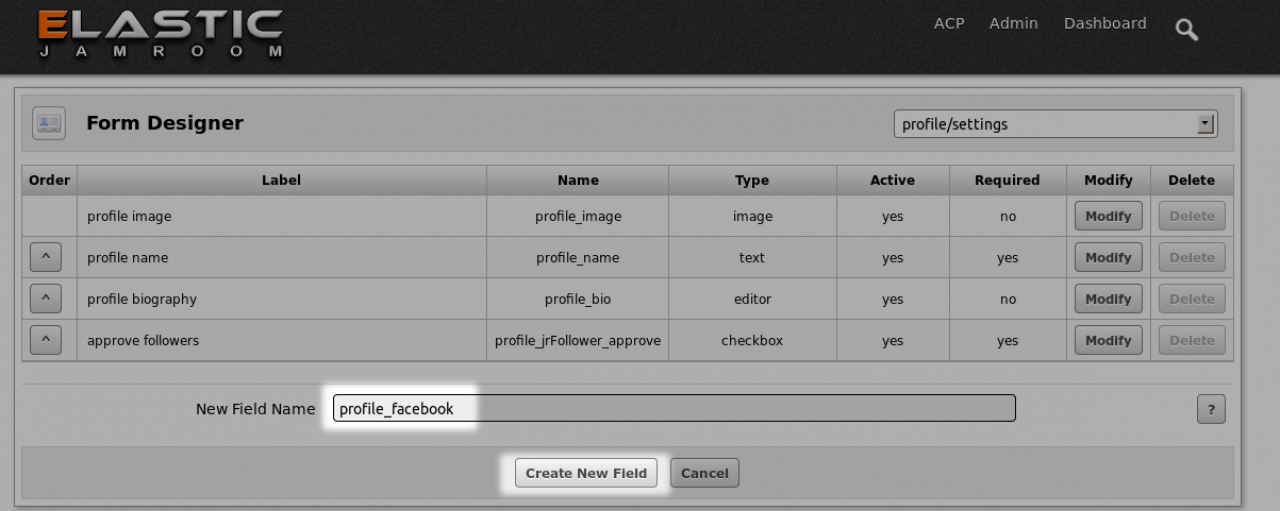
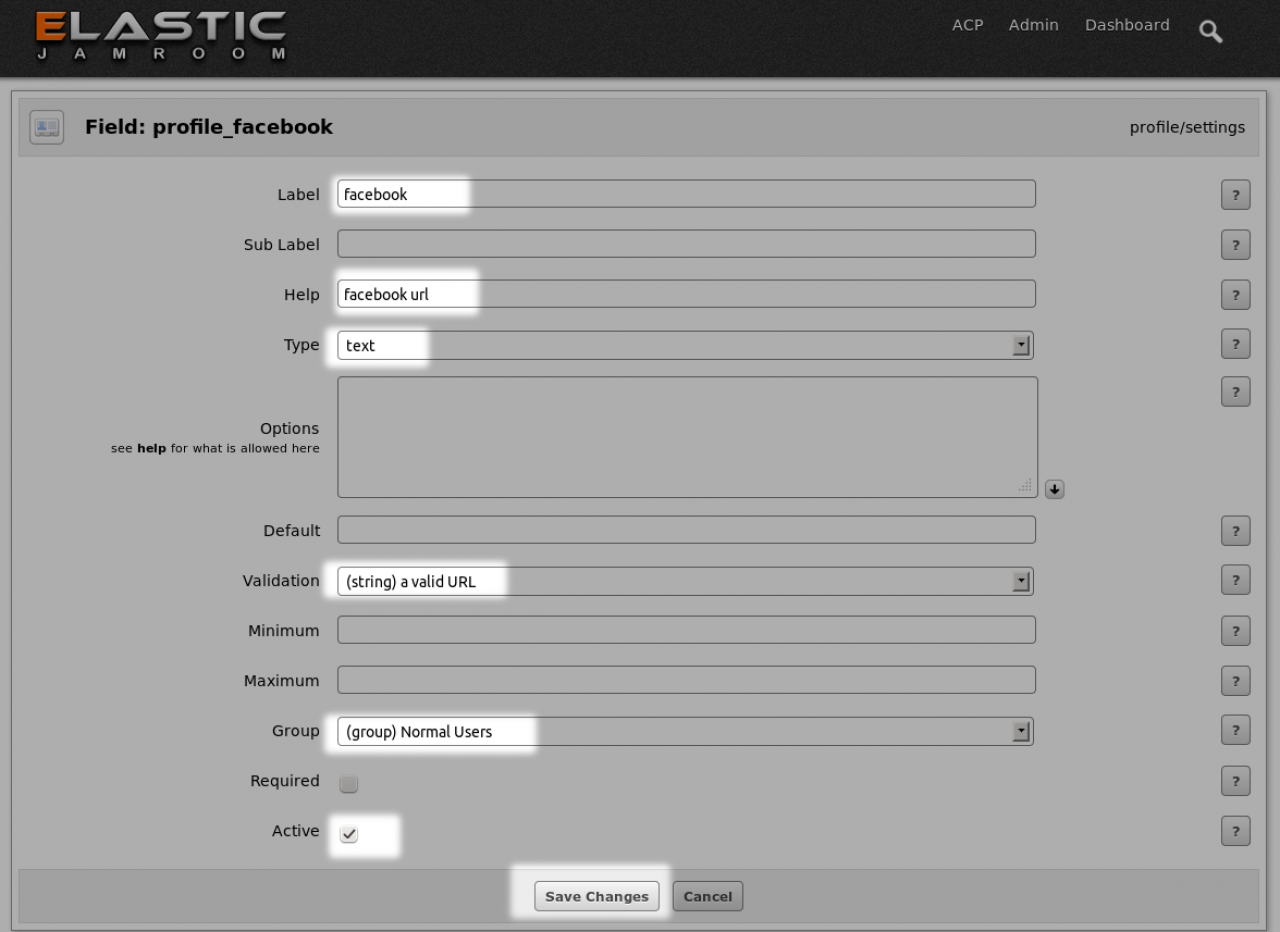
Add a field called :- profile_facebook
Then on next screen Add your label eg. Facebook
Add some help text
Validation needs to be set to: (string) a valid URL
Add which group can use this
Then tick Active and Save. -
Then go to: http://www.facebook.com and login
Next, on Facebook
Then go to: https://developers.facebook.com/docs/plugins/like-box-for-pages/
On that page set the box up how you like then click: GET CODE
Thats all we need from facebook
*Don't worry about which URL you are using as we are going to change that.You just want the code -
Add the script code to your header.tpl :-
In header.tpl
This goes under the opening body tag in your header.tpl in your skin if you are using the ACP
If you are not using a generic skin, just hardcode your skin via: skins/Your-Skin/header.tpl in your root directory
The code will look something like this
<div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_GB/all.js#xfbml=1&appId=356669974361215"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> -
Click Save
-
Now work out where you want it placed on your page.
In profile_header.tpl
* I am using the Nova Skin so your css classes may be different.
Open :- profile_header.tpl
Place similar code to this:-
<!--FACEBOOK--> {if strlen($profile_facebook) > 2} <div class="block inner leader mb8"> <span class="title">Facebook</span> </div> <div class="block finner mb8 mr8" style="overflow:auto;"> <div class="fb-like-box" data-href="{$profile_facebook}" data-width="345px" data-height="600px" data-colorscheme="dark" data-show-faces="true" data-header="false" data-stream="true" data-show-border="false"></div> </div> {/if} <!--END FACEBOOK--> -
Notice in the above that we are calling our string that we created earlier. eg. data-href="{$profile_facebook}"
That will populate everyones pages with their individual facebook accounts
Change the above to suit your site.
The code above is my like-box i generated at facebook. Your code will be different so paste your code in here
eg.
<!--FACEBOOK--> {if strlen($profile_facebook) > 2} <!--REMOVE THIS IF YOU DON'T WANT A HEADER--> <div class="block inner leader mb8"> <span class="title">Facebook</span> </div> <!--CHANGE YOUR CLASSES TO SUIT YOUR SITE--> <div class="block finner mb8 mr8" style="overflow:auto;"> <!--ENTER YOUR FACEBOOK CODE HERE--> <div class="fb-like-box" data-href="{$profile_facebook}" data-width="345px" data-height="600px" data-colorscheme="dark" data-show-faces="true" data-header="false" data-stream="true" data-show-border="false"></div> <!--END CHANGE DIV--> </div> {/if} <!--END FACEBOOK--> -
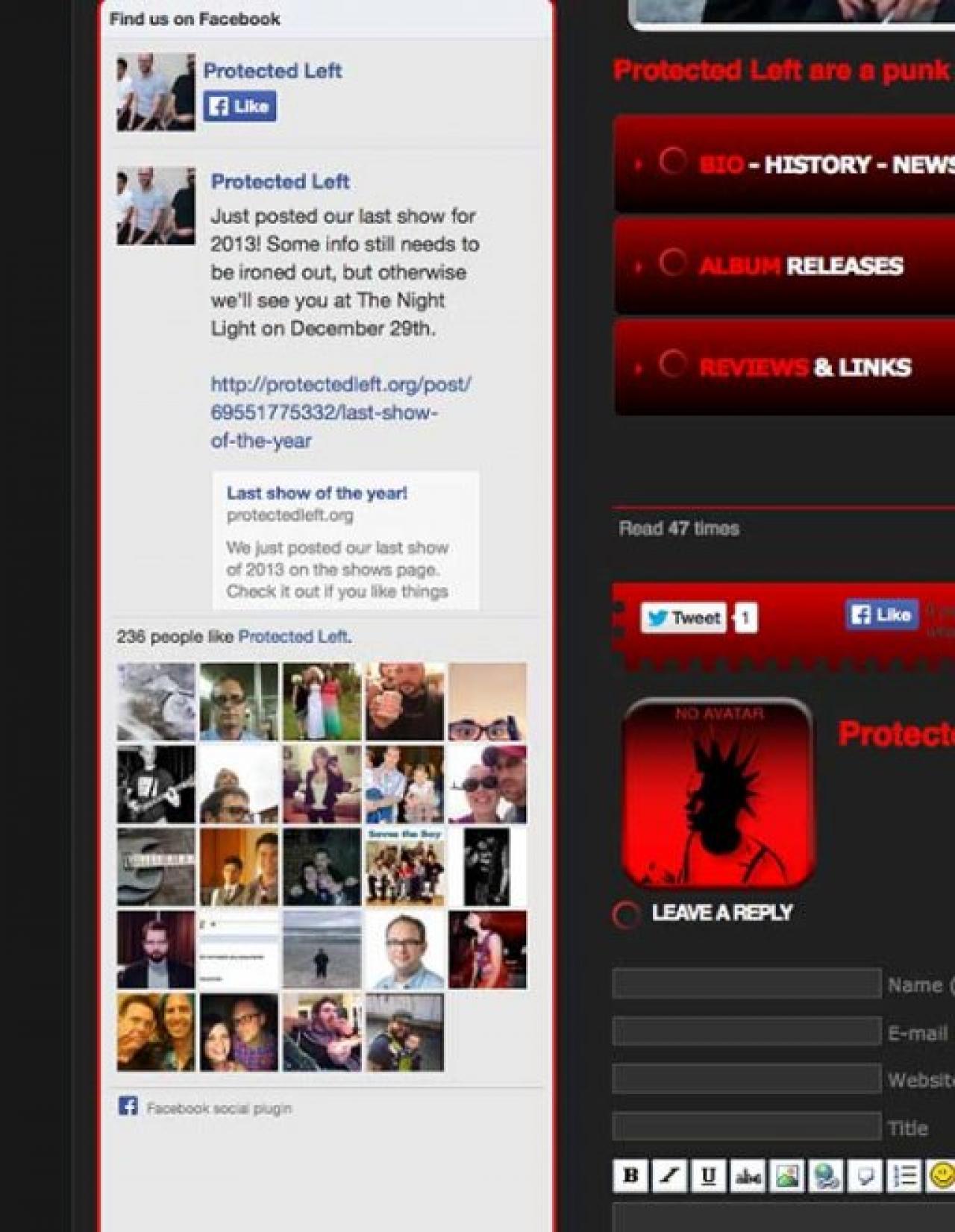
Now when your users sign up they can add their facebook page and it will display on their profiles.
I also put this on my home page for our site
Just put similar code to this in your :- index.tpl
<div class="col3"> <div class="mb8"> <div class="inner leader mb8 mr8"> <span class="title">Facebook</span> </div> <div class="finner mb8 mr8" style="overflow:auto;"> <div class="fb-like-box" data-href="https://www.facebook.com/Jamroomdotnet" data-width="250px" data-height="600px" data-colorscheme="dark" data-show-faces="true" data-header="false" data-stream="true" data-show-border="false"></div> </div> </div> </div> -
Replace the anchor in the fb-like-box section above with your direct facebook page ie
data-href="https://www.facebook.com/Jamroomdotnet" -
Change it to your Facebook URL ie
data-href="https://www.facebook.com/myFacebookUrl" -
That should be it!
-
This HowTo was created by @ba9801 from his post in this forum:
https://www.jamroom.net/the-jamroom-network/forum/design-and-skin-customization/3260/solved-facebook-feed-module