HowTo: Embed an iFrame into a Page
Table of Contents:
Overview
Get the iFrame code
Create a Page
This iframe is not allowed
Allow iFrames using the iFrame control module
Allow profiles in the current quota to use iframes
The Result
-
This HowTo covers how to embed an iFrame into a page. iframe is the technology that allows things like a 'Google Calendar'
Overview
-
So you have code and it looks something like:
Get the iFrame code
<iframe src="...............................
That's a good place to start. You have the code that you want to put into the page, but for some reason it doesn't work or you don't know where to put it.
For this howto, we'll put it into a PAGE on a profile. -
From your profile, navigate to the PAGE tab and click the + button to create a new page.
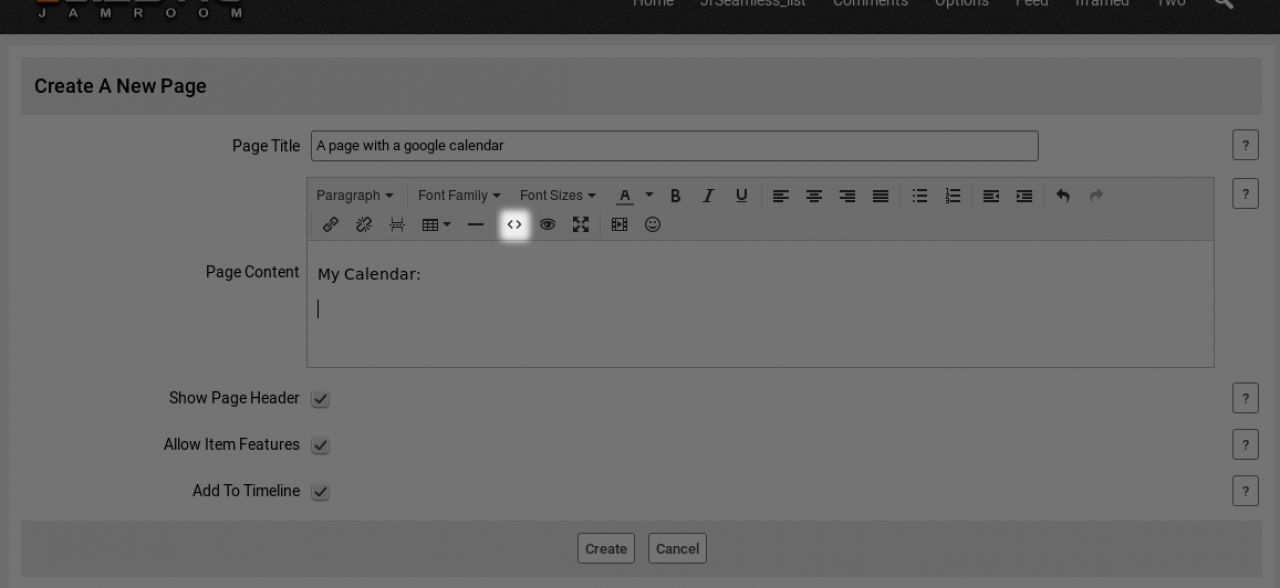
Create a Page
From there the editor will open and you can add any description of the page that you are after.
When you are ready to enter the iframe code, click the 'source code' button from the editor buttons. -
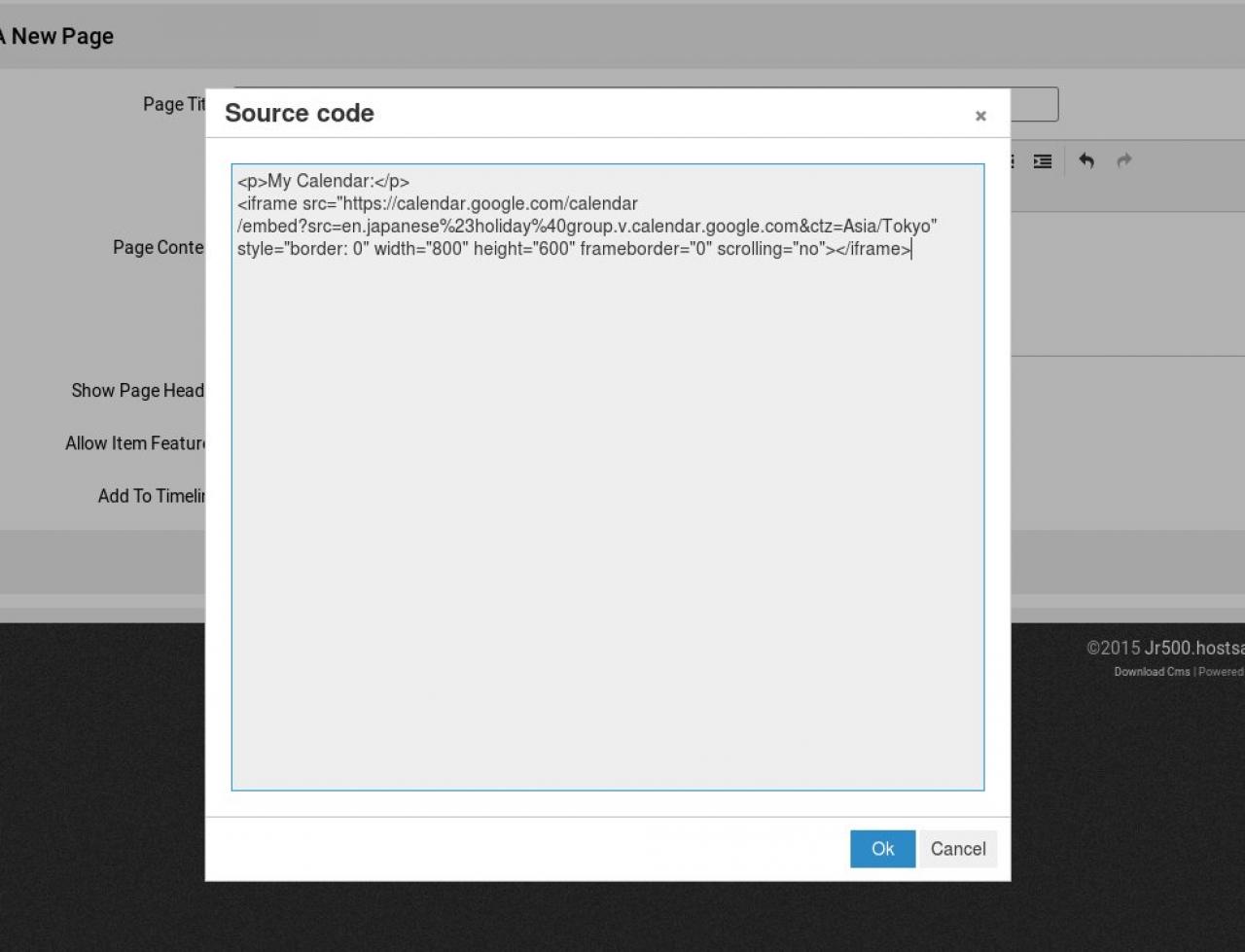
paste in the iframe code you copied from wherever you copied it from.
-
The editor will show the iframe placeholder for the code you just entered.
Save that and we will move on. -
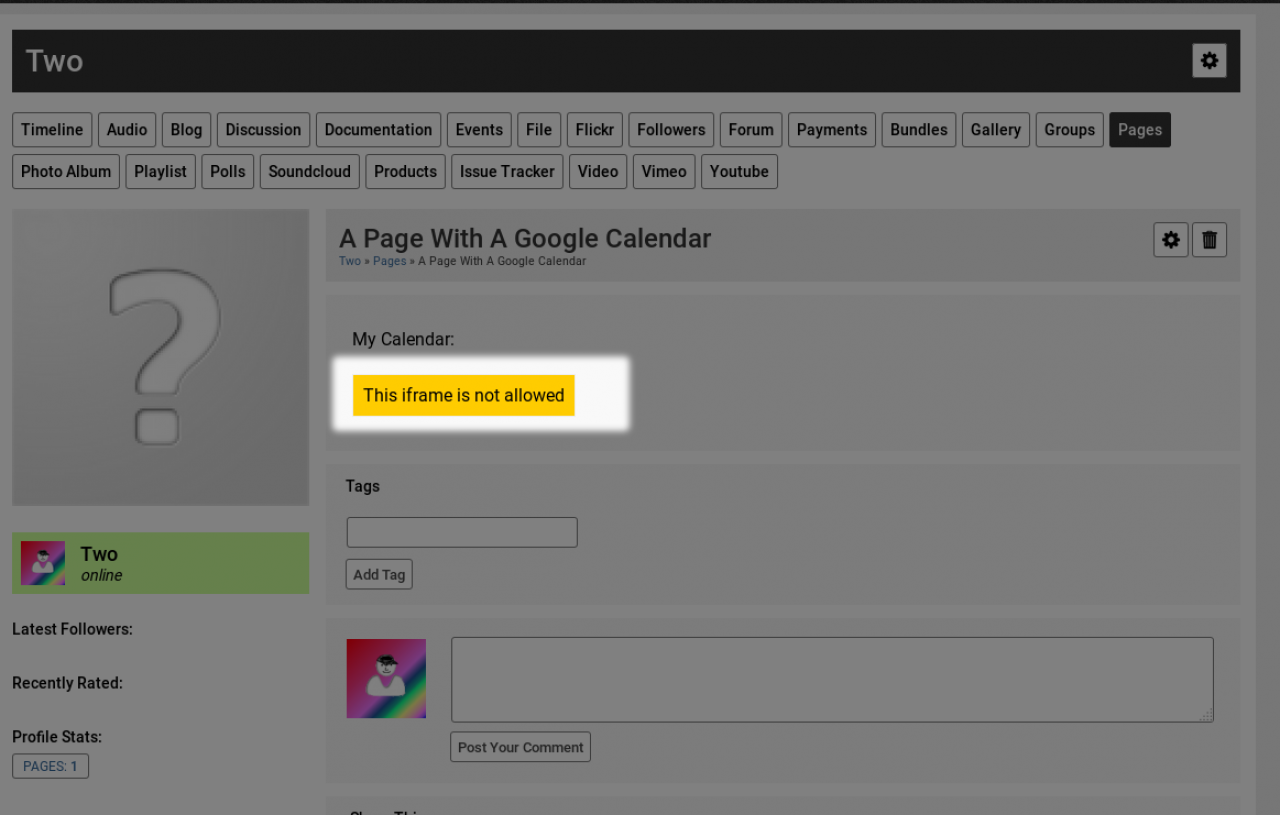
What you will probably see if you are not an admin user and no setup has been done for iframes yet is placeholder with text that reads: "This iframe is not allowed".
This iframe is not allowed
-
What the system is telling you is 2 things:
* That security measures have been triggered to block possibly nasty content
* That some extra setup needs to take place to authorize valid content.
So as the admin user, we need to
A: Allow iframes using the iFrame Control module
B: Allow profiles in the current quota to use iframes. -
The iFrame Control module must be enabled for the system.
Allow iFrames using the iFrame control module
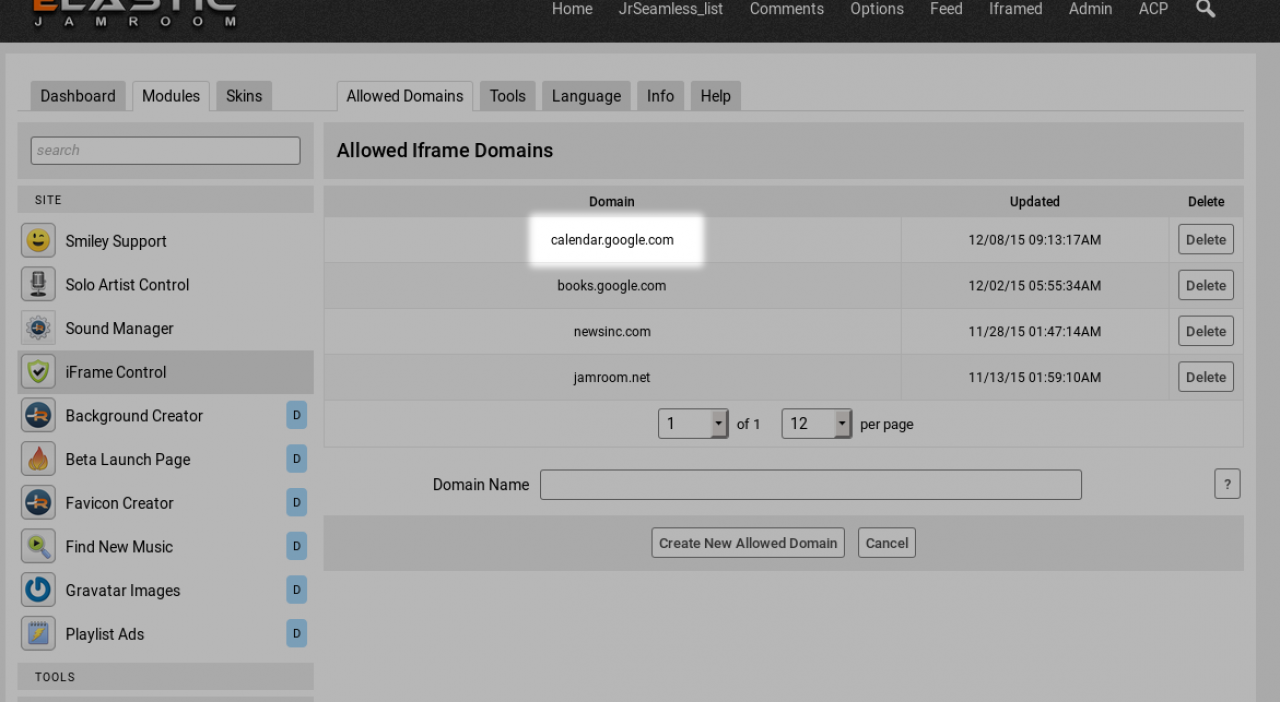
And we need to add the domain from the src="" part of the code we got to the allowed iframes for the system. So for google calendars, the iframe code looks like this:
so the "Domain Name" to add to the iFrame control modules ALLOWED DOMAINS is:<iframe src="https://calendar.google.com/calendar/embed?src=en.japanese%23holiday%40group.v.calendar.google.com&ctz=Asia/Tokyo" style="border: 0" width="800" height="600" frameborder="0" scrolling="no"></iframe>
calendar.google.com
-
Now that calendar.google.com is authorized as a domain which is allowed, we must let some profiles use the iframe html tag in order to get it visible.
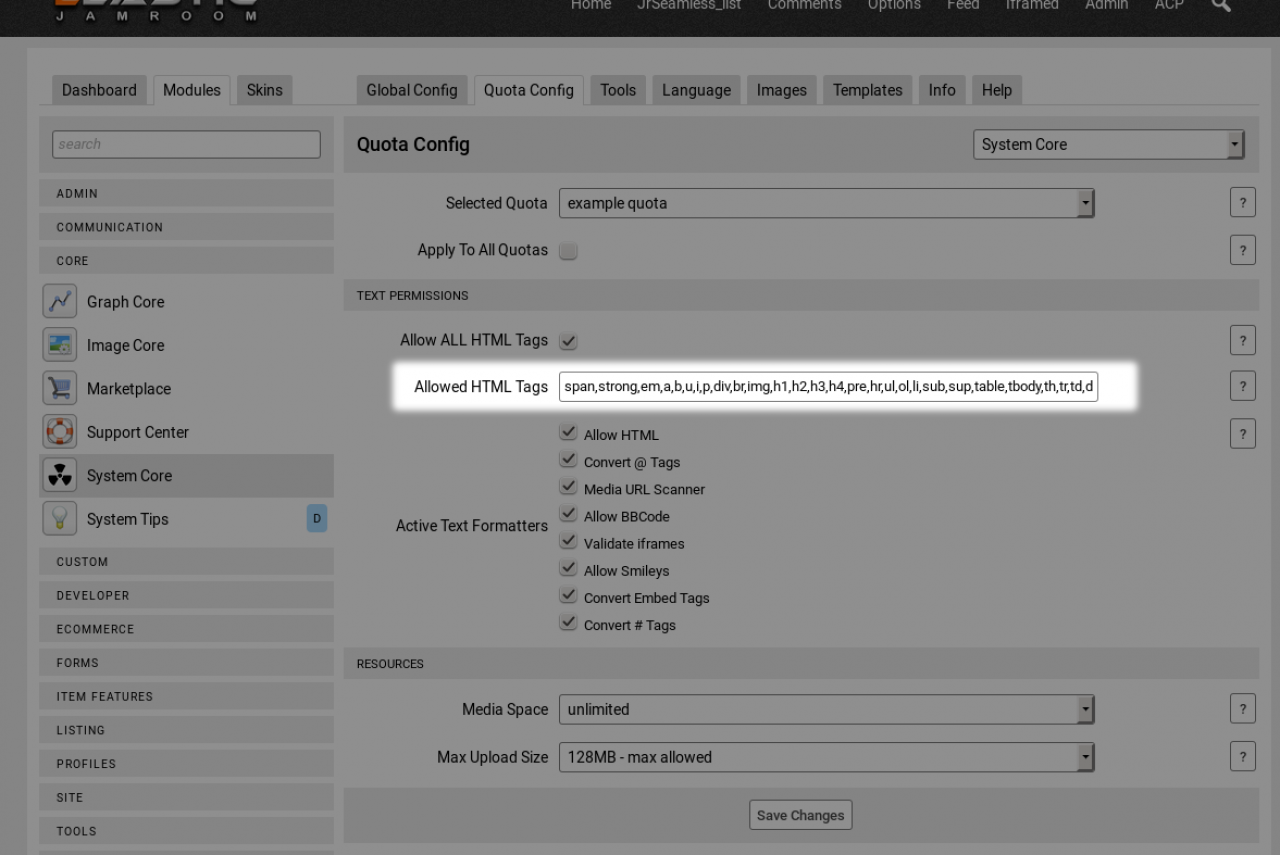
Allow profiles in the current quota to use iframes
The location to do this is:
ACP -> CORE -> SYSTEM CORE -> QUOTA CONFIG -> ALLOWED HTML TAGS
iframe is not one of the default html tags that is allowed by users as it contains a measure of risk to allow unknown sites to display as if they were your own.
In the "Allowed HTML Tags" section for the quota your interested in it will look something like this:
span,strong,em,a,b,u,i,p,div,br,img,h1,h2,h3,h4,pre,hr,ul,ol,li,sub,sup,table,tbody,th,tr,td,div.style
We want to alter that to also include iframe, so make it:
span,strong,em,a,b,u,i,p,div,br,img,h1,h2,h3,h4,pre,hr,ul,ol,li,sub,sup,table,tbody,th,tr,td,div.style,iframe
-
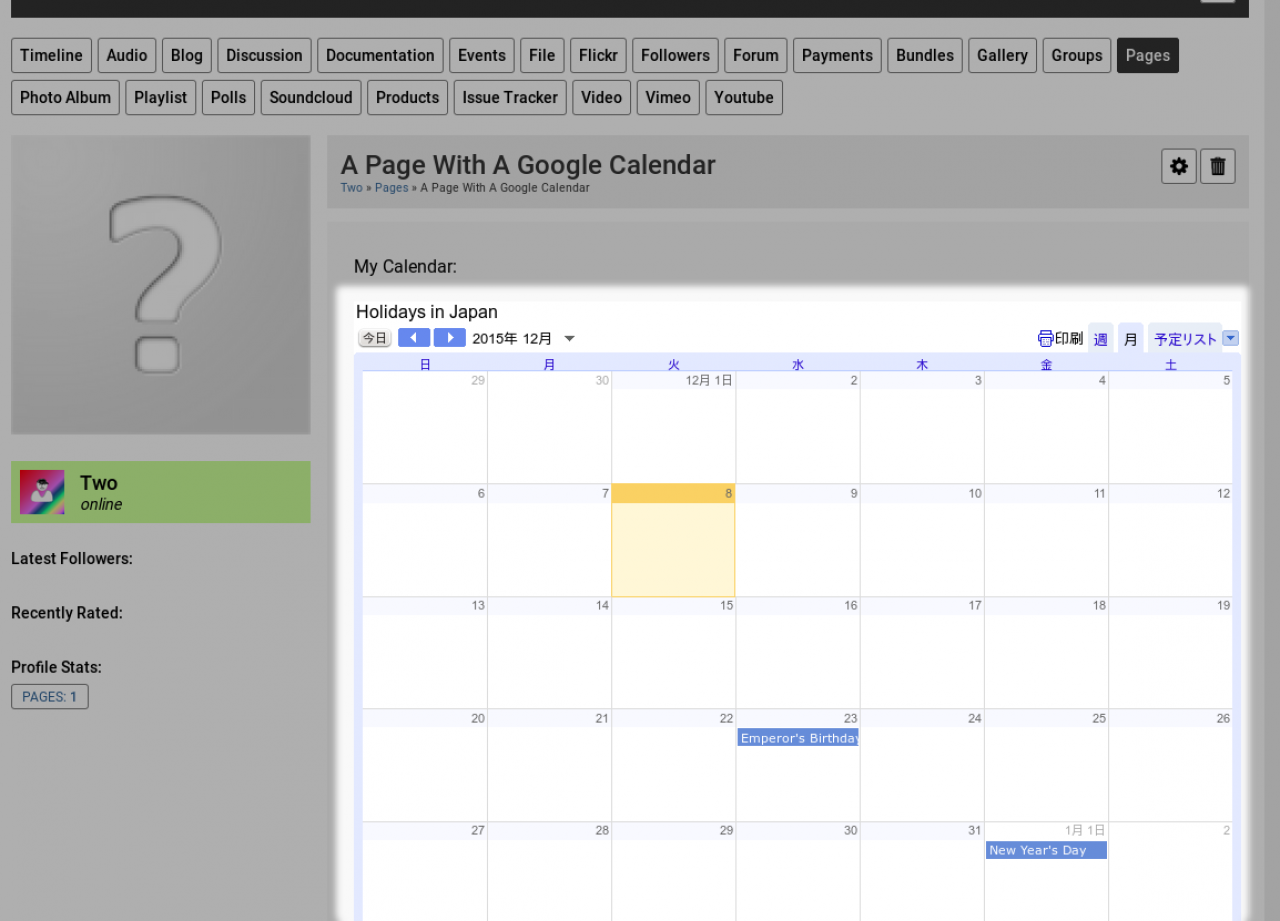
The result of that should be that now when you view the page where the calendar was entered, the calendar code is visible.
The Result