Hangout: 'Magic views' and Profiles.
-
This hangout took place on the 14th March 2014.
overview
The people in the room were:
* @michael
* @b360
The topic of discussion was: "How do I get stuff out to a profile".
Additional discussion was: "What is a Magic View" -
 Video from Youtube of the 'Google Hangout On Air'.
Video from Youtube of the 'Google Hangout On Air'. -
The things your interested in are finding the differences between magic views and how to get something out on a profile.
Transcription
Quote: Right, I have a module that I have just created called 'The Badges'. And I would like to be able to add it to the profiles if possible.
Or be able to build another module in future that allows me to build a modules for profiles specificity.
So what did you think magic views were? If I said 'Magic View' to you what do you think that does?
Quote: From my assumption, it would take control of the router and allow that module to have control over the view. So if the module was called 'red module' then another module that searched for 'red module' would show up the magic view.
Close.
Here's my take on Magic Views. What a magic view does is it adds a fallback for the URL.
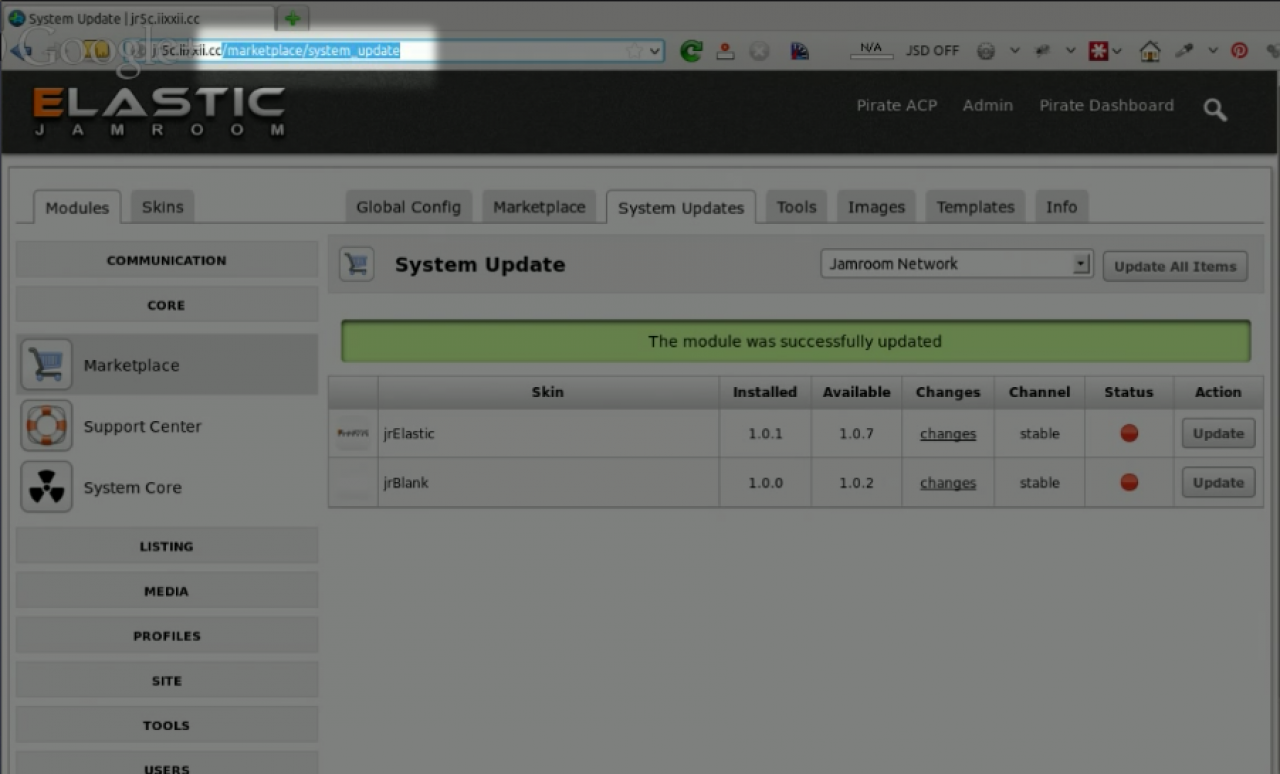
So where we're at right now, were at /marketplace/system_update -
and so the module is the '/marketplace/' (section of the URL).
The router knows to send anything with the url /marketplace/ to the jrMarketplace module.
Then the jrMarketplace module will then define a function to take care of that view. So its going to have a '/system_update' function that claims that url.
That function can be found in the index.php file for the module and will be called view_jrMarketplace_system_update
and what a magic view does is its a fallback function. So if the jrMarketplace module didn't have a function defined for 'system_update', then the system is going to fallback and look for any magic views that exist for that URL.
Instead of just going straight to a 404 page when the router finds that the jrMarketplace function doesn't have a function defined, the router looks for a magic view defined by any other modules to provide output for that url.
So a good example is the 'download' magic view or the 'image' magic view.
Example:
Instead of the jrFile module having to provide a function to allow downloads for any files in its datastore, it leaves that task to the 'download' magic view provided by the core.
-
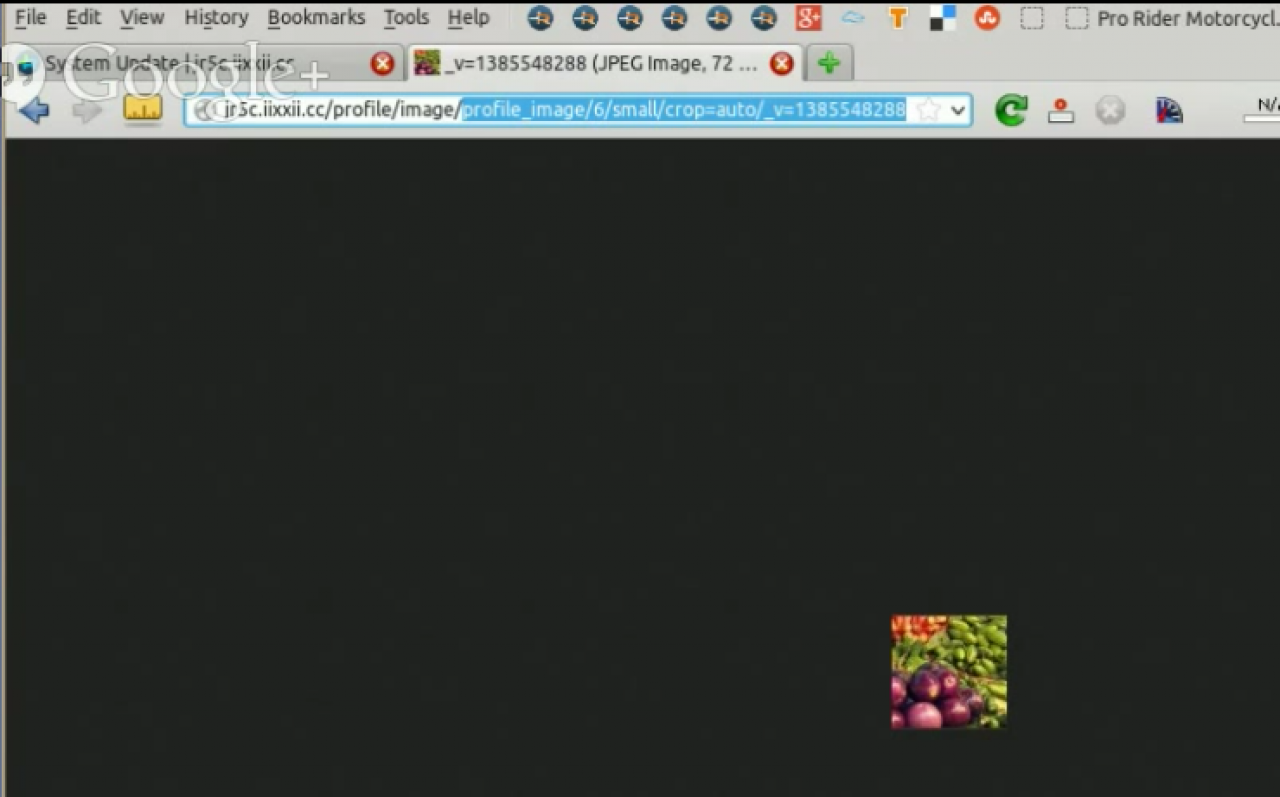
So right now we are on /profile/image/.....
4:00
The thing taking care of the /image/ part of this routing system url is a magic view provided by the jrImage module.
Normally what you'd expect to find is the standard routing system.
{jamroom url}/{module url}/{function url}/{function parameters}....
So in this case the '/image/' url you would expect to find corresponds to a defined function in the jrProfile module.
However in this case the '/image/' is a magic view because its not been defined by the jrProfile module specifically.
Its been defined by the jrImage module.
The jrImage module provides the magic view '/image/' and essentially says to all other modules "Hey, look, you can use this function instead of having to define your own function to display images."
Quote: Oh, that's very nifty. That's cool.
Yeah. It's like a fallback function. So if you look at all the other parmeters being passed into the '/image/' function in the current URL:
/profile/image/profile_image/6/small/crop=auto/_v=1385548288
-
Instead of those parameters being passed into a function in the profile module, its being passed into a function defined in the jrImage module.
So you don't have to have 2 copies of a function to display an image.
Quote: so inside the jrProfile module you would just create a 'magic view' for the image?
No, you don't need to do anything to use it, its just there.
Quote: Now thats because the jrImage module provides it as a magic view, correct?
That's exactly right. It's just there. You don't have to do anything for your module to be able to use it.
The profile module can ask the user for an image, then store that image in its datastore, but it doesn't need to provide a function to go and get that image.
The profile module can 'do nothing' and let the jrImage magic view do all the work.
Example:
If the jrProfile module allowed the user to upload an extra image, it could use the '/image/' magic view to display that image.
The '/image/' magic view can be used by any existing modules or any modules that may be created in the future that also want to store images in their datastore.
If you had to build a function to go get the image for every module that you built, you wouldn't bother with all the extra functionality that exists in the function that is provided by the jrImage module.
You probably would not bother putting in image resizing, cropping and all the other features that the jrImage module has built into its function because its just over-kill.
Quote: Right, its all done for you. Its already all there. That's awesome.
And I didn't know that at all. -
Some of the extra features provided by the '/image/' magic view are:
* cropping
* resizing
* resampling -
7:12
Quote: Hey, I've got a story for you. Back in the JR4 error. I showed up at Staples with a PDF of the documentation and told the lady to print it out, no matter what the cost, and had it printed into a binder.
Me too mate.
Quote: And I could see you putting code that actually works for certain situations. It would be really cool to have that same PDF for JR5 too.
With all the shortcuts laid out, like the jrCore_list function.
That would be pretty awesome.
Right now there's nothing in a PDF for JR5 documentation.
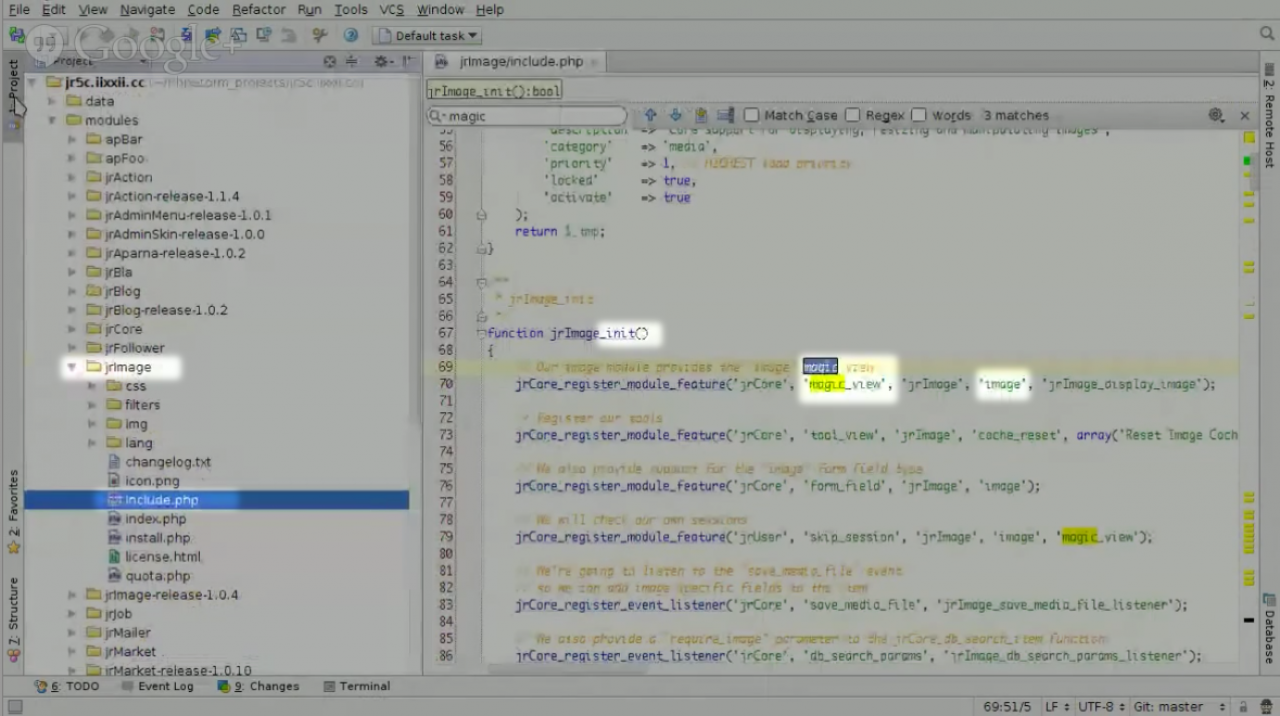
But if your using PhpStorm then what I'd normally do is to take the functions name 'image' then look in the modules 'include.php' file for the _init() function for any defined 'magic_view'. -
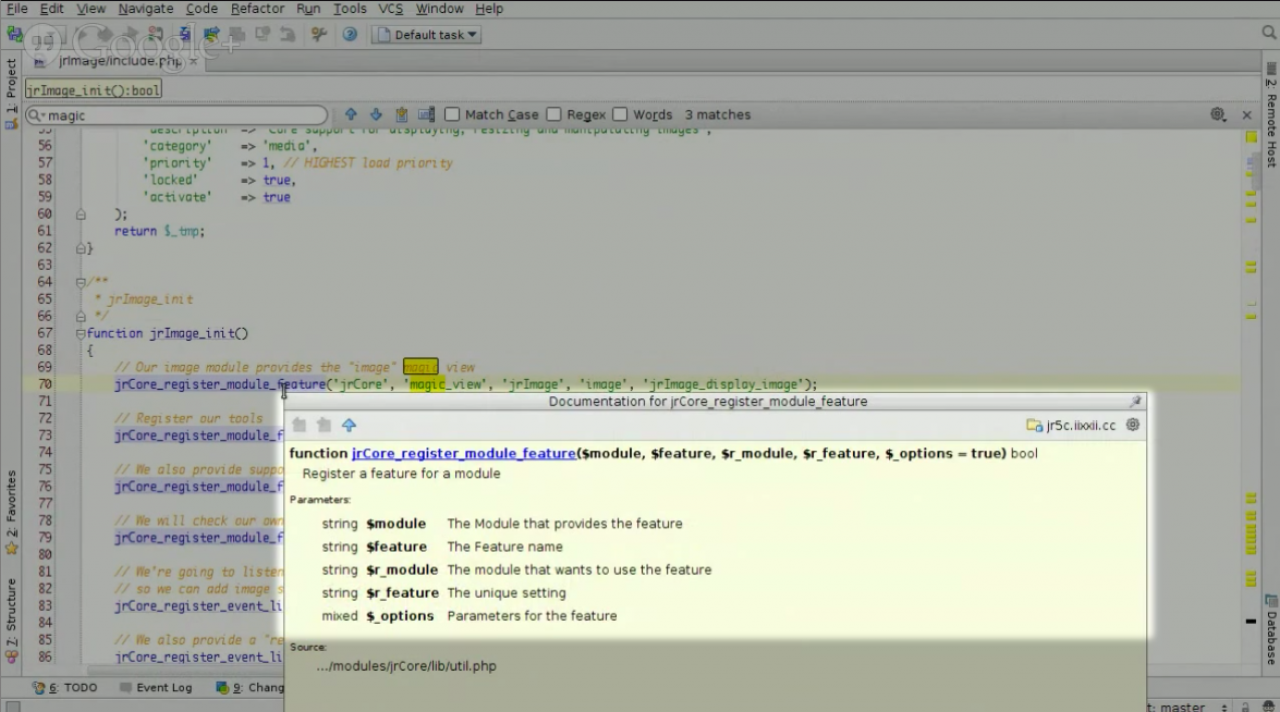
You can find a lot of documentation directly in the code via PhpStorm by using the ctrl+q combo while the cursor is positioned over a function.
8:19