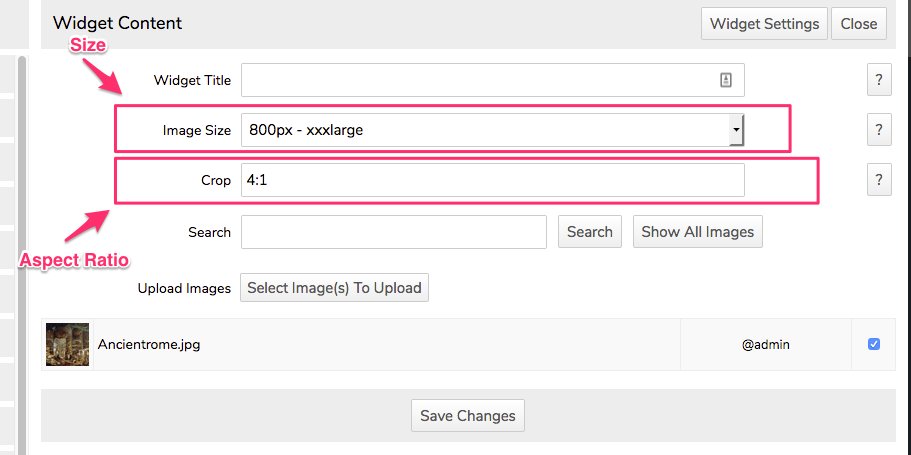
Today a new feature was added to the Site Builder Uploaded Images widget, the ability to change the size and aspect ratio of the image you use.

The main purpose this was added was for users uploading images as full page headers. The default setting for the uploaded image was to be set to 'xxlarge' which is 512px, but because the width of a page is usually wider than that the result would be grainy images that were less than ideal especially when the banner is the main theme for the page.
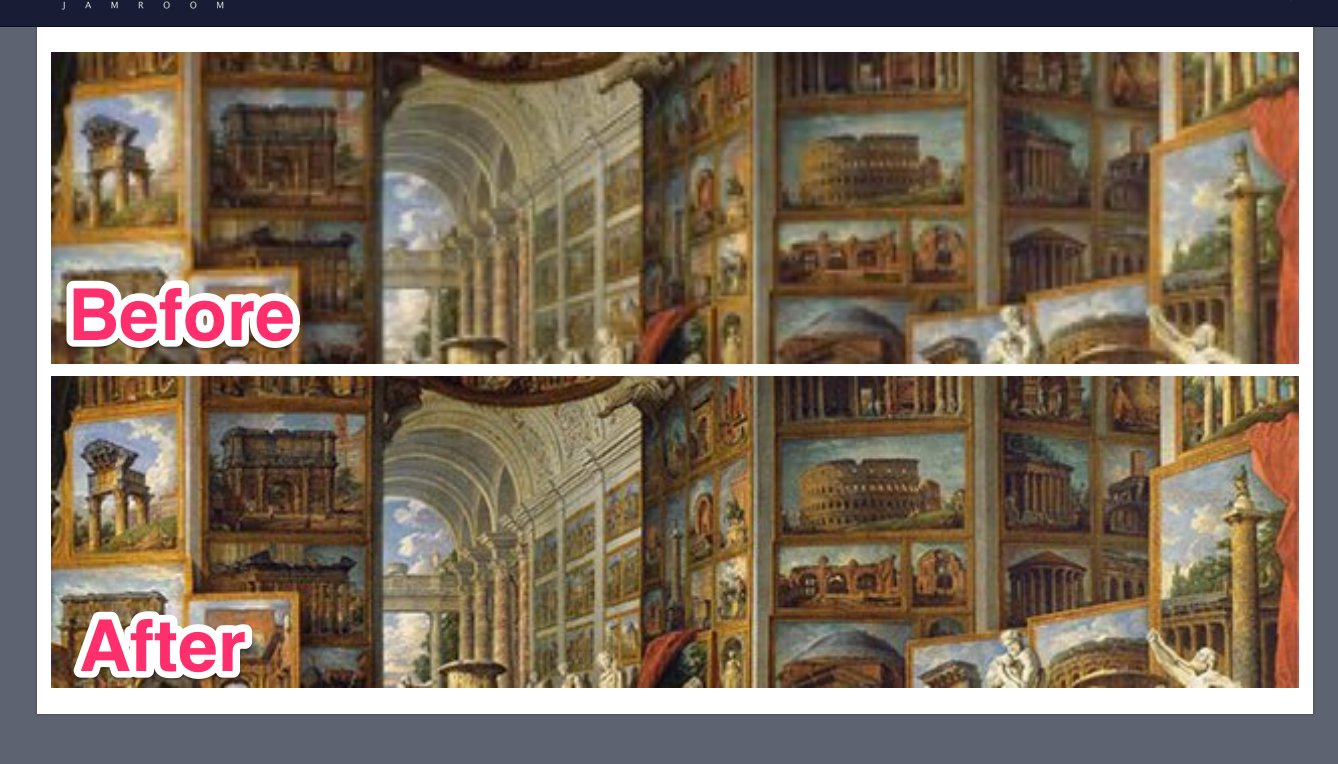
This new system allows a larger image size to be selected so a better quality image results. Check out the BEFORE and AFTER images below.

The BEFORE image was blurry because it was a small image stretched into a large container. The AFTER image is close to the correct size for the container so is much clearer.
A small new feature, but useful for anyone using the Upload Images widget for the Site Builder system.

Was trying to locate the source of an issue that came in in the tickets and it took me a while, so putting the solution out there for the community in case anyone else runs into it.
The issue was that after upgrading to Jamrom 6.1 all the videos would not show up where they were expected to. The video player playlist was just blank where there should have been videos.
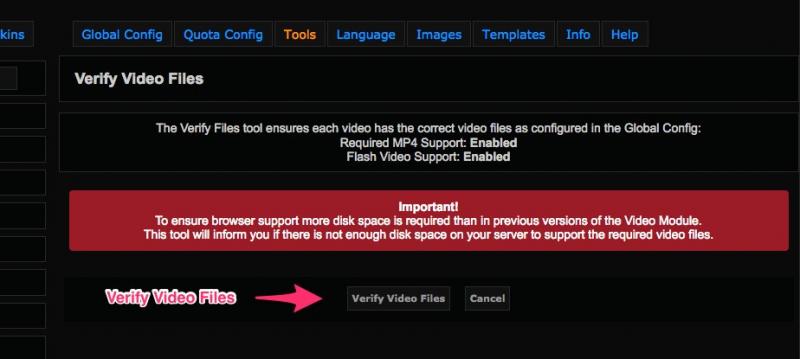
The solution is to use a new tool in the videos module:
ACP -> MODULES -> PROFILES -> VIDEO -> TOOLS -> VERIFY VIDEO FILES

What has happened is that going from Jamroom 6 to 6.1 the default video format has changed. Previously the default was .flv and the fallback was .mp4. From Jamroom 6.1 this has reversed. So to make sure there is a video file in the default format to be played this new tool was added.

Question came up in the forums recently "What is the Timeline 'Quick Share' Feature" and it seemed like it could do with a decent explanation.
When the Follow Me skin was created

its main purpose was to create a skin where the central focus was the timeline.
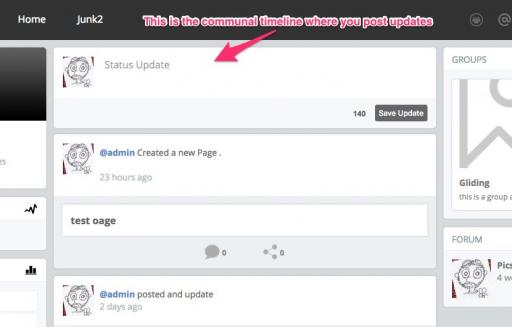
When you login to this skin, you are taken to the top page of the site where there is a communal timeline that everyone can use.

Since the focus of the skin is the timeline a new feature was added to improve the flow of the timeline for this skin. That feature is the Timeline Quick Share Feature .
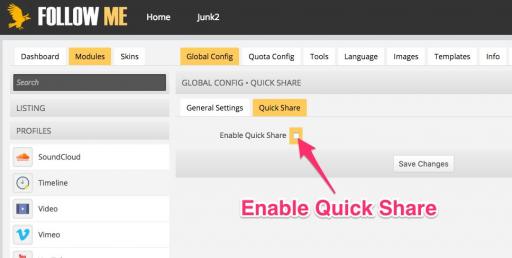
Enable the Quick Share feature from the settings in the ACP.
ACP -> MODULES -> PROFILES -> TIMELINE -> GLOBAL CONFIG -> QUICK SHARE -> Enable Quick Share

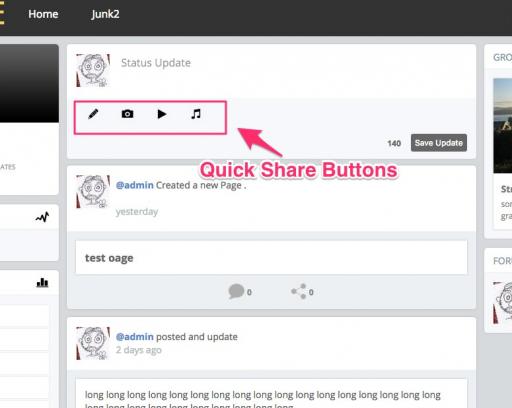
Once that has been enabled, there will be some new buttons on the timeline section. This will be the same for any skin, its not just limited to Follow Me.

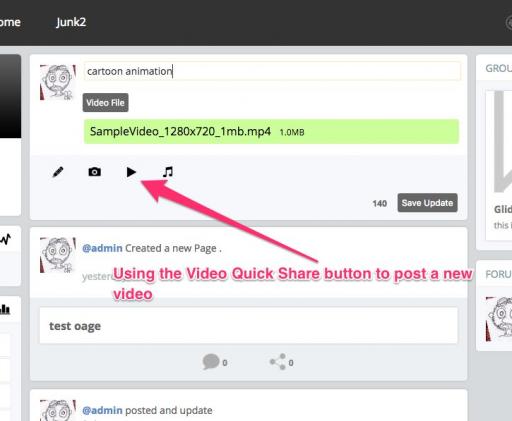
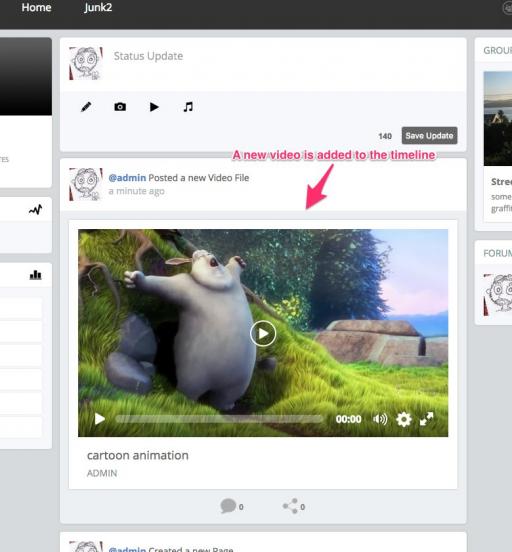
Now in the Timeline status update area you will also see some extra buttons. Click on these buttons to share either Photos , Audio or Video directly to the timeline while at the same time adding them to your profile.
Without the quickshare buttons, the flow to share something to the communal timeline on the FollowMe skin would be:
- go to your profile
- add a new Photos , Audio or Video
- return to the communal timeline and share the url
Now that flow becomes
- use the quick share button to add a new Photos , Audio or Video
and the rest is taken care of for you.
We think this feature will be really handy for sites that use their Timeline a lot. 



This is an announcemnet as much as it is a blog post. YouTube/Google have change the way they allow Developers to access their data.
https://developers.google.com/youtube/v3/
This has a big effect on the way the YouTube Support module works. There would be no need to change the way the module works, except that YouTube have cancelled their v2 API so its starting to no longer work.
It does seam to work on occasion, but it will get worse and worse, so today the new version of the YouTube Support module has hit the marketplace.
https://www.jamroom.net/the-jamroom-network/networkmarket/25/youtube-support
This new version 1.2.0 uses the updated current v3 API provided by YouTube/Google. However it does require registration in order to use it.
Steps to get the needed KEY can be found here:
https://www.jamroom.net/the-jamroom-network/documentation/modules/295/youtube-support#c2665
If you are running the YouTube module and plan to upgrade, please follow the steps to get the newer version working.
Not all of the code in this series will always be current as better ways of doing things always come up.
What I want to look at here is the base process that you, me or anyone goes through in order to solve a problem.
I'm hoping it will help developers new to Jamroom or new to developing start to get some patterns that they can use to solve their own problems. Which would lead to developing neat stuff.
So here goes:
First thing to remember is: It's not the problem in particular that we're looking at, but rather the methods we use to solve the problem .
Second thing to remember is: There is always more than one way to solve a problem .
This problem comes to us from this forum thread:
https://www.jamroom.net/the-jamroom-network/forum/jamroom-developers/14693/in-user-names
The issue is: That albums with foreign characters (non English) in the url were causing the album to not display. What we need to figure out is Why? .
So the steps are:
- figure out where we need to look
- figure out what is not working
- find a way to make it work
- implement that solution.
- Where to look was the item_album.tpl file
- What was not working was the wrong thing was being searched for
- To make it work we needed to get the search term into the same format as it was in the database.
- We applied the same code that was used when inserting to the database to the search term.

I wanted to take a look at the similarities and differences between Jamroom and Wordpress. I tried to do it in a blog, but I just like the documentation module more.
So here it is:
https://www.jamroom.net/michael/documentation/jamroom-vs/1456/jamroom-vs-wordpress

